
Descripción general
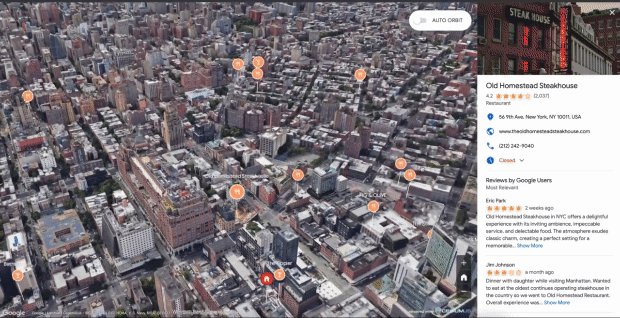
La solución 3D Area Explorer te brinda una forma completamente nueva de descubrir y experimentar ubicaciones. Esta solución aprovecha las capacidades de los mosaicos fotorrealistas en 3D de Google Maps Platform y la API de Places para crear entornos 3D interactivos y atractivos.
El Explorador de áreas en 3D está diseñado para cumplir varios propósitos:
Mejora la exploración de áreas: Los usuarios pueden explorar vecindarios de forma virtual con un alto nivel de detalle visual, lo que les permite obtener estadísticas sobre las características y los lugares de interés locales.
Promueve narrativas basadas en la ubicación: La capacidad de incorporar PDI (puntos de interés) con descripciones detalladas permite crear experiencias basadas en narrativas que educan e informan a los usuarios sobre ubicaciones específicas.
Inspira el desarrollo con las funciones 3D de Google Maps: Demuestra el potencial de los datos de mapas en 3D de Google para crear mapas interactivos y envolventes.
Primeros pasos:
Habilitar
Tecnologías clave
Esta solución se compila con dos tecnologías clave:
APIs de Google Maps Platform:
Usamos varias APIs de Google Maps Platform para obtener el mapa base y los datos necesarios para crear esta experiencia:
- Mosaicos fotorrealistas en 3D de Google Maps: Los modelos 3D de alta resolución de edificios y terrenos proporcionan una representación realista y visualmente atractiva de los entornos urbanos.
- API de Places: La app puede identificar y mostrar información detallada sobre los puntos de interés (POI) dentro del área explorada, lo que enriquece la experiencia del usuario con conocimiento local.
- Autocompletar ayuda a los usuarios a buscar ubicaciones específicas o áreas de interés.
CesiumJS
CesiumJS es responsable de renderizar y mostrar el globo terráqueo en 3D de alta resolución. Controla la carga y la visualización de los mosaicos fotorrealistas en 3D de Google, que proporcionan un modelo de malla en 3D de edificios y terrenos.
Administración de la cámara: CesiumJS proporciona las herramientas para controlar la posición, la orientación y el movimiento de la cámara. Esto incluye lo siguiente:
- Establece el punto de vista inicial para enfocarse en el vecindario especificado cuando se carga la app.
- Implementar movimientos de cámara dinámicos, como las animaciones de órbita automatizadas para la exploración
- Controlar las interacciones del usuario con el globo si se incluyen esas funciones (desplazamiento lateral, zoom y rotación)
Obtén más información sobre cómo los mosaicos fotorrealistas en 3D pueden funcionar con un renderizador de 3D Tiles.
Componentes clave
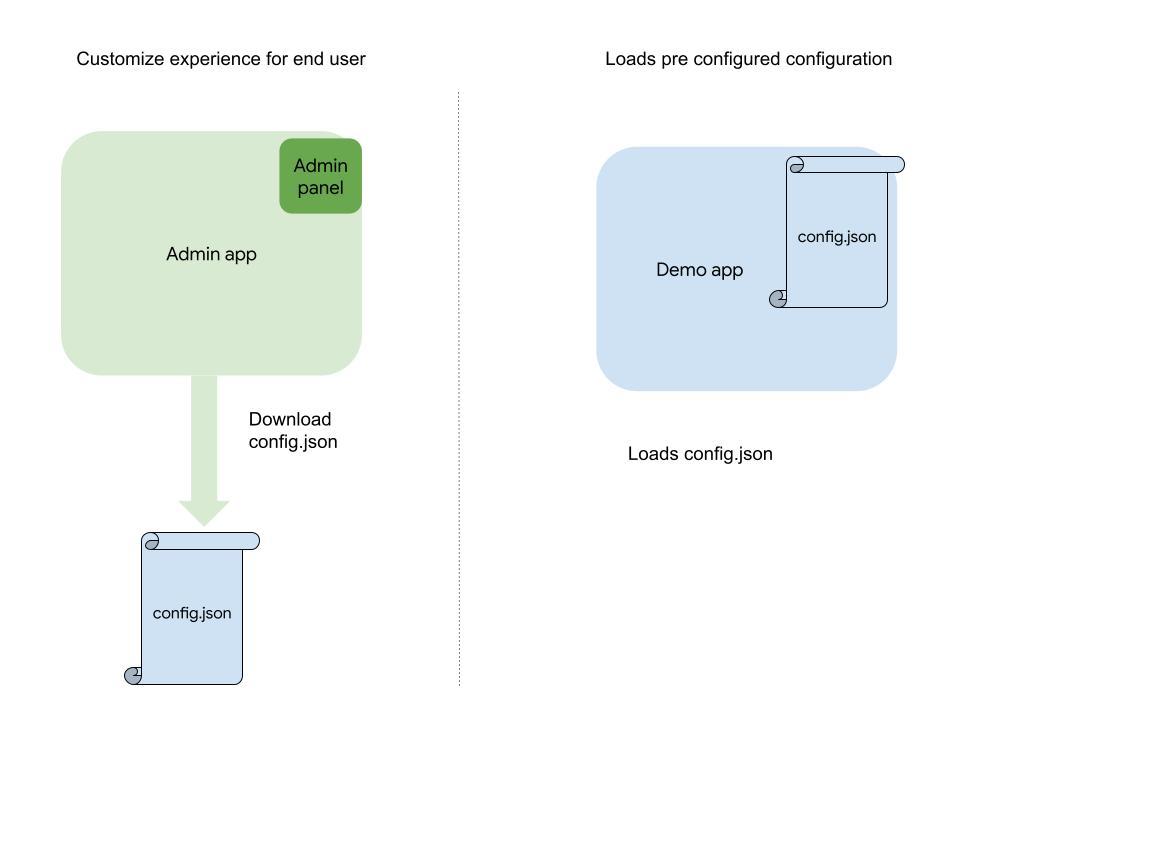
La aplicación se divide en dos apps diferentes:
- App de administrador
- App de demostración
En este diagrama, se ofrece una descripción general de las diferencias y la correlación entre las dos aplicaciones:

Sería beneficioso investigar más cada app:
App de administrador
Esta aplicación proporciona una interfaz fácil de usar que te permite personalizar la experiencia en 3D:
Búsqueda de ubicación : Usa la barra de búsqueda integrada de Places Autocomplete de Google Maps Platform para encontrar el área que deseas mostrar. Una vez que selecciones una ubicación, la cámara volará sin problemas a esa zona.
Cámara: Ajusta la velocidad de movimiento y el tipo de órbita de la cámara para crear la experiencia de visualización seleccionada.
Lugares (PDI): Define la densidad, el radio de búsqueda y los tipos de puntos de interés (p.ej., restaurantes, cafés, lugares de interés) que deseas destacar.
Usa esta app para personalizar la experiencia de tus usuarios finales.
Explora la oficina de Google en Chicago siguiendo una trayectoria de cámara lenta.
Consulta Una vista densa de las atracciones turísticas alrededor del Strip de Las Vegas.
Ahora explora Las Vegas siguiendo una trayectoria sinusoidal de alta velocidad de la cámara
Explora el Gran Cañón con todas las atracciones turísticas clave
Hay una descripción detallada de todas las personalizaciones del Explorador de áreas en 3D.
App de demostración
Esta es la aplicación final orientada al usuario que carga la configuración que creaste en la aplicación de administrador. En este entorno inmersivo en 3D, los usuarios podrán explorar las áreas seleccionadas y descubrir los lugares que destacaste.
Una vez que hayas personalizado el aspecto con la app de administrador, puedes descargar la configuración y ejecutar tu aplicación personalizada desde el código fuente.
Experiencia del usuario

Estas son algunas de las funciones clave de la aplicación:
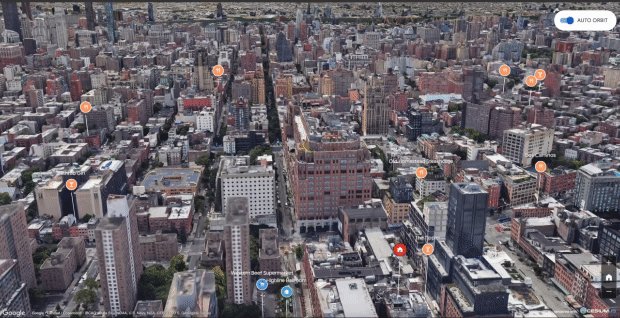
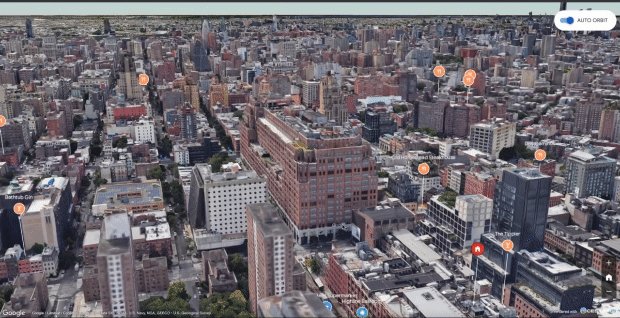
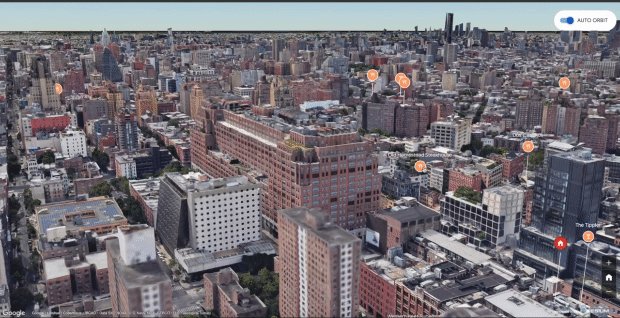
- Los usuarios pueden explorar de forma interactiva un área en 3D, incluidos edificios, puntos de referencia y terrenos.
- Los usuarios pueden buscar y descubrir lugares cercanos (p.ej., museos, parques y restaurantes).
Cuando seleccionan un lugar, los usuarios pueden ver información detallada o narrativas relacionadas con esa ubicación.
Los desarrolladores pueden personalizar su experiencia de exploración a través de la configuración y los controles (si usan la app de administrador).
La rotación automática está habilitada, lo que permite que la cámara gire automáticamente alrededor del centro del área seleccionada.
Requisitos previos
Clave de la API de Google Maps: Necesitarás una clave de API válida con las siguientes APIs habilitadas:
Servidor web: Puedes entregar la aplicación desde cualquiera de las siguientes opciones:
- Un servidor web local (p.ej., con Node.js, http-server)
- Un servicio de alojamiento web estático (la aplicación incluye un Dockerfile)
Puedes encontrar una descripción detallada de las opciones de implementación en la sección de readme del proyecto de GitHub.
Implementación
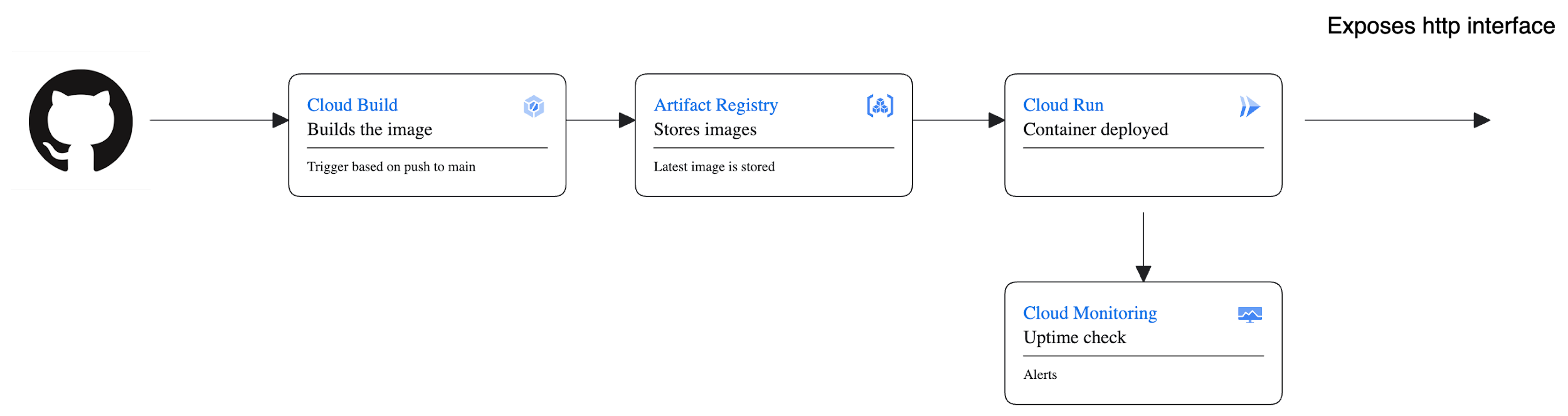
Puedes implementar la app como una aplicación de nodo o un contenedor de Docker en cualquier entorno de contenedor, como GKE o GAE. La demostración alojada usa la siguiente arquitectura:

- En esta arquitectura, el código reside en un proyecto de GitHub.
- Cloud Build toma el código en cualquier envío a la rama principal y activa una operación de compilación.
- Como parte de la compilación, se inyecta la clave de API y se crea una imagen que luego se almacena en el registro de artefactos.
- Por último, implementa la imagen estable más reciente de Artifact Registry en Cloud Run.
- También ejecutamos algunas verificaciones de estado y supervisión para comprobar el estado de las apps implementadas.
Datos de facturación
La solución 3D Area Explorer usa los servicios de Google Maps Platform para brindar una experiencia dinámica y envolvente. Es posible que algunas APIs generen cargos. A continuación, se incluye una descripción general de las APIs y los vínculos a los precios.
Google Maps Platform: API de 3D Tiles:
La solución Storytelling utiliza la API de 3D Tiles para mejorar la experiencia visual con datos geoespaciales. Para obtener detalles sobre los precios relacionados con la API de 3D Tiles, consulta la sección de precios de la API de 3D Tiles de Google Maps Platform.
Google Maps Platform, API de Places:
La API de Places se utiliza para los datos basados en la ubicación, lo que agrega información enriquecida a la experiencia de narración. Para comprender los costos asociados con la API de Google Places,visita Google Maps Platform: Precios de la API de Places.
Google Maps Platform: API de Autocomplete:
La función Autocompletar mejora la interacción del usuario. Para obtener detalles sobre los precios de la API de Google Maps Autocomplete, visita Google Maps Platform: Precios de Places Autocomplete.
CesiumJS:
CesiumJS se usa para la visualización del globo en 3D. Si bien CesiumJS es de código abierto, es posible que las funciones o los servicios adicionales tengan sus propios costos asociados. Consulta la documentación de CesiumJS para conocer las ofertas premium.
Es fundamental revisar los detalles de precios de cada API respectiva, ya que los cargos se determinan de forma individual según el uso. Ten en cuenta que Google Maps Platform ofrece un nivel gratuito con una cierta cantidad de uso sin costo, y los detalles de los precios pueden variar según factores como la cantidad de solicitudes y la región de uso.
Consulta siempre las páginas de precios oficiales para obtener la información más precisa y actualizada sobre los costos de uso de Google Maps Platform y CesiumJS. Asegúrate de cumplir con las condiciones que se describen en estos servicios para administrar y comprender los gastos asociados de manera eficaz.
Conclusión
En este documento, se proporciona una descripción general de las capacidades, los componentes, la experiencia del usuario y los requisitos técnicos del Explorador de áreas en 3D.
Aprovecha los mosaicos fotorrealistas en 3D de Google y la API de Places para permitir la exploración virtual de vecindarios, el descubrimiento de lugares de interés y el aprendizaje sobre la historia local.
Ya sea que se trate de mostrar un área, mejorar la exploración o promover la narración digital, el Explorador de áreas en 3D ofrece una plataforma visualmente impresionante.
Prueba la demostración y personalízala con la app de administrador para crear una experiencia 3D atractiva e informativa.

