Выполните следующие шаги, чтобы настроить стили на основе данных для наборов данных.
Получите ключ API и включите API
Перед использованием стилизации на основе данных для наборов данных вам потребуется: проект Google Cloud с платёжной учётной записью, а также включённые Maps JavaScript API и Maps Datasets API. Подробнее см. в статье «Настройка проекта Google Cloud» .
Включить API наборов данных карт
Создать идентификатор карты
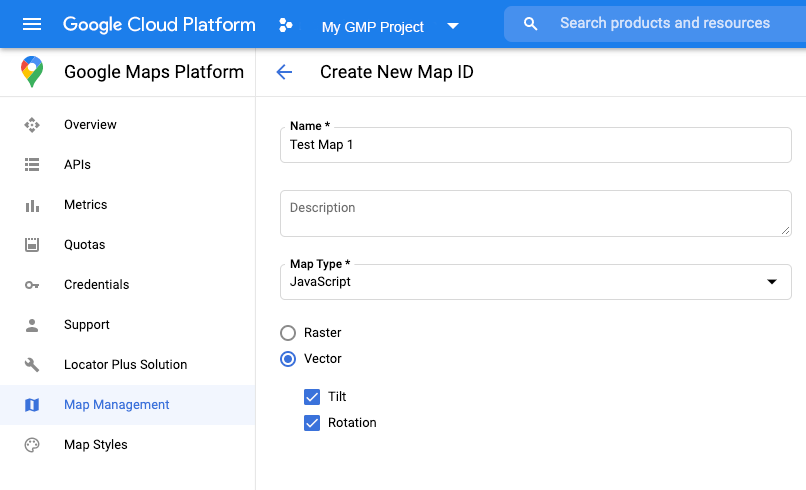
Чтобы создать новый идентификатор карты , следуйте инструкциям в разделе «Настройка облака» . Установите тип карты на JavaScript и выберите вариант «Векторная карта» .
Укажите идентификатор карты с помощью свойства mapId при создании экземпляра карты. Идентификатор карты должен соответствовать стилю карты, связанному с отображаемым набором данных.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

Создать новый стиль карты
Чтобы создать новый стиль карты, следуйте инструкциям в разделе Создание и использование стилей карт , чтобы создать стиль и связать стиль с идентификатором карты, который вы только что создали .
Обновите код инициализации вашей карты.
Чтобы использовать стили на основе данных для наборов данных, сначала загрузите API JavaScript Карт, добавив встроенный загрузчик начальной загрузки в код вашего приложения, как показано здесь (используйте v=beta в теге script API):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Проверьте возможности карты (необязательно)
Для стилизации на основе данных для наборов данных требуется идентификатор карты. Если идентификатор карты отсутствует или передан недействительный идентификатор карты, объекты данных не будут загружены. В качестве меры по устранению неполадок можно добавить прослушиватель mapcapabilities_changed для подписки на изменения возможностей карты. Это позволит определить, выполнены ли следующие условия:
- Используется действительный идентификатор карты.
- Идентификатор карты связан с векторной картой.
Использование возможностей карты не является обязательным и рекомендуется только для целей тестирования и устранения неполадок или для отката во время выполнения.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

