Questo documento descrive perché e come implementare lo stile basato sui dati dinamico dei confini di Google utilizzando l'API Maps JavaScript, utile per una serie di casi d'uso in vari settori e segmenti.
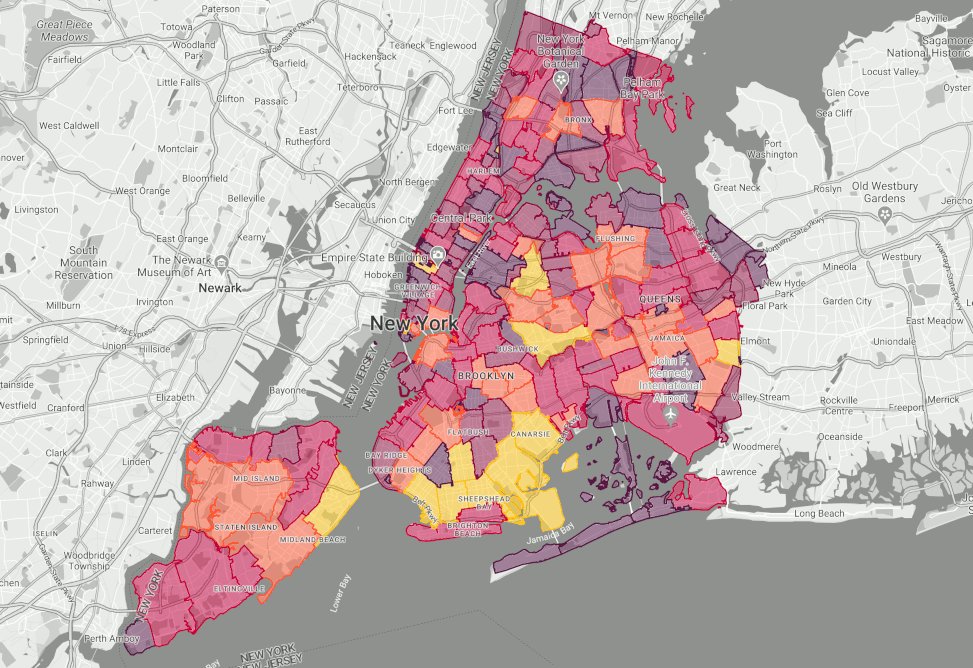
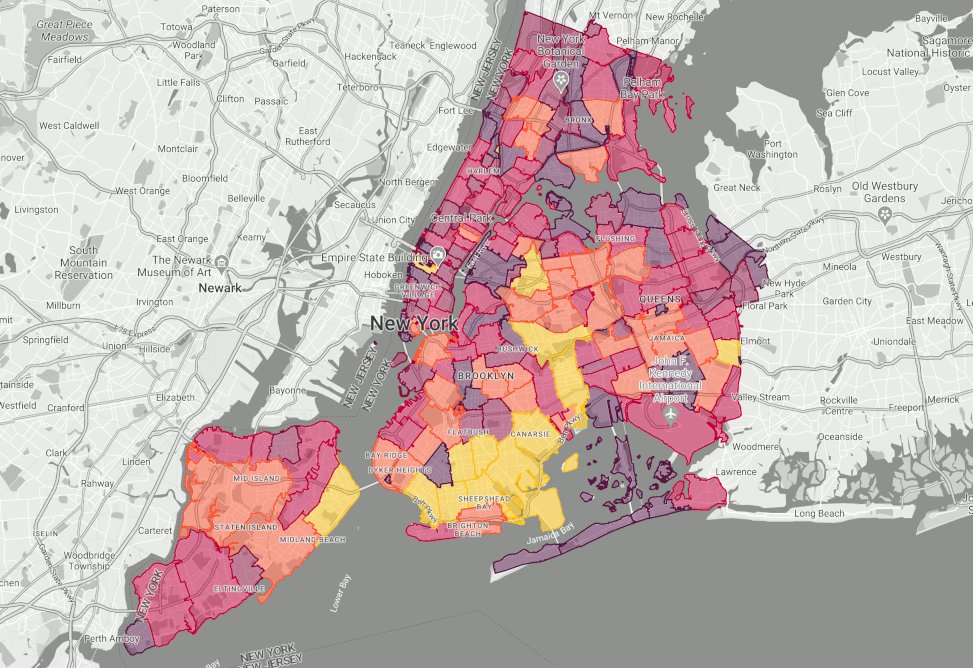
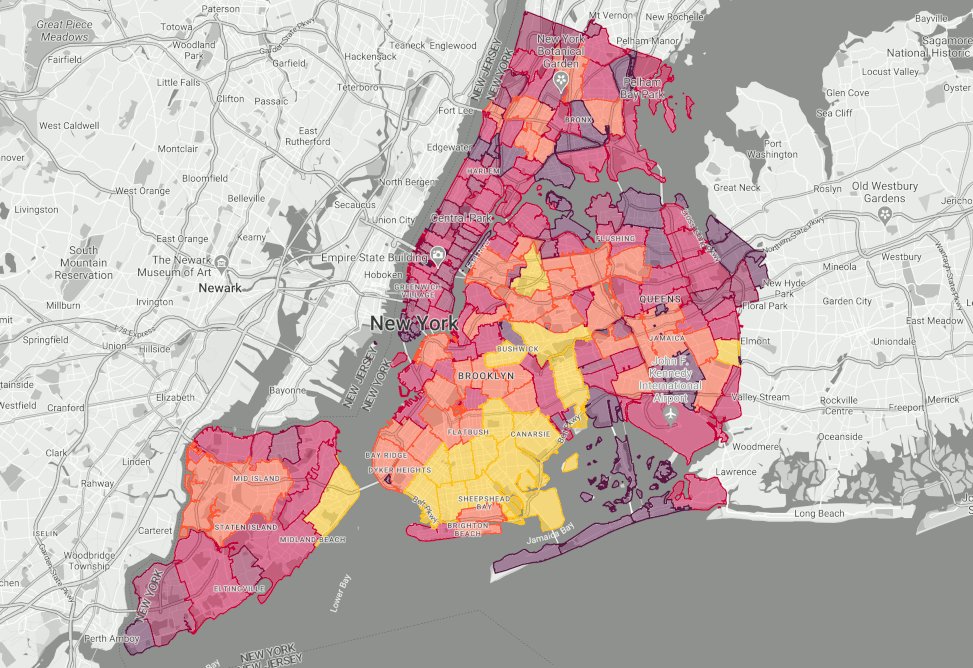
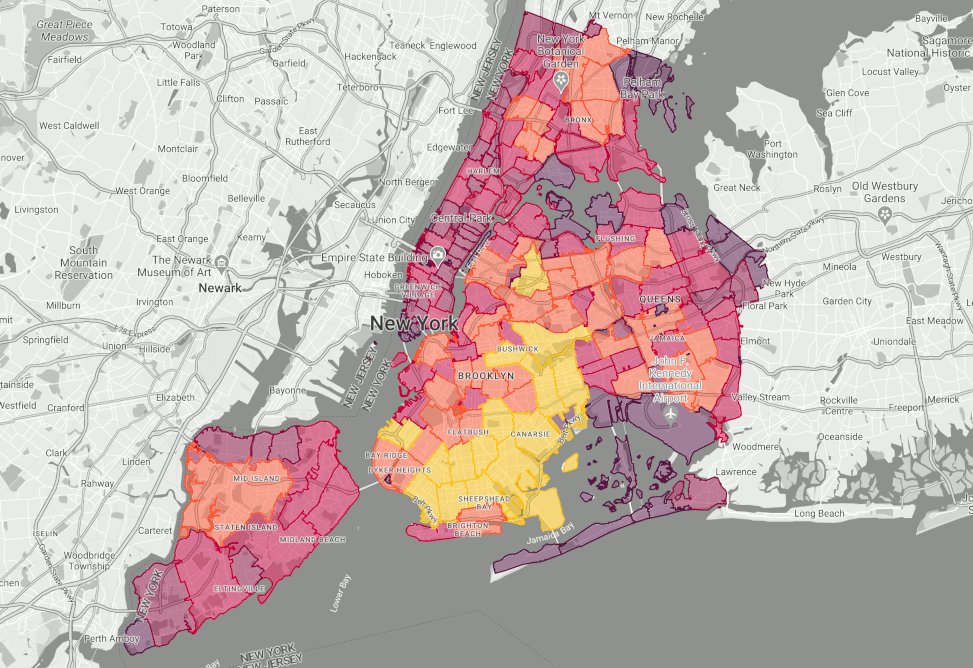
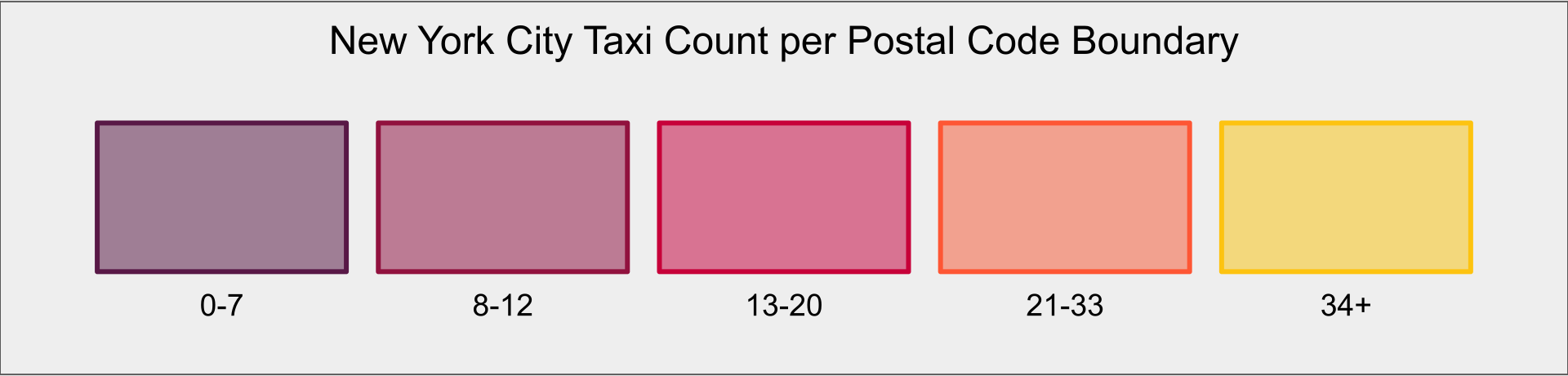
Conteggio animato dei taxi a New York per limite del codice postale (simulato, in time-lapse):


Lo stile basato sui dati è una funzionalità di Google Maps Platform che consente di utilizzare i poligoni dei confini amministrativi di Google, applicare stili a tali poligoni per visualizzarli sulle mappe e combinare i propri dati per creare mappe dettagliate e personalizzate che possono essere utilizzate per l'analisi visiva e una migliore comprensione dei dati. In questo documento verranno illustrati alcuni casi d'uso che spiegano perché e come è possibile visualizzare i dati con uno stile basato sui dati su una mappa quasi in tempo reale, integrando feed di dati dinamici.
Lo stile basato sui dati consente di creare mappe che mostrano la distribuzione geografica dei dati, personalizzare dinamicamente lo stile dei poligoni e interagire con i dati tramite eventi di clic. Queste funzionalità possono essere utilizzate per creare mappe informative e coinvolgenti per una serie di casi d'uso e settori.
Ecco alcuni esempi di casi d'uso che potrebbero essere applicabili a una mappa che visualizza aggiornamenti dinamici dei dati con uno stile basato sui dati:
- Condivisione del viaggio: gli aggiornamenti in tempo reale possono essere utilizzati per identificare le aree ad alta domanda, nel qual caso alcuni fornitori potrebbero applicare prezzi maggiorati.
- Trasporti:gli aggiornamenti in tempo reale possono essere utilizzati per identificare le aree di congestione, il che aiuterà a determinare i migliori percorsi alternativi.
- Elezioni: la notte delle elezioni, i dati dei sondaggi in tempo reale possono essere utilizzati per visualizzare i risultati man mano che vengono pubblicati.
- Sicurezza dei lavoratori:gli aggiornamenti in tempo reale possono essere utilizzati per monitorare gli eventi man mano che si svolgono in tempo reale, identificare le aree ad alto rischio e fornire consapevolezza situazionale ai soccorritori sul campo.
- Meteo:gli aggiornamenti in tempo reale possono essere utilizzati per monitorare il movimento delle tempeste, identificare i pericoli attuali e fornire avvisi e allerte.
- Ambiente:gli aggiornamenti in tempo reale possono essere utilizzati per monitorare il movimento di cenere vulcanica e altri agenti inquinanti, identificare le aree di degrado ambientale e monitorare l'impatto dell'attività umana.
In tutte queste situazioni, i clienti possono sbloccare un valore aggiuntivo combinando i feed di dati in tempo reale con i confini di Google per visualizzare rapidamente e facilmente i propri dati su una mappa, ottenendo così la capacità di generare insight quasi istantanei per prendere decisioni più informate.
Approccio architetturale alla soluzione
Ora vediamo come creare una mappa utilizzando lo stile basato sui dati per visualizzare i dati dinamici. Come illustrato in precedenza, il caso d'uso è un conteggio dei taxi di New York visualizzato per codice postale. Questo può essere utile agli utenti per capire quanto sarà facile chiamare un taxi.
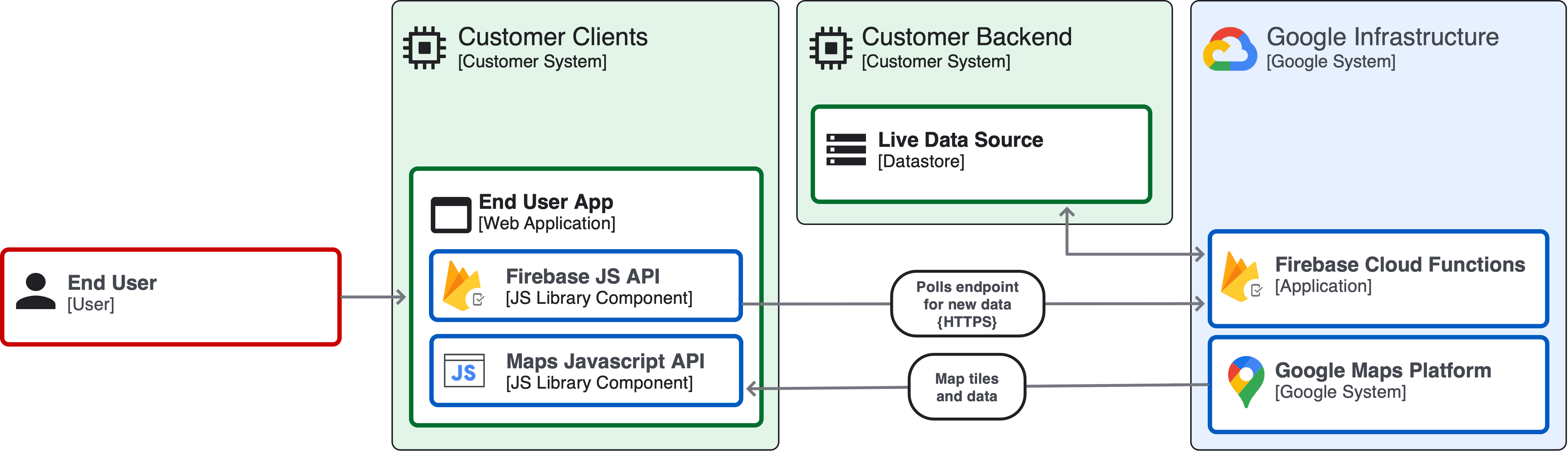
Di seguito è riportato un diagramma dell'architettura dell'applicazione dell'approccio:

La soluzione di stili dinamici basati sui dati
Ora vediamo i passaggi necessari per implementare una mappa coropletica con stile dinamico basato sui dati per il tuo set di dati.
Questa soluzione ti consente di visualizzare un set di dati ipotetico sulla densità dei taxi in tempo reale intorno a New York per codice postale. Sebbene non si tratti di dati reali, hanno applicazioni nel mondo reale e ti danno un'idea della potenza e delle funzionalità di visualizzazione dei dati dinamici sulla mappa con lo stile basato sui dati.
Passaggio 1: scegli i dati da visualizzare e uniscili a un ID luogo di confine
Il primo passo consiste nell'identificare i dati che vuoi visualizzare e assicurarti che possano essere abbinati ai confini di Google. Puoi eseguire questa corrispondenza lato client chiamando il metodo di callback findPlaceFromQuery per ogni postalCode. Tieni presente che i codici postali negli Stati Uniti hanno nomi distinti, ma gli altri livelli amministrativi no. Nei casi in cui potrebbero esserci risultati ambigui, assicurati di selezionare l'ID luogo corretto per la query.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Se i tuoi dati hanno valori di latitudine e longitudine, puoi anche utilizzare l'API Geocoding con il filtro dei componenti per risolvere i valori di latitudine/longitudine in valori di ID luogo per il feature layer che ti interessa stilizzare. In questo esempio, applicherai uno stile al layer delle funzionalità POSTAL_CODE.
Passaggio 2: connettiti ai dati in tempo reale
Esistono vari modi per connettersi alle origini dati e l'implementazione migliore dipende dalle tue esigenze specifiche e dall'infrastruttura tecnica. In questo caso, supponiamo che i tuoi dati si trovino in una tabella BigQuery con due colonne: "zip_code" e "taxi_count", e che tu esegua query tramite una Firebase Cloud Function.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
A questo punto, devi assicurarti di mantenere aggiornati i dati. Un modo per farlo è chiamare la query precedente utilizzando un web worker e impostare un timer per aggiornare i dati utilizzando la funzione setInterval. Puoi impostare l'intervallo su un valore appropriato, ad esempio aggiornando la mappa ogni 15 secondi. Ogni volta che trascorre l'intervallo di tempo, il web worker richiede i valori aggiornati di taxiCount per codice postale.
Ora che possiamo interrogare e aggiornare i dati, assicuriamoci che l'aspetto dei poligoni della mappa rifletta queste modifiche.
Passaggio 3: personalizza la tua mappa con lo stile basato sui dati
Ora che hai i valori dei dati dinamici necessari per creare e applicare uno stile visivo ai confini dei codici postali nell'istanza JavaScript di Maps come oggetto JSON, è il momento di dargli uno stile come mappa coropletica.
In questo esempio, lo stile della mappa viene definito in base al numero di taxi in ogni codice postale, in modo che gli utenti possano farsi un'idea della densità e della disponibilità di taxi nella loro zona. Lo stile varia a seconda dei valori del conteggio dei taxi. Alle aree con il minor numero di taxi verrà applicato uno stile viola e il gradiente di colore passerà dal rosso all'arancione fino al giallo dei taxi di New York per le aree a maggiore densità. Per questa combinazione di colori, applicherai questi valori di colore a fillColor e strokeColor. Se imposti fillOpacity su 0,5, gli utenti possono vedere la mappa sottostante, mentre se imposti strokeOpacity su 1,0, possono distinguere i confini dei poligoni dello stesso colore:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Conclusione
Lo stile basato sui dati per i confini di Google consente di utilizzare i dati per definire lo stile della mappa per una varietà di implementazioni in diversi settori e segmenti. Connettersi ai dati in tempo reale consente di comunicare cosa sta accadendo, dove sta accadendo e come sta accadendo. Questa funzionalità ha il potenziale di sbloccare il valore dei tuoi dati in tempo reale e di aiutare i tuoi utenti a comprenderli meglio in tempo reale, nel mondo reale.
Azioni successive
- Guarda il webinar Come utilizzare lo stile basato sui dati per definire lo stile dei confini delle mappe Google.
- Porta la tua visualizzazione a un livello superiore con gli eventi clic per uno stile basato sui dati.
- Valuta la possibilità di aggiungere indicatori avanzati alla tua mappa.
Collaboratori
Autore principale:
Jim Leflar | Solutions Engineer di Google Maps Platform

