В этом документе представлена эталонная архитектура и пример создания визуализаций данных карты с данными о местоположении в Google Cloud BigQuery и API наборов данных Google Maps Platform , например, для анализа открытых муниципальных данных, создания карты покрытия телекоммуникациями или визуализации следов перемещения парка мобильных транспортных средств.
Визуализация картографических данных — мощный инструмент для взаимодействия с пользователями и получения пространственной информации о местоположении. Данные о местоположении — это данные, имеющие точечные, линейные или полигональные характеристики. Например, метеорологические карты помогают потребителям планировать поездки и готовиться к штормам; карты бизнес-аналитики помогают пользователям извлекать ценную информацию из анализа данных, а карты телекоммуникаций помогают пользователям оценить покрытие и качество услуг своих операторов в заданной зоне обслуживания.
Однако разработчикам приложений сложно создавать визуализации больших объёмов данных карт, которые были бы производительными и обеспечивали бы удобство использования. Большие объёмы данных приходится загружать в память клиента, что приводит к медленной начальной загрузке карты. Визуализация должна быть производительной на всех устройствах, включая недорогие мобильные телефоны с ограниченными возможностями памяти и графического процессора. Наконец, разработчикам необходимо выбрать библиотеку для рендеринга больших объёмов данных, которая будет портативной, надёжной и производительной при работе с большими объёмами данных.
Референтная архитектура
Разработка приложений с визуализацией больших объемов данных требует двух основных компонентов.
- Бэкэнд клиента — все данные и сервисы бэкэнд-приложения, такие как обработка и хранение.
- Клиентская часть — пользовательский интерфейс вашего приложения с компонентом визуализации карты.
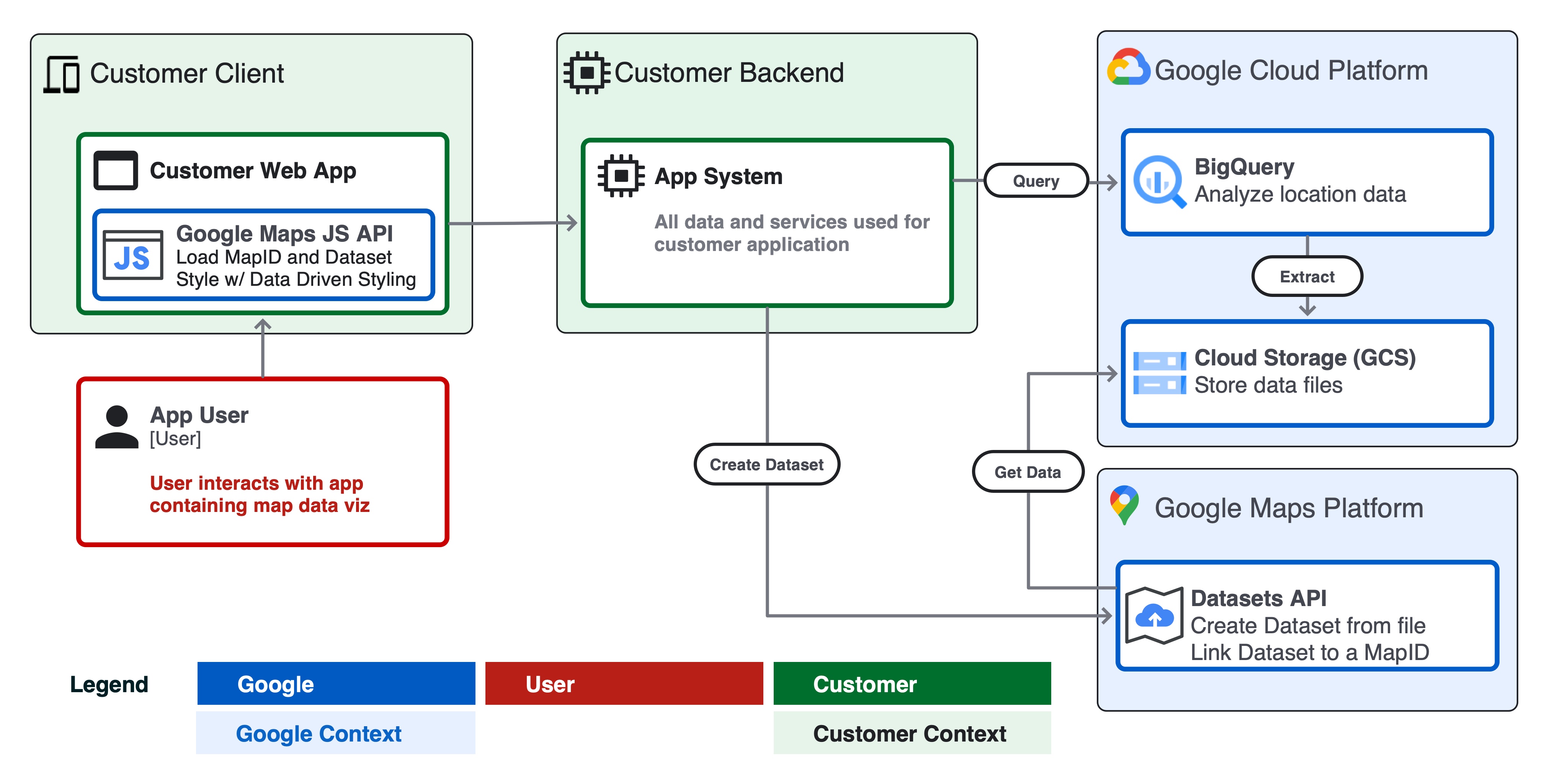
Ниже представлена системная диаграмма того, как эти два компонента взаимодействуют с пользователем приложения, Google Cloud и Google Maps Platform для создания большого приложения визуализации данных.

Проектные соображения
Чтобы создать эффективную визуализацию данных с использованием Google Cloud и платформы Google Maps, необходимо учитывать ряд проектных соображений.
- Размер исходных данных и частота обновления .
- Если исходные данные в формате geojson имеют размер <5 МБ или обновляются очень часто, например, прогноз погоды с радара в реальном времени, рассмотрите возможность предоставления данных в виде объекта geojson на стороне клиента в вашем приложении и визуализации с помощью слоя deck.gl.
- Если размер ваших данных превышает 5 МБ и они обновляются не чаще одного раза в час, рассмотрите архитектуру API наборов данных, представленную в этом документе.
- Наборы данных поддерживают файлы размером до 350 МБ .
- Если объем ваших данных превышает 350 МБ, рассмотрите возможность сокращения или упрощения геометрических данных в исходном файле перед передачей их в наборы данных (см. раздел «Обрезка данных» ниже).
- Схема и формат
- Убедитесь, что ваши данные имеют глобально уникальный идентификатор для каждого объекта. Уникальный идентификатор позволяет выбрать и оформить определенный объект или объединить данные с объектом для визуализации, например, оформить выбранный объект при событии «щелчок» пользователя.
- Отформатируйте данные как CSV или GeoJSON в соответствии со спецификацией API наборов данных, указав допустимые имена столбцов, типы данных и типы объектов GeoJSON.
- Для удобства создания наборов данных из BigQuery создайте столбец с именем
wktв экспортированном CSV-файле SQL. Наборы данных поддерживают импорт геометрии из CSV-файла в формате Well-Known Text (WKT) из столбца с именемwkt. - Проверьте правильность геометрии и типов данных. Например, GeoJSON должен быть в системе координат WGS84, геометрический порядок намотки и т. д.
- Используйте такой инструмент, как geojson-validate , чтобы убедиться, что все геометрии в исходном файле являются допустимыми, или ogr2ogr для преобразования исходного файла между форматами или системами координат.
- Обрезка данных
- Минимизируйте количество свойств объектов. Вы можете добавить дополнительные свойства к объекту во время выполнения, используя уникальный ключ-идентификатор ( пример ).
- По возможности используйте целочисленные типы данных для объектов свойств, чтобы минимизировать пространство для хранения плиток, сохраняя производительность загрузки плиток по протоколу HTTPS в клиентском приложении.
- Упростите и/или агрегируйте очень сложную геометрию объектов; рассмотрите возможность использования функций BigQuery, таких как ST_Simplify, для сложной полигональной геометрии, чтобы уменьшить размер исходного файла и улучшить производительность карты.
- Плиточный
- API наборов данных Google Карт создает фрагменты карты из исходного файла данных для использования с веб- или мобильным Maps SDK.
- Фрагменты карты представляют собой систему индексации на основе масштабирования, которая обеспечивает более эффективные способы загрузки данных в визуальное приложение.
- На фрагментах карты могут отсутствовать плотные или сложные объекты при низком уровне масштабирования. Изображение, уменьшающее масштаб до штата или страны (например, z5–z12), может выглядеть иначе, чем при увеличении до города или района (например, z13–z18).
Пример — железные дороги в Лондоне
В этом примере мы применим эталонную архитектуру для создания веб-приложения с Google Cloud и Google Maps, которое визуализирует все железные дороги Лондона на основе данных Open Street Map (OSM).
Предпосылки
- Доступ к BigQuery Sandbox и Cloud Console
- Убедитесь, что у вас есть проект Google Cloud и настроенная учетная запись для выставления счетов.
Шаг 1 — Запрос данных в BigQuery
Перейдите в раздел BigQuery Public Datasets . Набор данных bigquery-public-data и таблица geo_openstreetmap.planet_features содержат данные Open Street Map (OSM) по всему миру, включая все возможные объекты. Ознакомьтесь со всеми доступными объектами для запросов в вики-ресурсе OSM, включая amenity , road и landuse .
Используйте Cloud Shell или BigQuery Cloud Console для SQL-запроса к таблице. В приведённом ниже фрагменте кода команда bq query используется для запроса всех железных дорог, отфильтрованных по Лондону, с помощью ограничивающего прямоугольника и функции ST_Intersects() .
Чтобы выполнить этот запрос из Cloud Shell, запустите следующий фрагмент кода, обновив идентификатор проекта, набор данных и имя таблицы для вашей среды.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Запрос возвращает:
- уникальный идентификатор для каждого объекта
osm_id -
feature_typeнапример точки, линии и т. д. -
nameобъекта, например,Paddington Station - Тип
railway, например, магистральная, туристическая, военная и т. д. -
wktобъекта — точки, линии или полигона в формате WKT. WKT — это стандартный формат данных, который столбцы BigQuery Geography возвращают в запросе.
Примечание. Чтобы визуально проверить результаты запроса перед созданием набора данных, вы можете быстро визуализировать данные на панели мониторинга BigQuery с помощью Looker Studio .
Чтобы экспортировать таблицу в CSV-файл в контейнере Google Cloud Storage, используйте команду bq extract в Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Примечание: вы можете автоматизировать каждый шаг с помощью Cloud Scheduler для регулярного обновления данных.
Шаг 2. Создайте набор данных из CSV-файла.
Затем создайте набор данных платформы Google Карт на основе результата запроса в Google Cloud Storage (GCS). Используя API наборов данных , вы можете создать набор данных и загрузить данные в свой набор данных из файла, размещённого в GCS.
Для начала работы включите API наборов данных Карт в своём проекте Google Cloud и ознакомьтесь с документацией по API . Для вызова API наборов данных из логики бэкенда вашего приложения предусмотрены клиентские библиотеки Python и Node.js. Кроме того, доступен графический интерфейс для создания наборов данных вручную в Cloud Console.
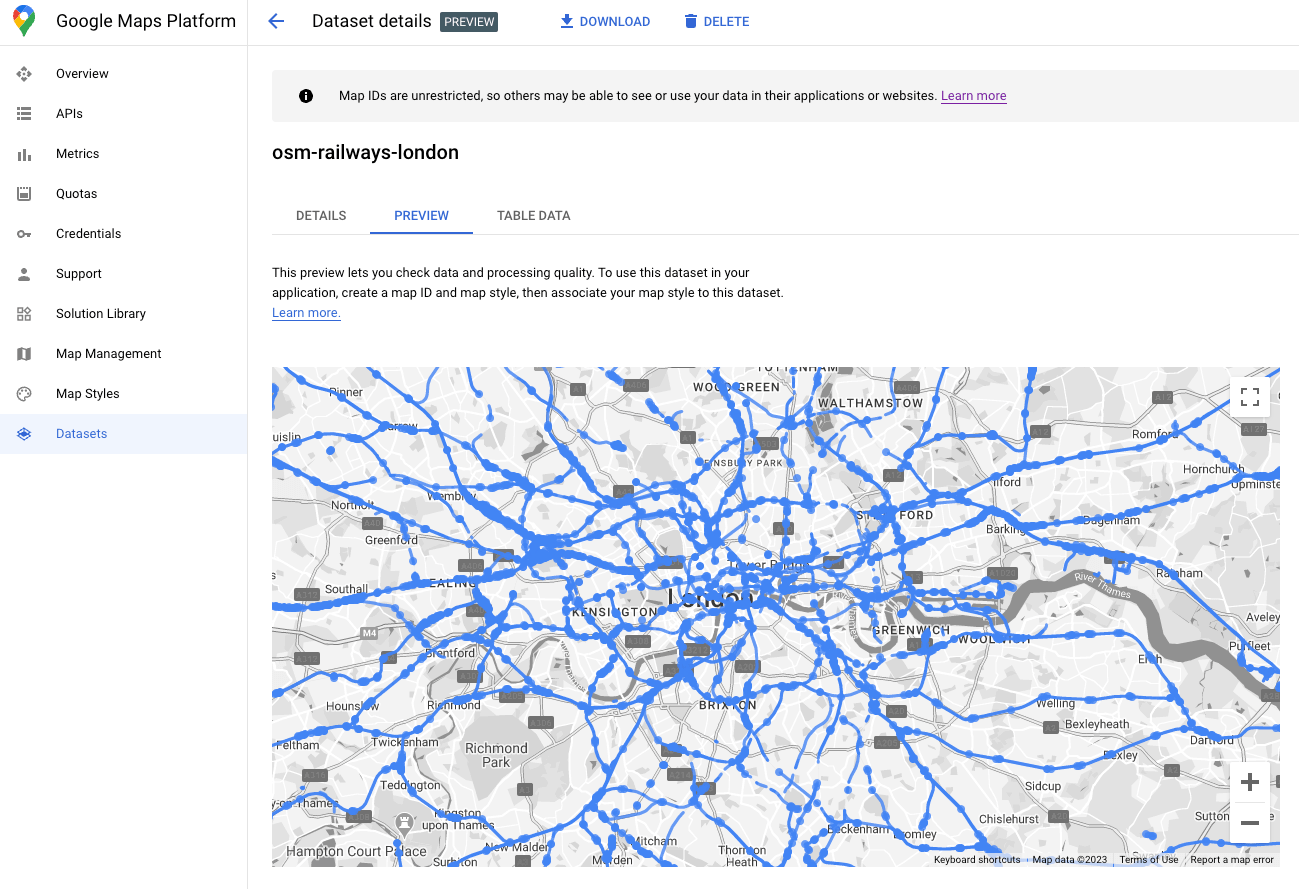
После завершения загрузки набора данных вы можете просмотреть его в графическом интерфейсе набора данных.

Шаг 4. Свяжите свой набор данных с идентификатором карты.
После создания набора данных вы можете создать идентификатор карты и связанный с ним стиль. В редакторе стилей карты вы можете связать идентификатор карты и стиль с набором данных. Здесь же можно применить облачные стили карт для настройки внешнего вида вашей карты.
Шаг 5 — Создайте визуализацию карты клиентского приложения
Наконец, вы можете добавить набор данных в клиентское приложение визуализации данных с помощью Maps JS API . Инициализируйте объект карты, используя mapID, связанный с вашим набором данных на предыдущем шаге. Затем задайте стиль и интерактивность слоя набора данных. Подробнее см. в полном руководстве по стилизации, управляемой данными, с помощью наборов данных .
Вы можете настроить стиль, добавить обработчики событий для динамического изменения стиля и многое другое с помощью Maps JS API. См. примеры в документации . Ниже мы определим функцию setStyle для создания стиля точечных и линейных объектов для этого примера на основе атрибута «feature_type».
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
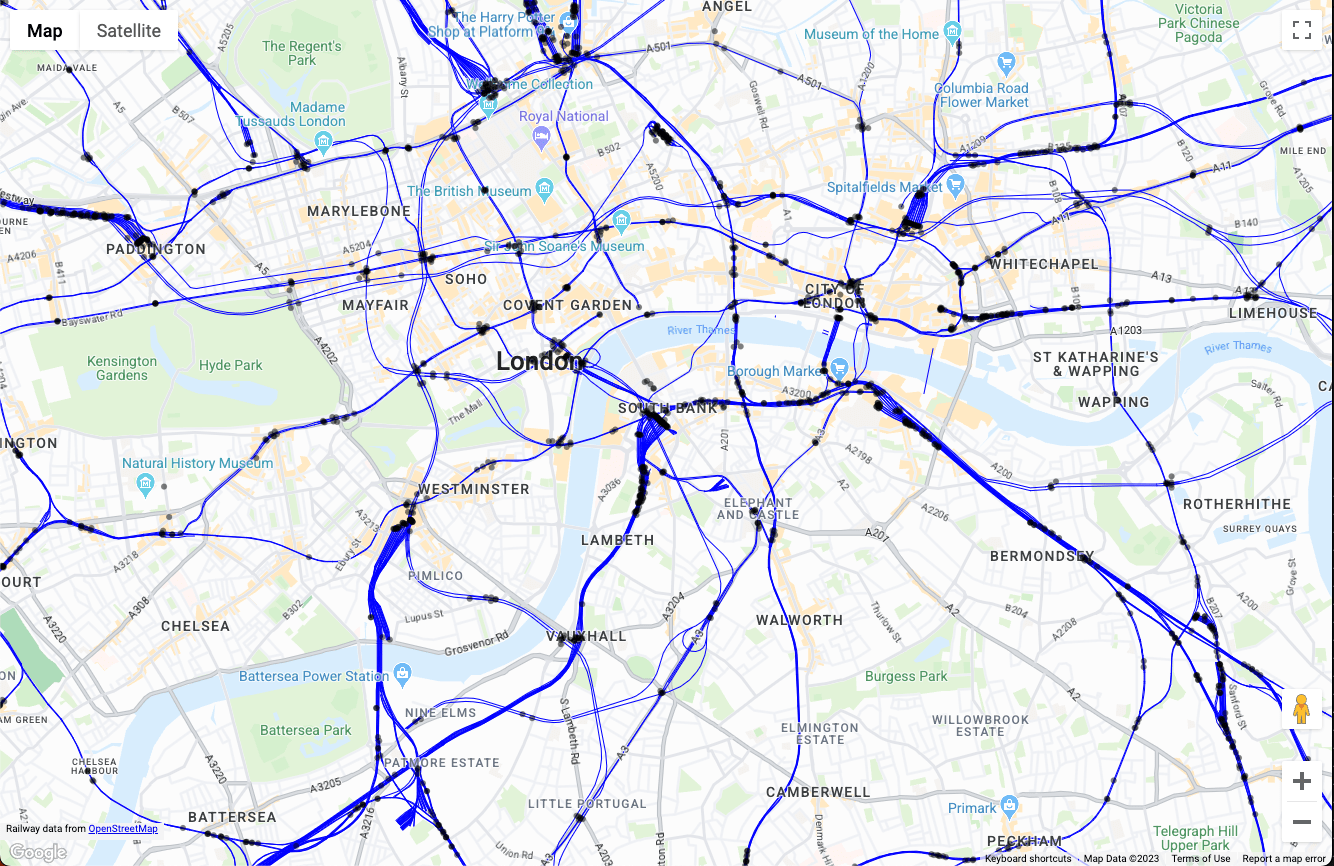
Приведенный выше код при инициализации в одностраничном веб-приложении выводит следующий визуальный вид данных карты:

Отсюда вы можете расширить визуализацию карты в функции setStyle() , добавив логику для фильтрации функций, добавив стили на основе взаимодействия с пользователем и взаимодействуя с остальной частью вашего приложения.
Заключение
В этом документе мы обсудили эталонную архитектуру и пример реализации приложения для визуализации больших данных с использованием Google Cloud и платформы Google Maps. Используя эту эталонную архитектуру, вы можете создавать приложения для визуализации геоданных на основе любых данных из Google Cloud BigQuery, которые будут работать на любом устройстве с помощью API наборов данных Google Maps.
Следующие действия
Дополнительное чтение:
- Документация API наборов данных платформы Google Карт
- Просматривайте свои данные в режиме реального времени с помощью Data Drive Styles
- Введение в геопространственную аналитику в BigQuery
- Использование GeoJSON в BigQuery для геопространственной аналитики
Авторы
Основные авторы:
- Райан Бауманн , менеджер по разработке решений платформы Google Maps

