Wprowadzenie
Z tego przewodnika dowiesz się, jak dostosować rozwiązanie Narracja 3D, aby tworzyć atrakcyjne historie oparte na geolokalizacji.
Możesz skonfigurować rozwiązanie do opowiadania historii na 2 wygodne sposoby. Po pierwsze, możesz użyć intuicyjnego interfejsu dostępnego w aplikacji Admin, który zawiera specjalny panel konfiguracji. W tym panelu użytkownicy mogą modyfikować główne właściwości, takie jak imageUrl, tytuł, data i inne, zarówno w przypadku całej historii, jak i poszczególnych rozdziałów.
Po drugie, możesz dostosować ustawienia kamery i opcje ostrości dla każdego rozdziału za pomocą interfejsu GUI w aplikacji Admin. Gdy użytkownicy będą zadowoleni z konfiguracji, mogą pobrać wygenerowany plik JSON.
Możesz też bezpośrednio edytować plik JSON. Możesz dostosować strukturę JSON, wczytać skonfigurowane rozwiązanie do opowiadania historii i pominąć panel sterowania administracyjnego. To podwójne podejście zapewnia zarówno przyjazny interfejs użytkownika, jak i zaawansowaną manipulację JSON.
Pierwsze kroki:
Włącz
Utwórz własną historię
Ogólny układ historii dzieli się na historię okładkową, a następnie rozdziały.
Zarówno okładkę, jak i rozdział można dostosować indywidualnie. Sprawdź
szczegóły tworzenia i dostosowywania historii za pomocą aplikacji administracyjnej
oraz pliku konfiguracyjnego.
strona tytułowa
Najpierw musisz utworzyć stronę tytułową całej historii. Do relacji zostaną dodane omówienie, zdjęcie na okładkę i opis.
Korzystanie z aplikacji Admin
Zacznij od dodania strony tytułowej do swojej historii. Możesz to zrobić w aplikacji Administracja na tym ekranie:

Korzystanie z pliku config.json
Jeśli masz plik konfiguracyjny, możesz też bezpośrednio dodać do niego te sekcje:
- 1.
imageUrl: adres URL głównego pliku multimedialnego (obrazu, GIF-a lub filmu) dla całej historii.
Może to być dowolny publicznie dostępny adres URL prowadzący do pliku obrazu, GIF-a lub filmu, którego chcesz użyć jako głównego elementu multimedialnego w całej historii.
- 2.
title: tytuł całej historii. - 3.
date: data lub okres powiązany z relacją. - 4.
description: Krótki opis historii. - 5.
createdBy: twórca lub autor historii. - 6.
imageCredit: Informacje o autorze głównego zdjęcia. - 7.
cameraOptions: początkowe ustawienia kamery dla całej historii.
Rozdziały
Historia jest podzielona na rozdziały, z których każdy ma własny zestaw zmiennych. Możesz utworzyć tyle rozdziałów, ile chcesz. Zacznij od wybrania adresu, a następnie dodaj do rozdziału te szczegóły:
Korzystanie z aplikacji Admin
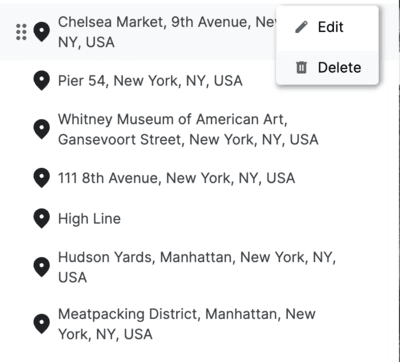
Wyszukiwanie lokalizacji: użyj zintegrowanego paska wyszukiwania Autocomplete z Google Maps Platform, aby znaleźć lokalizację, którą chcesz wyświetlić.
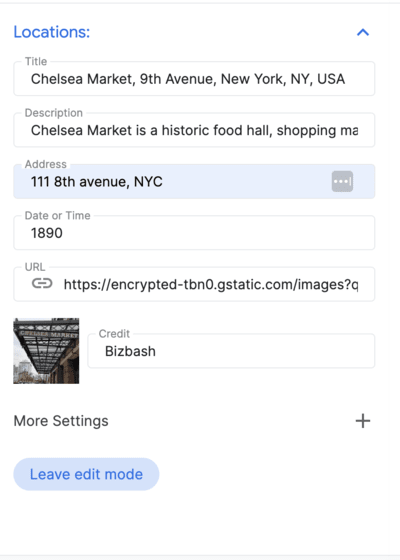
Po dodaniu lokalizacji możesz dodać szczegóły do rozdziału, klikając przycisk Edytuj obok lokalizacji:

Dodaj szczegóły lokalizacji:
Gdy będziesz zadowolony(-a) z ogólnej konfiguracji, pobierz plik JSON i użyj go w aplikacji demonstracyjnej.
Konfigurowanie za pomocą pliku config.json
Aby dostosować poszczególne rozdziały, możesz edytować te zmienne bezpośrednio w pobranym pliku config.json:
title: tytuł rozdziału.id: unikalny identyfikator rozdziału.imageUrl: adres URL obrazu rozdziału.imageCredit: Informacje o autorze zdjęcia w rozdziale.content: treść tekstowa rozdziału.dateTime: data lub okres związany z rozdziałem.coords: współrzędne lokalizacji powiązanej z rozdziałem.lat: szerokość geograficzna.lng: długość geograficzna.
address: Adres powiązany z rozdziałem.
Ustawienia aparatu
Aplikacja udostępnia wiele różnych ustawień aparatu. W tej sekcji znajdziesz informacje o różnych ustawieniach aparatu i sposobach ich dostosowywania.

(Przesuwaj,powiększaj i pochylaj kamerę, aby uzyskać idealny kąt widzenia)
Korzystanie z aplikacji Administrator
Kamera: dostosuj szybkość ruchu kamery i typ orbity, aby uzyskać wybrane wrażenia wizualne.
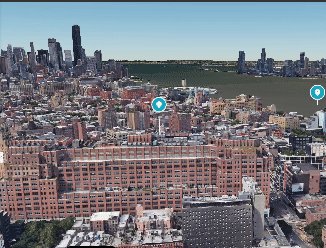
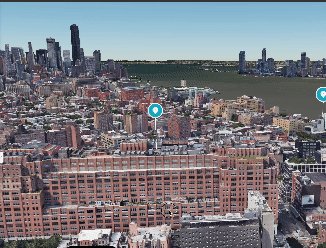
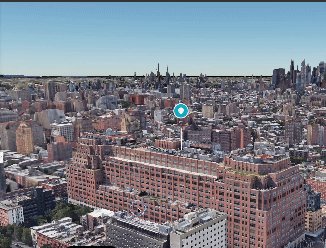
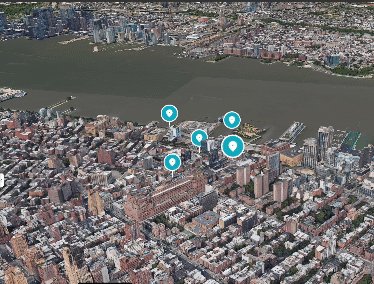
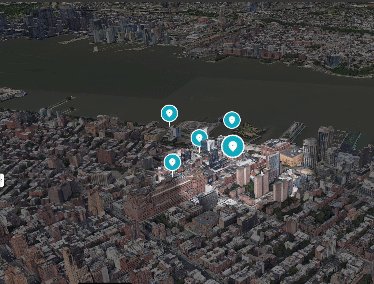
Znacznik lokalizacji umożliwia włączanie i wyłączanie wyświetlania pinezki w określonej lokalizacji.
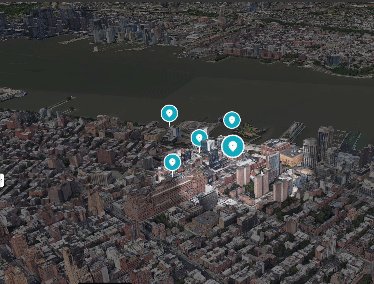
Skupienie na promieniu tworzy winietę wokół określonego obszaru bez wskazywania konkretnej lokalizacji. To świetny sposób na zaprezentowanie okolicy lub ogólnego obszaru.

Pokazuje, jak zmienić ostrość kamery, aby pokazać obszar zamiast konkretnego punktu.
Korzystanie z pliku config.json
Możesz też dostosować wszystkie parametry kamery bezpośrednio w pliku konfiguracyjnym JSON:
cameraOptions: ustawienia kamery dla rozdziału. (więcej informacji o kątach kamery)position: parametr position określa współrzędne przestrzenne kamery w środowisku 3D. Składa się z 3 wartości: x, y i z. Każda współrzędna reprezentuje punkt na osiach x, y i z, określając położenie kamery.heading: Parametr kierunku odnosi się do kierunku poziomego, w którym skierowana jest kamera. W terminologii geograficznej oznacza to kąt między widokiem kamery a kierunkiem północnym. Kierunek 0 stopni oznacza, że kamera jest skierowana na północ.pitch: parametr pitch określa kąt pionowy kamery. Określa pochylenie lub nachylenie widoku kamery. Dodatni kąt nachylenia oznacza widok w dół, a ujemny – w górę.roll: parametr obrotu określa obrót wokół osi kamery. Oznacza ruch obrotowy kamery. Wartość 0 oznacza brak rotacji, a wartości dodatnie lub ujemne oznaczają odpowiednio rotację w prawo lub w lewo.
focusOptions: opcje skupienia się na konkretnym punkcie.focusRadius: promień ostrości.showFocus: wartość logiczna określająca, czy fokus ma być widoczny.showLocationMarker: wartość logiczna określająca, czy znacznik lokalizacji ma być widoczny.
Zapisywanie konfiguracji
Na koniec kliknij Zapisz pozycję kamery, aby zapisać pozycję kamery, a następnie kliknij Wyjdź z trybu edycji, aby zapisać zmiany.

Ta aplikacja udostępnia przyjazny interfejs, który umożliwia dostosowywanie środowiska 3D. To aplikacja Admin.
Ostateczny plik config.json
Ostateczny plik config.json zawiera wszystkie informacje potrzebne do wygenerowania niestandardowego sposobu opowiadania historii. Zawiera szczegóły strony tytułowej, rozdziały i ustawienia aparatu. Za pomocą tego pliku możesz dopracować artykuł i sprawdzić, czy wygląda i działa tak, jak chcesz.
Aby rozpocząć,pobierz plik config.json z aplikacji administracyjnej lub utwórz nowy od zera. Następnie otwórz plik w edytorze tekstu i zacznij edytować wartości. Możesz zmieniać tekst, obrazy, a nawet ustawienia kamery, aby zapewnić widzom wyjątkowe i wciągające wrażenia.
Plik JSON z podsumowaniem artykułu może wyglądać tak:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Konkretny rozdział może wyglądać tak: Rozdziały to tablica, która może zawierać wiele poszczególnych rozdziałów.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Zaawansowane opcje dostosowywania
Możesz zagłębić się w kod i wprowadzić kilka innych dostosowań:
Wczytywanie pliku konfiguracyjnego z innej lokalizacji
Rozwiązanie od razu wczytuje konfigurację opowiadania historii z pliku lokalnego . Możesz to jednak łatwo zmienić w pliku config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Konfiguracje kamery
Kamerę można dodatkowo dostosować za pomocą pliku /utils/cesium.js.
Określa ono szereg ważnych zmiennych, takich jak:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Możesz dowolnie zmieniać te zmienne, aby uzyskać różne kąty kamery i doświadczenia.
Podsumowanie
W tym dokumencie znajdziesz przewodnik po dostosowywaniu aplikacji 3D Storytelling. Poznaliśmy różne opcje dostępne w aplikacji administracyjnej i sposoby ich wykorzystania do tworzenia wciągających historii opartych na geolokalizacji. Omówiliśmy też proces tworzenia niestandardowej historii za pomocą pliku config.json. Następne kroki
Teraz, gdy wiesz już, jak dostosować aplikację 3D Storytelling, możesz zacząć tworzyć własne historie. Poniżej znajdziesz kilka pomysłów, które pomogą Ci zacząć.
- Utwórz historię o swoim rodzinnym mieście lub miejscu, które odwiedziłeś(-aś).
- Utwórz historię o wydarzeniu historycznym lub osobie, która Cię zainspirowała.
- Utwórz opowiadanie o fikcyjnym świecie lub o swoim śnie.
Możliwości są nieograniczone. Puść wodze fantazji i stwórz coś naprawdę wyjątkowego.

