Dokumen ini menjelaskan alasan dan cara menerapkan Penataan gaya berbasis data dinamis Batas Wilayah Google menggunakan Maps JavaScript API, yang berguna untuk berbagai kasus penggunaan di seluruh industri dan segmen.
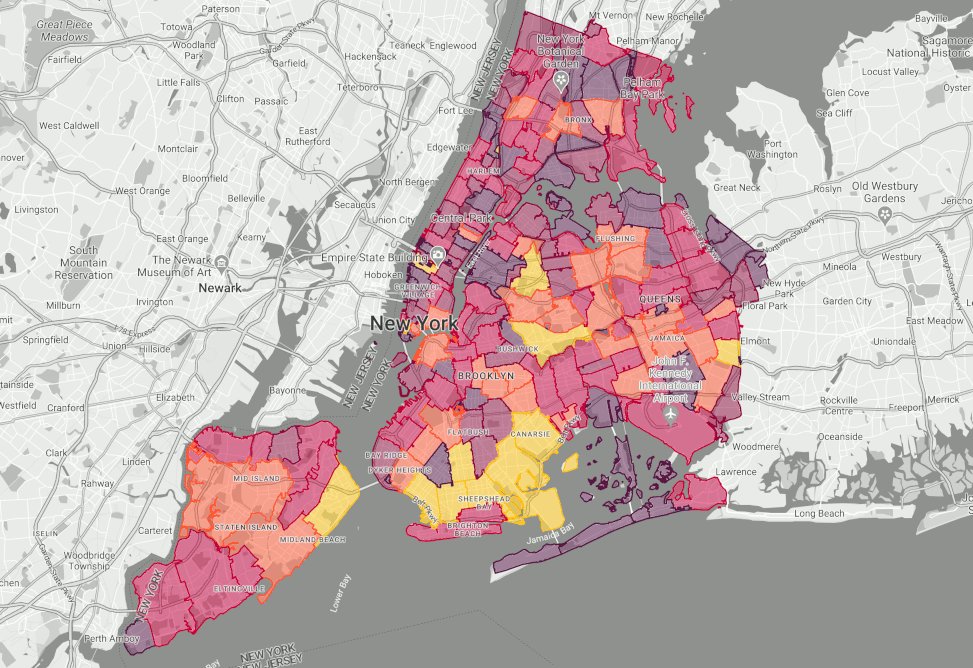
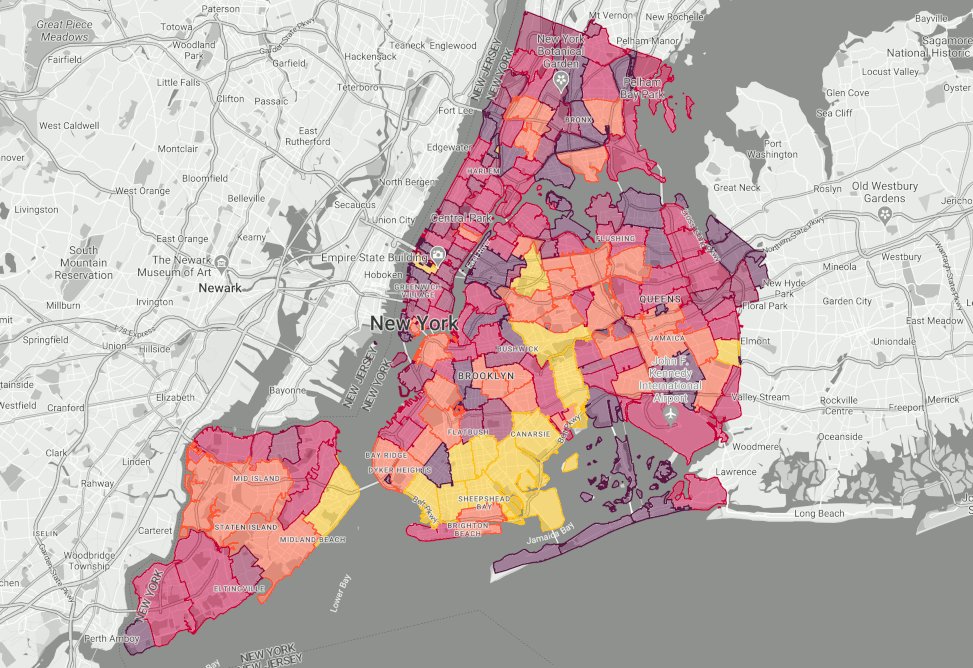
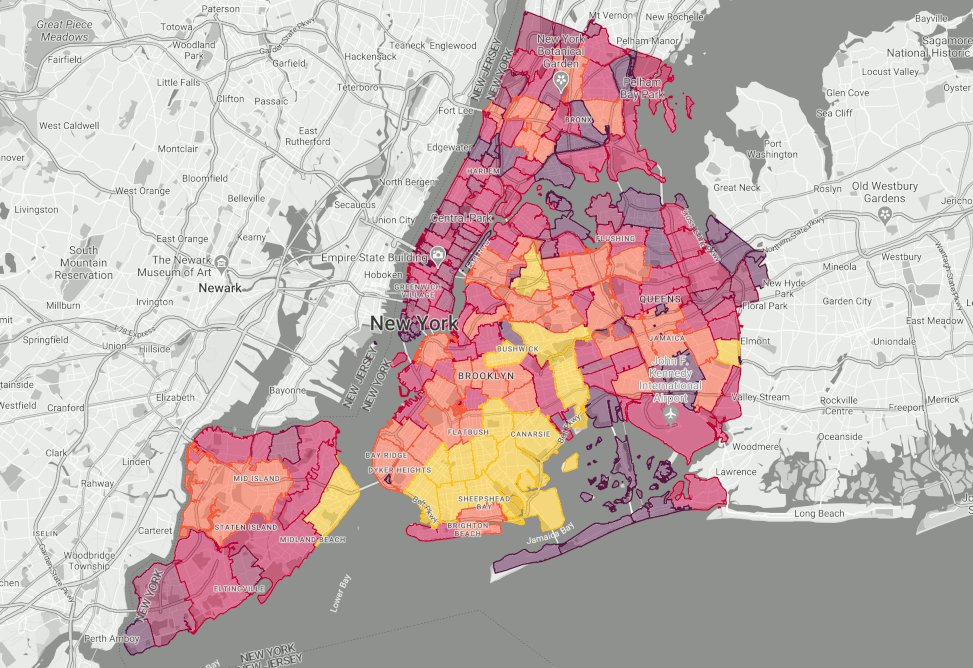
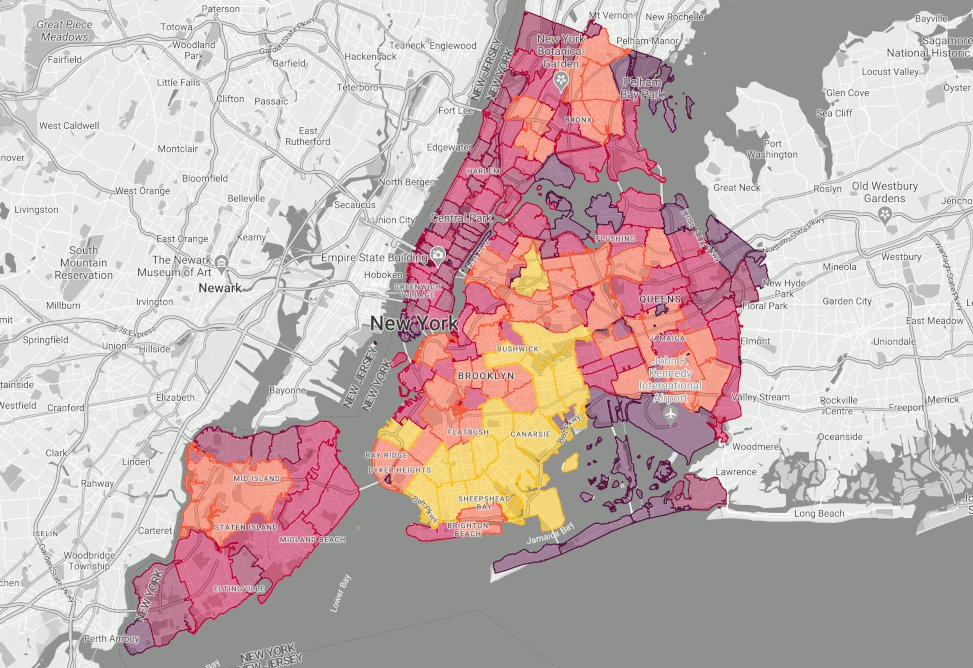
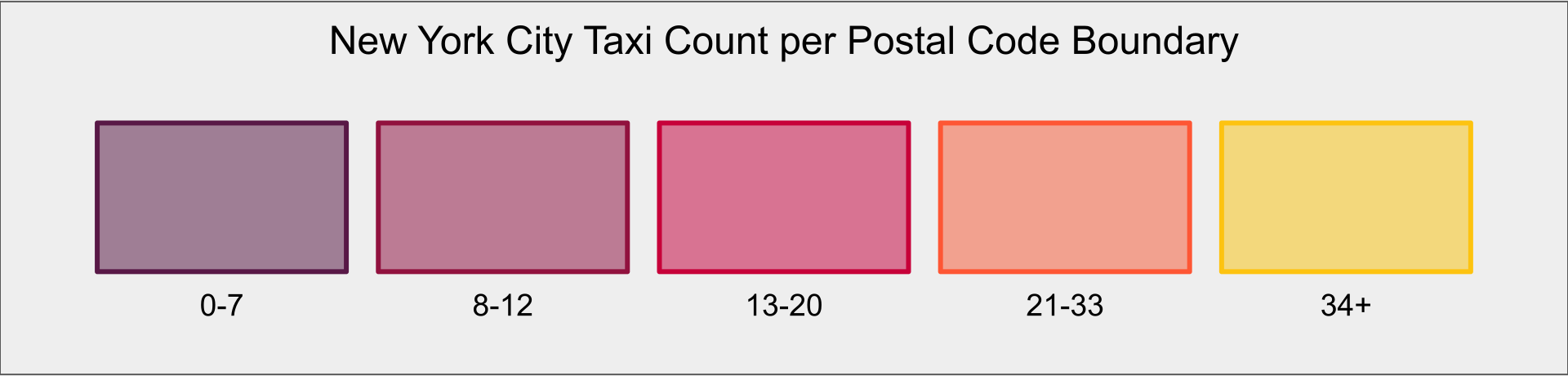
Jumlah taksi animasi di New York City menurut batas kode pos (simulasi, selang waktu):


Gaya visual berbasis data adalah kemampuan Google Maps Platform yang memungkinkan Anda memanfaatkan poligon batas administratif Google, menerapkan gaya visual ke poligon tersebut untuk ditampilkan di peta Anda, dan menggabungkan data Anda sendiri untuk membuat peta lengkap yang disesuaikan yang dapat digunakan untuk analisis visual dan pemahaman yang lebih baik tentang data Anda. Dokumen ini akan membahas beberapa kasus penggunaan yang menjelaskan alasan dan cara Anda dapat memvisualisasikan data dengan Gaya visual berbasis data di peta dalam waktu hampir real-time dengan mengintegrasikan feed data dinamis.
Gaya visual berbasis data memungkinkan Anda membuat peta yang menunjukkan distribusi geografis data, menyesuaikan gaya poligon secara dinamis, dan berinteraksi dengan data Anda melalui peristiwa klik. Fitur ini dapat digunakan untuk membuat peta yang informatif dan menarik untuk berbagai kasus penggunaan dan industri.
Berikut beberapa contoh kasus penggunaan yang dapat diterapkan pada peta yang menampilkan update data dinamis pada Penataan gaya berbasis data:
- Layanan berbagi kendaraan: Pembaruan real-time dapat digunakan untuk mengidentifikasi area dengan permintaan tinggi, yang dalam hal ini beberapa penyedia mungkin memiliki harga lonjakan.
- Transportasi: Info terbaru real-time dapat digunakan untuk mengidentifikasi area kemacetan, yang akan membantu menentukan rute alternatif terbaik.
- Pemilu: Pada malam pemilu, data polling real-time dapat digunakan untuk memvisualisasikan hasil saat terjadi.
- Keselamatan pekerja: Pembaruan real-time dapat digunakan untuk melacak peristiwa saat terjadi secara real-time, mengidentifikasi area berisiko tinggi, dan memberikan pemahaman situasional kepada petugas pertolongan di lapangan.
- Cuaca: Update real-time dapat digunakan untuk melacak pergerakan badai, mengidentifikasi bahaya saat ini, serta memberikan peringatan dan notifikasi.
- Lingkungan: Pembaruan real-time dapat digunakan untuk melacak pergerakan abu vulkanik dan polutan lainnya, mengidentifikasi area degradasi lingkungan, dan memantau dampak aktivitas manusia.
Dalam semua situasi ini, pelanggan dapat memperoleh nilai tambah dengan menggabungkan feed data real-time mereka dengan batas wilayah Google untuk memvisualisasikan data mereka dengan cepat dan mudah di peta, sehingga mereka memiliki kemampuan super untuk mendapatkan insight hampir instan guna mengambil keputusan yang lebih tepat.
Pendekatan Arsitektur terhadap Solusi
Sekarang, mari kita pelajari cara membuat peta menggunakan Gaya visual berbasis data untuk memvisualisasikan data dinamis. Seperti yang diilustrasikan sebelumnya, kasus penggunaan ini adalah jumlah taksi NYC yang divisualisasikan menurut kode pos. Hal ini dapat membantu pengguna memahami seberapa mudah mereka dapat memanggil taksi.
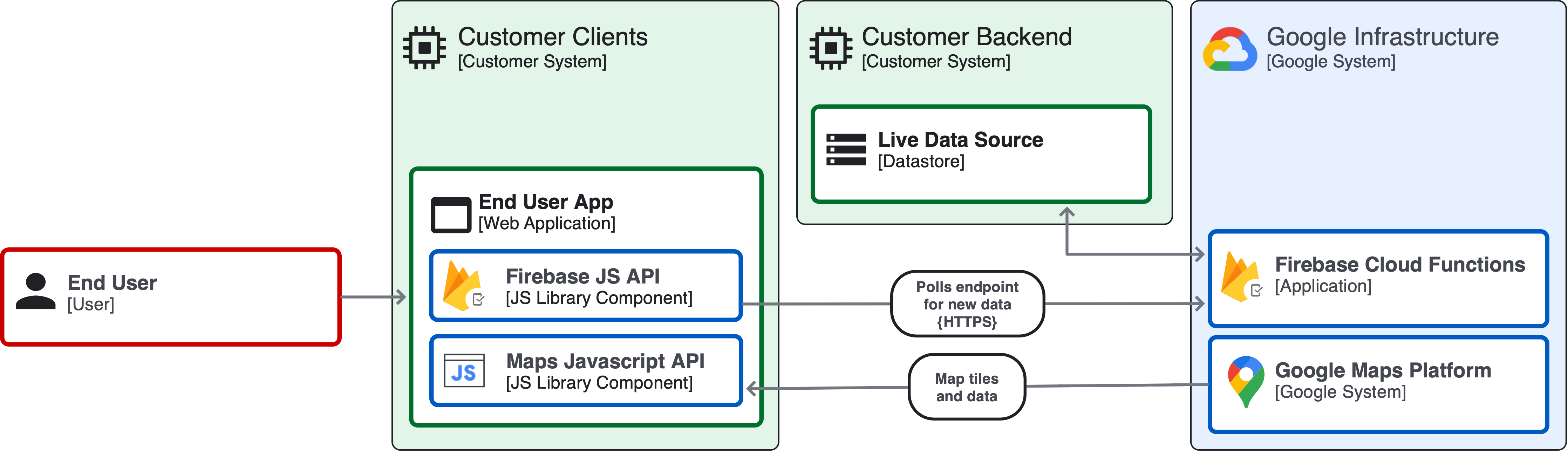
Berikut adalah diagram arsitektur aplikasi dari pendekatan ini:

Solusi Gaya Visual Berbasis Data Dinamis
Sekarang, mari kita bahas langkah-langkah yang diperlukan untuk menerapkan peta koroplet Gaya visual berbasis data dinamis untuk set data Anda.
Solusi ini memungkinkan Anda memvisualisasikan set data hipotetis kepadatan taksi real-time di sekitar New York City berdasarkan kode pos. Meskipun ini mungkin bukan data dunia nyata, data ini memiliki aplikasi dunia nyata dan memberi Anda gambaran tentang kekuatan dan kemampuan bagaimana data dinamis dapat divisualisasikan di peta dengan Penataan gaya berbasis data.
Langkah 1: Pilih data untuk divisualisasikan dan gabungkan ke ID Tempat batas
Langkah pertama adalah mengidentifikasi data yang ingin Anda tampilkan dan memastikan data tersebut dapat dicocokkan dengan batas wilayah Google. Anda dapat melakukan pencocokan ini di sisi klien dengan memanggil metode callback findPlaceFromQuery untuk setiap postalCode. Perhatikan bahwa kode pos di AS memiliki nama yang berbeda, tetapi tingkat administratif lainnya tidak. Anda harus memastikan bahwa Anda memilih ID Tempat yang benar untuk kueri Anda jika ada hasil yang ambigu.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Jika data Anda memiliki nilai garis lintang dan garis bujur, Anda juga dapat menggunakan Geocoding API dengan pemfilteran komponen untuk menyelesaikan nilai garis lintang/bujur tersebut ke nilai ID Tempat untuk lapisan fitur yang ingin Anda beri gaya visual. Dalam contoh ini, Anda akan menata gaya layer fitur POSTAL_CODE.
Langkah 2: Hubungkan ke data real-time
Ada berbagai cara untuk terhubung ke sumber data, dan penerapan terbaik akan bergantung pada kebutuhan spesifik dan infrastruktur teknis Anda. Dalam hal ini, mari kita asumsikan bahwa data Anda berada di tabel BigQuery dengan dua kolom: “zip_code” dan “taxi_count”, dan Anda akan membuat kueri melalui Firebase Cloud Function.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Selanjutnya, Anda harus memastikan data tetap baru. Salah satu cara untuk melakukannya adalah dengan memanggil kueri di atas menggunakan web worker, dan menyetel timer untuk memuat ulang data menggunakan fungsi setInterval. Anda dapat menyetel interval ke nilai yang sesuai, seperti memuat ulang peta setiap 15 detik. Setiap kali waktu interval berlalu, pekerja web akan meminta nilai taxiCount yang diperbarui per postalCode.
Sekarang setelah kita dapat membuat kueri dan memuat ulang data, pastikan tampilan poligon peta mencerminkan perubahan ini.
Langkah 3: Tentukan gaya peta Anda dengan gaya visual berbasis data
Setelah Anda memiliki nilai data dinamis yang diperlukan untuk membuat dan menerapkan gaya visual ke batas kode pos di instance Maps JavaScript sebagai objek JSON, sekarang saatnya memberikan gaya sebagai peta koroplet.
Dalam contoh ini, Anda akan menata peta berdasarkan jumlah taksi di setiap kode pos, sehingga pengguna dapat mengetahui kepadatan dan ketersediaan taksi di area mereka. Gaya akan bervariasi bergantung pada nilai jumlah taksi. Area dengan jumlah taksi paling sedikit akan menerapkan gaya ungu, dan gradasi warna akan bergerak melalui merah, oranye, dan berakhir di kuning taksi NYC untuk area dengan kepadatan tertinggi. Untuk skema warna ini, Anda akan menerapkan nilai warna ini ke fillColor dan strokeColor. Dengan menyetel fillOpacity ke 0,5, pengguna dapat melihat peta di bawahnya, dan dengan menyetel strokeOpacity ke 1,0, pengguna dapat membedakan batas poligon dengan warna yang sama:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Kesimpulan
Gaya visual berbasis data untuk batas Google memungkinkan Anda menggunakan data untuk menata gaya peta untuk berbagai penerapan di seluruh industri dan segmen. Dengan terhubung ke data real-time, Anda dapat mengomunikasikan apa yang terjadi, di mana hal itu terjadi, dan saat hal itu terjadi. Kemampuan ini berpotensi membuka nilai data real-time Anda dan membantu pengguna Anda lebih memahaminya secara real-time, di dunia nyata.
Tindakan Berikutnya
- Tonton webinar Cara menggunakan Gaya visual berbasis data untuk menata gaya batas peta Google.
- Tingkatkan visualisasi Anda dengan peristiwa klik untuk Gaya visual berbasis data.
- Pertimbangkan untuk menambahkan Penanda Lanjutan ke peta Anda.
Kontributor
Penulis utama:
Jim Leflar | Google Maps Platform Solutions Engineer

