O 3D Area Explorer é uma solução que permite explorar comunidades em 3D. A solução usa: blocos fotorrealistas em 3D do Google, Pesquisa de lugares, Place Details, e APIs Autocomplete.
Primeiros passos:
Ativar
Personalizar a experiência
A solução 3D Area Explorer é altamente personalizável, permitindo que você adapte a experiência às jornadas dos clientes. É possível personalizar usando o painel de controle na interface ou o arquivo config.json.
Tudo pronto para personalizar? Veja como fazer isso:
Local
Defina o ponto de partida da sua experiência ajustando a latitude e a longitude no arquivo config.json.
Controle de câmera
Assuma o controle da sua jornada selecionando o tipo de órbita da câmera: um caminho circular clássico ou uma intrigante onda senoidal.
Órbita fixa:
Essa é uma órbita circular em uma altura fixa e ao redor de um ponto de interesse específico.
Confira uma órbita fixa em ação explorando o escritório do Google em Sydney.
Órbita dinâmica:
A câmera se move suavemente em uma trajetória de onda senoidal ao redor de um ponto de interesse designado. Esse movimento exclusivo permite que os espectadores observem o ponto de interesse de várias alturas e ângulos, oferecendo uma experiência visual dinâmica e imersiva.
Confira uma órbita dinâmica em ação explorando a Torre Eiffel.
Pontos de interesse (PDIs):
- Personalize sua análise detalhada determinando os tipos de lugares que você quer descobrir. Escolha entre museus, parques, escolas e muito mais usando a matriz
typesemconfig.json. - Defina o número máximo de pontos de interesse exibidos ajustando o parâmetro
density. - Modifique o
searchRadius (in meters)para incluir lugares escondidos por perto ou se concentrar em áreas específicas. - Defina a velocidade escolhida para o movimento da câmera com o parâmetro
speed (in revolutions per minute).
Pré-carregamento da sua análise detalhada: aprofunde-se com a personalização de URL
Com o 3D Area Explorer, é possível pré-definir sua análise detalhada com a personalização de URL. Isso elimina a necessidade de configuração manual, simplificando a experiência do usuário.
Como criar o URL perfeito:
Basta adicionar parâmetros específicos ao URL do Explorador de área para definir previamente o local e outras configurações. Exemplo:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Esse URL define o ponto de partida para a latitude e a longitude especificadas, transportando você instantaneamente para o local escolhido. Parâmetros disponíveis:
location.coordinates.lat: latitude do local escolhido.location.coordinates.lng: longitude do local escolhido.poi.types: uma lista separada por vírgulas de tipos de PDI a serem mostrados.poi.density: o número máximo escolhido de POIs.poi.searchRadius: o raio para pesquisar pontos de interesse próximos.camera.speed: velocidade de órbita da câmera.camera.orbitType: tipo de órbita da câmera ("fixed-orbit" ou "dynamic-orbit").
Benefícios da personalização de URL:
- Simplifique a experiência do usuário pré-definindo as configurações escolhidas.
- Compartilhe trajetos segmentados com locais e PDI específicos pré-carregados.
- Incorpore experiências pré-configuradas do Area Explorer de maneira integrada aos sites.
Ao aproveitar a personalização de URL, você pode criar experiências sob medida e convidar outras pessoas para embarcar em aventuras selecionadas.
Outras personalizações
A seção anterior abordou ajustes acessíveis pela interface ou pelo arquivo de configuração. No entanto, há também vários outros parâmetros integrados que podem ser modificados para personalizar ainda mais o aplicativo.
Para fazer essas personalizações avançadas, confira o código no arquivo
src/utils/cesium.js localizado no diretório src. As variáveis a seguir podem ser mudadas para alterar a aparência do aplicativo:
Altura da câmera
Controle a altura em que a câmera se posiciona ao voar em direção a um ponto ajustando o valor de CAMERA_HEIGHT. Valores mais altos oferecem uma visão panorâmica mais afastada, enquanto valores mais baixos aproximam você dos detalhes da área.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Configuração:
CAMERA_HEIGHT - Valor padrão: 100
- Descrição: define a altura da câmera acima do local de destino ao voar para um ponto.
- Valores de exemplo:
- 50: visão mais próxima, enfatizando detalhes.
- 200: uma perspectiva mais panorâmica.
Inclinação da câmera
A inclinação inicial da câmera é definida por BASE_PITCH. Use valores negativos para uma inclinação para baixo e positivos para uma visão para cima. Para adicionar um movimento dinâmico sutil à sua análise detalhada, mude o AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Configuração:
BASE_PITCHeAUTO_ORBIT_PITCH_AMPLITUDE - Valores padrão:
BASE_PITCH: -30 (inclinação de 30 graus para baixo)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (mudando a inclinação em 10 graus ao longo do tempo)
Descrição:a inclinação da câmera é a inclinação visual de um mapa, medida em graus. Também é conhecido como inclinação. Essas configurações definem a inclinação inicial da câmera e o ajuste dinâmico de inclinação durante as rotações automáticas.
Exemplos de valores:
BASE_PITCH: 0 (câmera nivelada)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (sem variação de tom)
Alcance e zoom da câmera
Esses parâmetros definem a quantidade de zoom aplicada ao focar em pontos específicos. Valores menores significam um zoom mais próximo.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Configuração: RANGE_AMPLITUDE_RELATIVE e ZOOM_FACTOR
Valores padrão:
RANGE_AMPLITUDE_RELATIVE: 0,55 (variação de distância relativa)ZOOM_FACTOR: 20 (fator de zoom da câmera)
Descrição:essas configurações definem a variação de intervalo durante o movimento da câmera e o nível de zoom para uma análise mais detalhada.
Exemplos de valores:
RANGE_AMPLITUDE_RELATIVE: 1 (variação de intervalo completo)ZOOM_FACTOR: 10 (menos zoom)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Redefinição da câmera
Quando um usuário quer redefinir a câmera para a posição original, os valores de CAMERA_OFFSET são usados. Essa configuração inclui o cabeçalho (rotação), a inclinação e o alcance (a distância da câmera em relação ao centro).
- Configuração:
CAMERA_OFFSET - Valores padrão:
heading: 0 (sem deslocamento de rotação)pitch: Cesium.Math.toRadians(-30) (inclinação de 30 graus para baixo)range: 800 (800 metros do centro)
- Descrição: define a direção, a inclinação e o alcance da câmera para redefinir a visualização.
- Valores de exemplo:
heading: 45 (graus, vista noroeste)range: 1.500 metros (mais longe do centro)
Coordenadas iniciais:
As START_COORDINATES definem a longitude, a latitude e a altura iniciais da câmera. É aqui que a análise detalhada vai começar. Portanto, defina a área que você quer que os usuários vejam primeiro.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Configuração:
START_COORDINATES Valores padrão:
longitude: 0latitude: 60height: 15000000 (15.000 km acima da superfície)
Exemplos de valores:
longitude: -122.4934,latitude: 37.7951 (Ponte Golden Gate)height: 2000 (posição inicial mais próxima)
Carregar um local predefinido
O objeto location em config.json define o centro da área. É o ponto de vista inicial da câmera no visualizador do Cesium.coordinates: Define a latitude (lat) e a longitude (lng) do local para onde a câmera vai fazer o movimento panorâmico primeiro. Ajuste esses valores para definir a câmera em qualquer local específico do globo.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
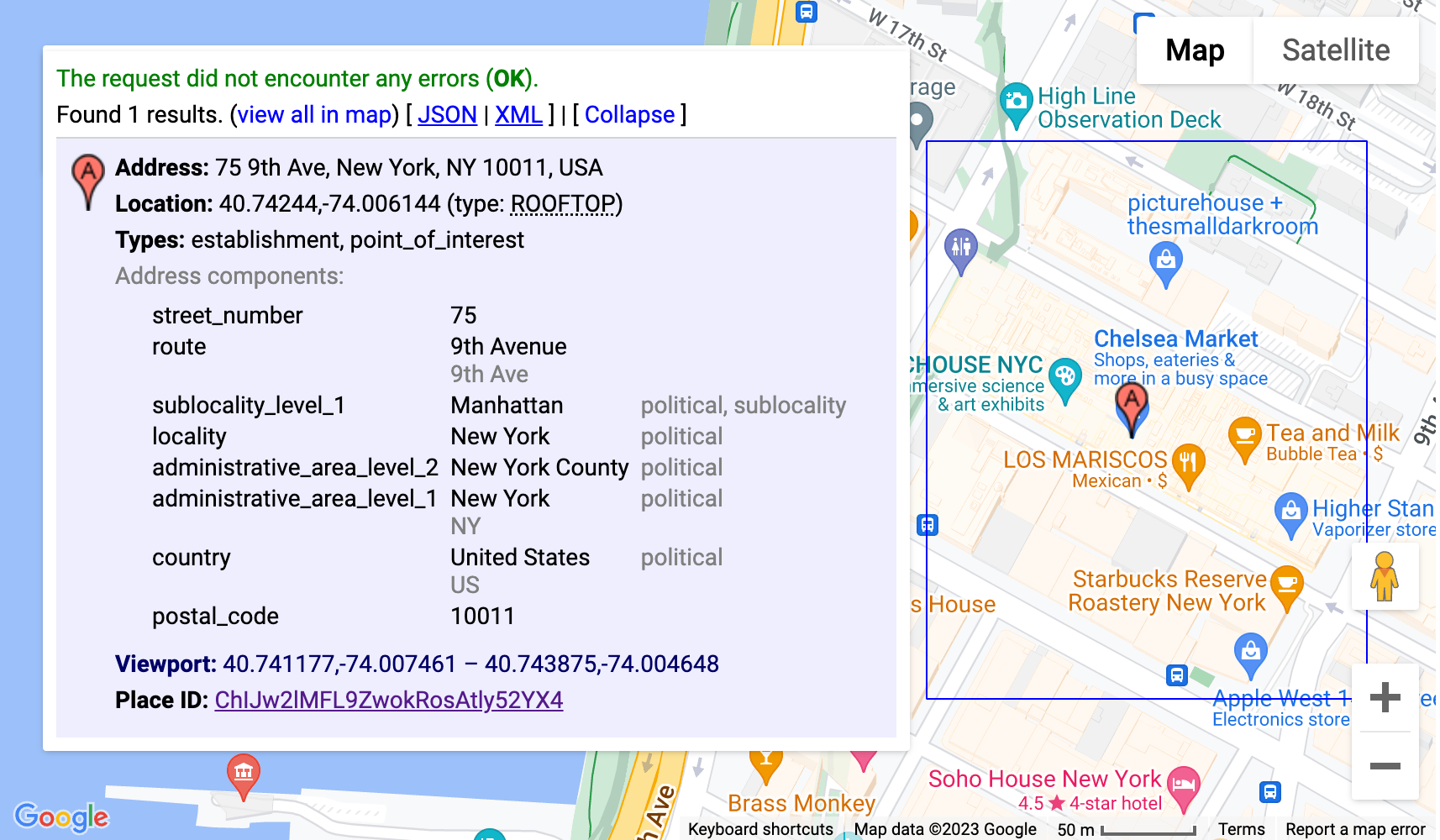
Com essa configuração, você pode iniciar o aplicativo 3D Place Navigator com zoom em um local específico de sua escolha. Use a ferramenta de geocodificação do Google para receber as coordenadas de latitude e longitude de um endereço ou nome de lugar especificando-o no objeto de local:
- Acesse a ferramenta de geocodificação.
- Criar uma solicitação de geocodificação: clique na seção "Teste você mesmo" e insira o local escolhido no campo "Endereço". É possível especificar um endereço, o nome de um lugar ou até mesmo pontos de referência.
- Gerar Coordenadas Clique no botão "Executar" para enviar sua solicitação. A ferramenta retornará uma resposta contendo várias informações sobre a localização, incluindo suas coordenadas de latitude e longitude exibidas na seção
geometry.location. - Usar geocódigos Copie os valores de latitude e longitude recuperados da resposta e cole-os no objeto
coordinatesdentro da sua configuração.
Nota: Os geocódigos usados desta forma devem seguir os termos descritos na seção 3.4 dos Termos de Serviço da Plataforma Google Maps, ou seja, não devem ser armazenados em cache por mais de 30 dias e devem ser atualizados após esse período.

Essa configuração usaria a ferramenta de geocodificação para determinar automaticamente as coordenadas da sede do Google em Mountain View, Califórnia, e iniciaria o aplicativo 3D Place Navigator com a câmera centralizada nesse local.
Personalizações avançadas
Você pode fazer outras personalizações analisando o código mais a fundo. A seção a seguir apresenta algumas opções.
Adicionar um novo caminho de câmera
A solução, por padrão, implementa dois caminhos de câmera diferentes:
fixed-orbit" | "dynamic-orbit"
Mas se quiser, você pode criar um novo caminho de câmera e implementá-lo usando o
/src/utils/cesium.js na função calculateAutoOrbitFrame.
Para usar esse novo cálculo de caminho no painel de configuração,consulte a implementação em demo/src/camera-settings.js.
Adicionar mais tipos de locais
A lista de tipos de locais para a configuração pode ser ajustada no arquivo demo/src/place-settings.js. A partir da linha 4 estão os tipos de lugar disponíveis na demonstração.
Se você quiser usar tipos de lugares específicos sem mudar a origem da demonstração, basta adicioná-los ao arquivo config.json em poi.types.
Personalizar o estilo (CSS)
Para os estilos, trabalhamos com variáveis CSS. Eles são compatíveis com todos os principais
navegadores e permitem mudar uma linha em um local central e atualizar
propriedades CSS específicas. Nossas variáveis CSS são definidas em src/main.css.. Lá, você pode ajustar cores, configurações de fonte e paddings ou margens para todo o aplicativo.
Sobreponha dados adicionais
Para sobrepor outros dados, atualize o arquivo src/utils/cesium.js e consulte a documentação do Cesium sobre como adicionar GeoJSON ou outros dados georreferenciados ao globo.
Remover seções de configuração
Nosso aplicativo JavaScript tem três seções principais no
arquivo de configuração: demo/src/[config-panel.js](config-panel.js): location,
poi e camera. Cada uma dessas seções oferece opções de configuração para
diferentes aspectos do aplicativo. Os desenvolvedores podem personalizar essas seções
de acordo com as necessidades específicas.
1.Remova uma seção específica da configuração
- Seção de local
Para remover a seção location, encontre a seguinte linha no código e
adicione um comentário ou exclua:
const locationConfig = { ...config.location, ...customConfig.location };
- Seção de PDI
Para remover a seção poi, encontre a seguinte linha no código e comente ou exclua:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Seção de câmera
Para remover a seção camera, encontre a seguinte linha no código e comente ou exclua:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Atualizar configurações combinadas
Depois de remover uma seção, é essencial atualizar o objeto de configuração combinada. Esse objeto mescla a configuração padrão com todas as personalizações.
Remova a propriedade correspondente do objeto combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Ajustar elementos da interface
Se a remoção de uma seção também significar a remoção de elementos da interface relacionados, atualize o código de acordo no código HTML. Por exemplo, se você quiser remover uma seção específica do painel de administração, como a velocidade da câmera, será necessário atualizar o código js e html.
4. Remover seção de configurações da câmera
Para remover a seção de configurações da câmera da interface, encontre a seguinte linha e adicione um comentário ou exclua:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Remover o resumo da seção de local
const locationSection = await getLocationSettingsSection(locationConfig);
Conclusão
Neste documento, exploramos as várias opções de personalização disponíveis no Area Explorer para adaptar sua experiência de exploração em 3D. Ao modificar o comportamento da câmera, ajustar a inclinação visual e mudar os níveis de zoom, você pode criar experiências únicas e envolventes que mostram as configurações e os pontos de interesse selecionados.
Teste diferentes configurações e ajuste os parâmetros para atender às suas necessidades específicas. Ao aproveitar o poder da personalização, você pode criar jornadas imersivas e personalizadas que cativam seu público e dão vida à sua visão.

