Введение
В этом руководстве вы узнаете о различных способах настройки решения 3D Storytelling, что позволит вам создавать захватывающие истории с привязкой к геолокации.
Вы можете гибко настраивать решение для повествования двумя удобными способами. Во-первых, вы можете использовать интуитивно понятный пользовательский интерфейс приложения администратора со специальной панелью настроек. На этой панели пользователи могут изменять основные параметры, такие как imageUrl, название, дату и другие, как для всей истории, так и для отдельных глав.
Во-вторых, вы можете точно настроить параметры камеры и фокусировки для каждой главы, используя графический интерфейс в приложении администратора. После того, как настройки будут готовы, пользователи смогут скачать сгенерированный JSON-файл.
Кроме того, вы можете напрямую редактировать JSON-файл. Вы можете настроить структуру JSON, загрузить настроенное решение для сторителлинга и обойти панель управления администратора. Этот двойной подход обеспечивает как удобный интерфейс, так и расширенные возможности работы с JSON.
Начиная:
Давать возможность
Создайте свою собственную историю
Общая структура истории разделена на обложку и главы. Как обложку, так и главу можно настроить индивидуально. Подробнее
подробности о том, как можно создавать и настраивать истории с помощью приложения администратора, а также файла конфигурации.
Титульный лист
Первое, что вам нужно сделать, — это создать титульную страницу для вашей истории. Она добавит к ней обзор, фотографию на обложке и описание.
Использовать приложение администратора
Начните с добавления титульной страницы для своей истории. Это можно сделать в приложении администратора, используя следующий экран:

Использовать config.json
Кроме того, если у вас есть файл конфигурации, вы можете напрямую добавить в него следующие разделы:
- 1.
imageUrl: URL-адрес основного медиафайла (изображения, GIF-файла или видео) для всей истории.
Это может быть любой общедоступный URL-адрес, указывающий на изображение, GIF-файл или видеофайл, который вы хотите использовать в качестве основного медиафайла для всей истории.
- 2.
title: Название всей истории. - 3.
date: Дата или временные рамки, связанные с историей. - 4.
description: краткое описание истории. - 5.
createdBy: Создатель или автор истории. - 6.
imageCredit: Указание автора основного изображения. - 7.
cameraOptions: Начальные настройки камеры для всей истории.
Главы
История разделена на главы, каждая со своим набором переменных. Вы можете создать столько глав, сколько захотите. Сначала выберите адрес, а затем добавьте в главу следующую информацию.
Использовать приложение администратора
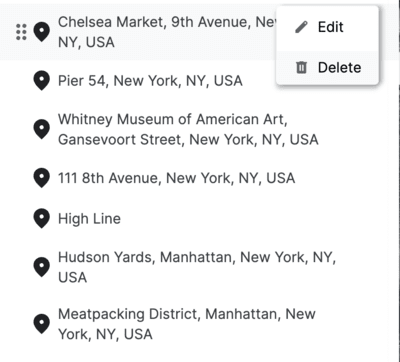
Поиск местоположения : используйте встроенную панель поиска автозаполнения платформы Google Карт, чтобы найти местоположение, которое вы хотите отобразить.
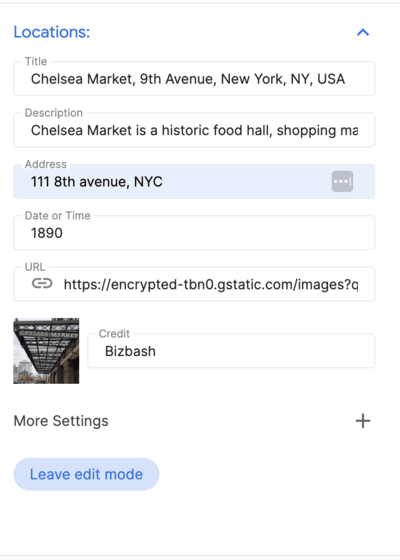
После добавления местоположения вы можете добавить подробности в главу, нажав кнопку «Изменить» рядом с местоположением:

Добавьте информацию о местоположении:
Если вас устраивает общая конфигурация, загрузите json-файл и используйте его в демонстрационном приложении.
Настроить с помощью config.json
Для настройки каждой главы вы можете редактировать следующие переменные непосредственно в загруженном файле config.json:
-
title: Название главы. -
id: Уникальный идентификатор главы. -
imageUrl: URL-адрес изображения главы. -
imageCredit: Авторство изображения главы. -
content: Текстовое содержание главы. -
dateTime: Дата или временные рамки, относящиеся к главе. -
coords: Координаты местоположения, связанного с главой.-
lat: Широта. -
lng: Долгота.
-
-
address: Адрес, относящийся к главе.
Настройки камеры
Приложение предоставляет множество различных элементов управления камерой. В этом разделе вы узнаете о различных настройках камеры и о том, как их настроить.

(Панорамируйте, масштабируйте, наклоняйте камеру, чтобы получить идеальный угол обзора)
Используйте приложение администратора
Камера: отрегулируйте скорость движения камеры и тип орбиты, чтобы создать желаемый опыт просмотра.
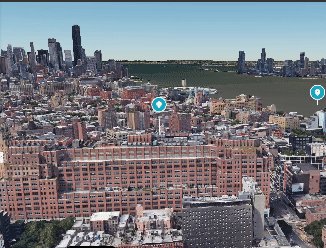
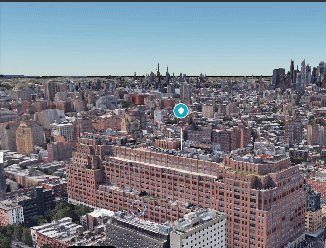
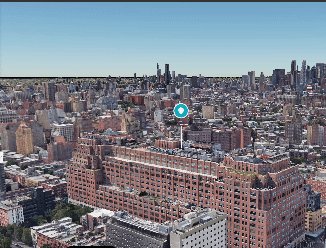
Маркер местоположения позволяет вам отображать или скрывать метку в определенном месте.
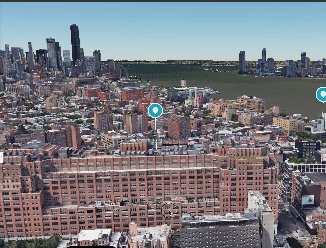
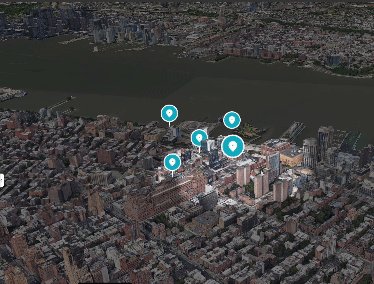
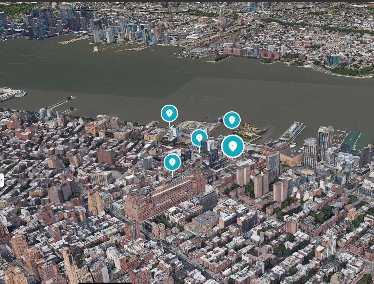
Радиусный фокус создаёт эффект виньетирования вокруг определённой области, не привязывая её к конкретному месту. Это отлично подходит для демонстрации района или местности в целом.

Здесь показано, как изменить фокус камеры, чтобы показать область, а не определенную точку.
Использовать config.json
Вы также можете настроить все параметры камеры напрямую, используя файл конфигурации json:
cameraOptions: Настройки камеры для главы. (подробнее о ракурсах )position: параметр «положение» определяет пространственные координаты камеры в трёхмерной среде. Он состоит из трёх значений: x, y и z. Каждая координата представляет собой точку на осях x, y и z, определяющую местоположение камеры.heading: Параметр «Направление» определяет горизонтальное направление, в котором направлена камера. В географическом смысле он представляет собой угол между полем зрения камеры и направлением на север. Значение «Направление 0» указывает, что камера направлена строго на север.pitch: Параметр Pitch определяет вертикальный угол камеры. Он определяет наклон или отклонение поля зрения камеры. Положительный наклон направлен вниз, отрицательный — вверх.Параметр «
roll» определяет вращение вокруг оси камеры. Он представляет собой вращательное движение камеры. Значение «roll», равное 0, означает отсутствие вращения, а положительные или отрицательные значения обозначают вращение вправо или влево соответственно.
focusOptions: Параметры фокусировки на определенной точке.focusRadius: Радиус фокусировки.showFocus: логическое значение для показа или скрытия фокуса.showLocationMarker: логическое значение для отображения или скрытия маркера местоположения.
Сохраните вашу конфигурацию
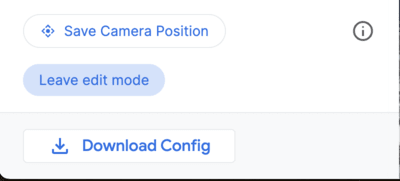
Наконец, нажмите «Сохранить положение камеры» , чтобы сохранить положение камеры, затем нажмите «Выйти из режима редактирования» , чтобы сохранить свою работу.

Это приложение предоставляет удобный интерфейс, позволяющий настраивать 3D-режим. Это приложение администратора.
Окончательный config.json
Итоговый файл config.json содержит всю информацию, необходимую для создания вашего собственного повествования. Он включает в себя информацию о титульной странице, главах и настройках камеры. Вы можете использовать этот файл для точной настройки истории и убедиться, что она выглядит и воспринимается именно так, как вы хотите.
Для начала скачайте файл config.json из приложения администратора или создайте новый с нуля. Затем откройте файл в текстовом редакторе и начните редактировать значения. Вы можете изменить текст, изображения и даже настройки камеры, чтобы создать уникальный и захватывающий опыт для своей аудитории.
JSON-файл обзора истории может выглядеть следующим образом:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
А конкретная глава может выглядеть так. Chapters — это массив, который может содержать множество отдельных глав.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Расширенные настройки
Вы можете погрузиться в код и выполнить ряд других настроек:
Загрузите файл конфигурации из другого места
По умолчанию решение загружает конфигурацию повествования из локального файла. Однако это можно легко изменить в config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Конфигурации камеры
Камеру можно дополнительно настроить в файле /utils/cesium.js . Он определяет ряд важных переменных, таких как:
- РАДИУС
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Не стесняйтесь настраивать эти переменные, чтобы получить различные углы обзора и впечатления.
Заключение
В этом документе мы представили руководство по настройке приложения 3D Storytelling. Мы рассмотрели различные возможности, доступные в приложении Admin, и способы их использования для создания захватывающих и увлекательных историй с привязкой к геолокации. Мы также обсудили процесс создания собственной истории с помощью файла config.json. Дальнейшие действия
Теперь, когда вы научились настраивать приложение 3D Storytelling, вы можете приступить к созданию собственных историй. Вот несколько идей для начала:
- Напишите рассказ о своем родном городе или месте, которое вы посетили.
- Создайте историю об историческом событии или человеке, который вас вдохновил.
- Придумайте историю о вымышленном мире или о вашем сне.
Возможности безграничны! Дайте волю своему воображению и создайте что-то поистине особенное.

