借助 Advanced Markers,客户可以自定义地图标记的视觉设计,从而打造独特的体验。本文档将探讨客户如何更进一步,创建可根据实时数据动态变化的标记。

地图标记是一种实用工具,可为用户提供丰富的地图体验。 标记属性(例如大小、颜色和形状)可以传达有关每个标记位置的其他信息。在某些情况下,这些附加信息可能会动态变化,开发者可能希望地图可视化效果能够更新,从而让用户始终获得新鲜感。
在本文档中,我们将使用一个示例进行说明:某零售连锁店希望使用地图向用户显示商店等待时间。不过,这种架构也可用于许多其他用例。以下是一些其他建议:
- 酒店客房空房情况:在显示酒店搜索结果的地图上,客房空房情况的新鲜度是一个重要信号,可以促使用户在房源减少时预订酒店。
- 停车位可用性:在停车场地图上,让用户确信他们选择的目的地在抵达时会有停车位。
- 营业、即将歇业和已歇业的餐厅:在显示餐厅搜索结果的地图上,用户务必要知道餐厅在他们到达时是否可能已歇业。
动态高级标记解决方案
您可以使用高级标记构建地图,以直观呈现动态数据。如前所述,此用例是一家连锁零售店利用其结账排队管理系统来估算和直观呈现用户等待时间。这是应用架构:
第 1 步 - 确定用于定义视觉体验的属性
第一步是确定要向用户显示的一个或多个位置属性。 在这种情况下,我们只希望显示一个属性:每个实体店位置的当前等待时间(以分钟为单位)。
下一步是选择一个或多个相应的标记属性,以便在地图标记上直观地注释等待时间。标记属性列表可在 PinElement 规范中直接获取。您还可以使用自定义 HTML 来获得更丰富的自定义选项。
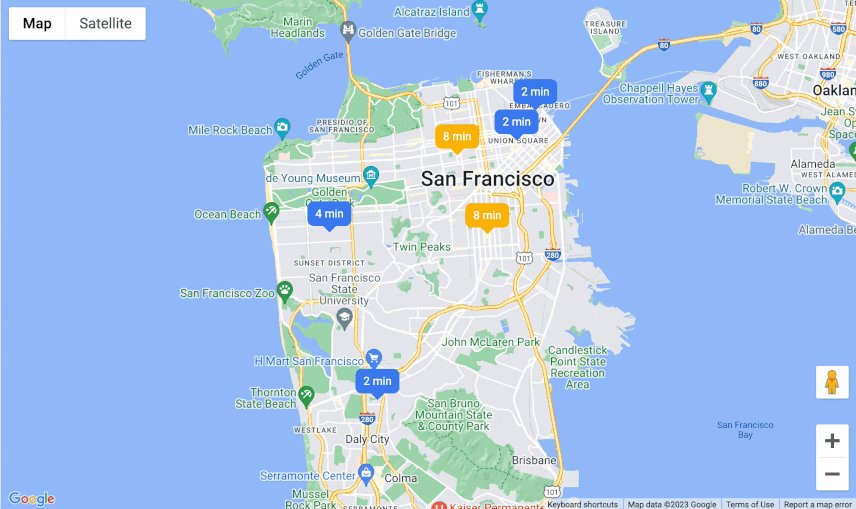
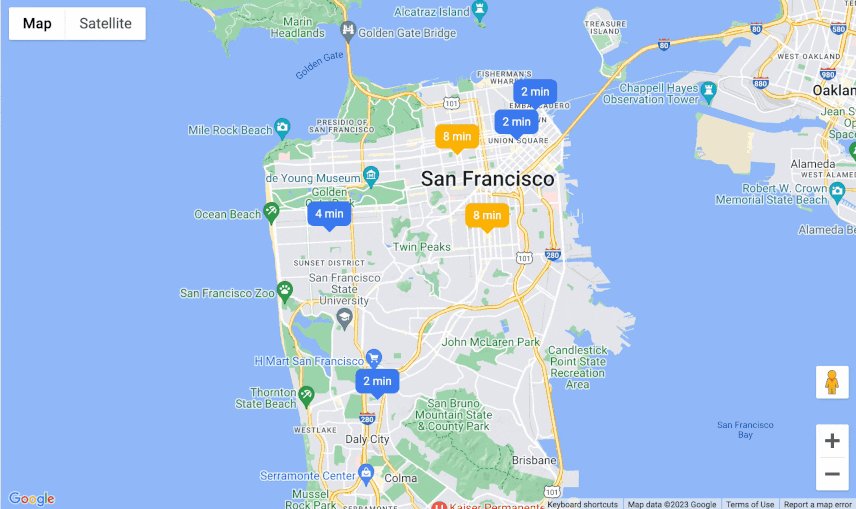
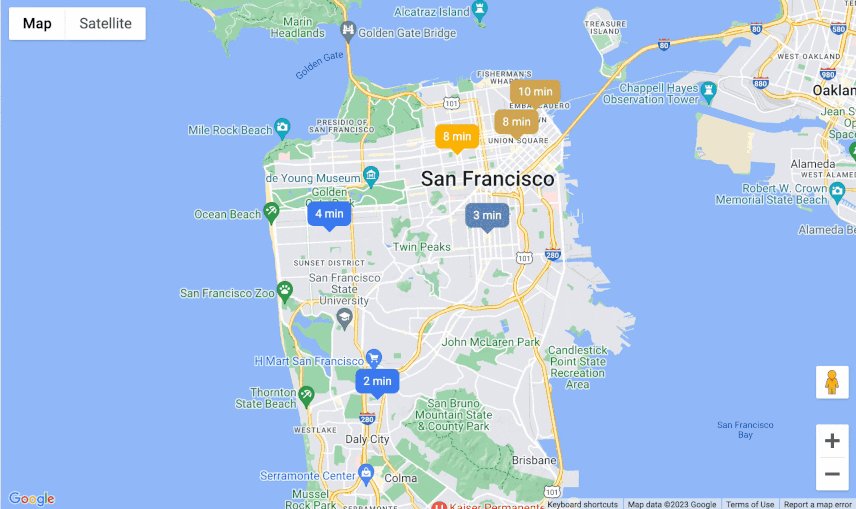
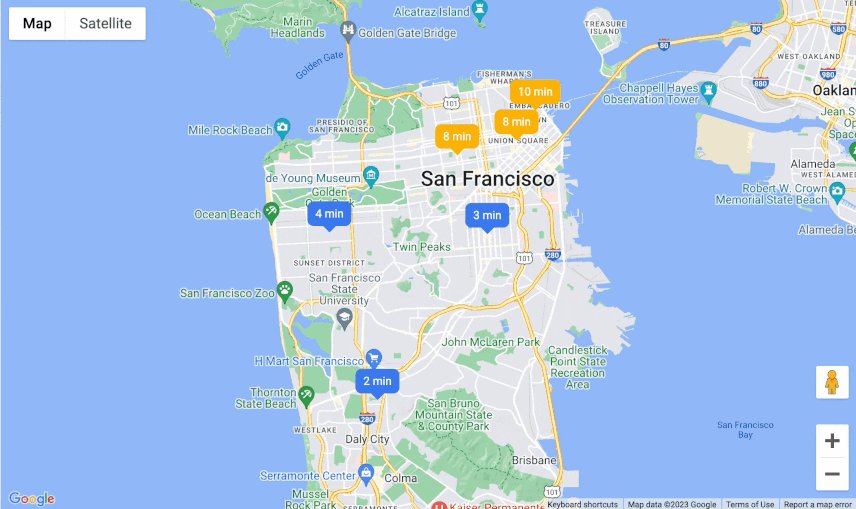
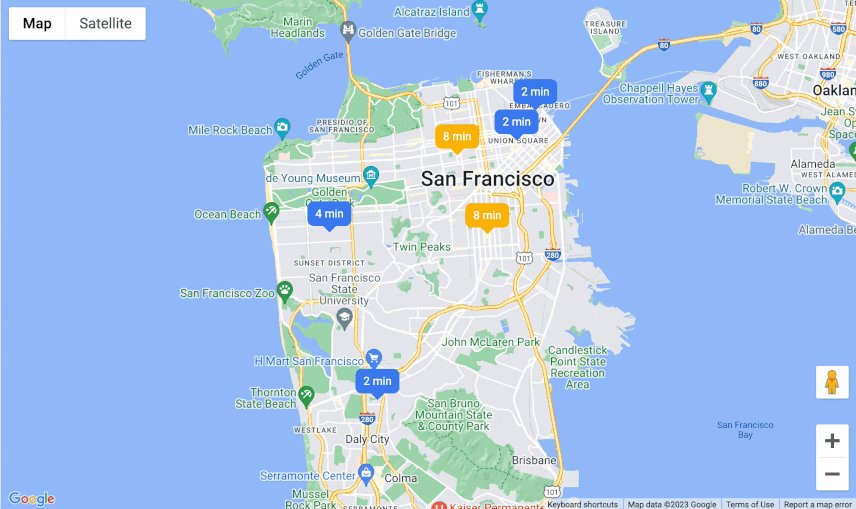
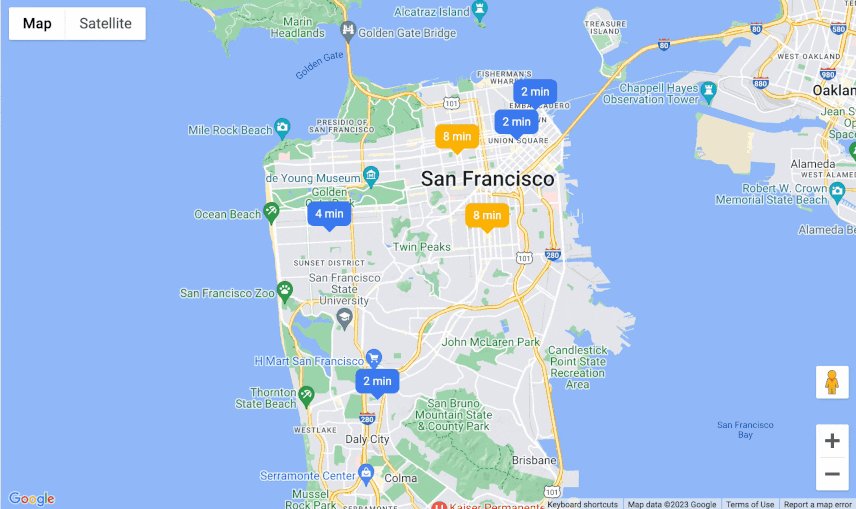
在此示例中,我们将使用两个标记属性来直观呈现等待时间数据:
- 标记颜色:蓝色表示等待时间不到 5 分钟,黄色表示等待时间超过 5 分钟
- 标记内容(需要自定义 HTML 标记):我们会在标记本身中添加当前等待时间(以分钟为单位)
第 2 步 - 配置与实时数据源的连接
您可以通过多种方式连接到数据源,而合适的解决方案取决于您的使用场景和技术基础架构。在此示例中,我们使用的是拉取方法,即定期使用 HTTP 请求 (REST) 请求更新后的等待时间数据。在以下部分中,您将看到利用推送方法的替代架构。
为了让我们的应用能够访问服务器中的等待时间数据,我们的架构利用了 Cloud Functions for Firebase。借助 Cloud Functions,我们可以定义一个后端函数来访问和计算这些数据。我们还在 Web 应用中添加了 Firebase 库,以便能够使用 HTTP 请求访问 Cloud Functions。
下一步是确保我们为用户提供最新数据。为此,我们使用 JavaScript setInterval 函数设置了一个超时时间为 30 秒的计时器。每次触发计时器时,我们都会请求更新后的等待时间数据,如上所述。获得新数据后,我们必须刷新地图标记的外观。下一步将详细介绍如何进行这些更改。
第 3 步 - 渲染地图标记
我们现在可以使用高级标记在地图上渲染样式化标记。高级标记可呈现在由 Google Maps Platform 的 Maps JavaScript API 创建的地图上。使用高级标记时,请务必在 JS 地图请求中添加地图 ID 参数。
在下面的代码段中,我们创建了标记,并通过创建 HTML div 元素来定义标记的内容:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
最后一步是更新每个商店的标记文本和 CSS 样式。以下代码会读取更新后的等候时间数据,并根据等候时间为每个商店图钉分配样式:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
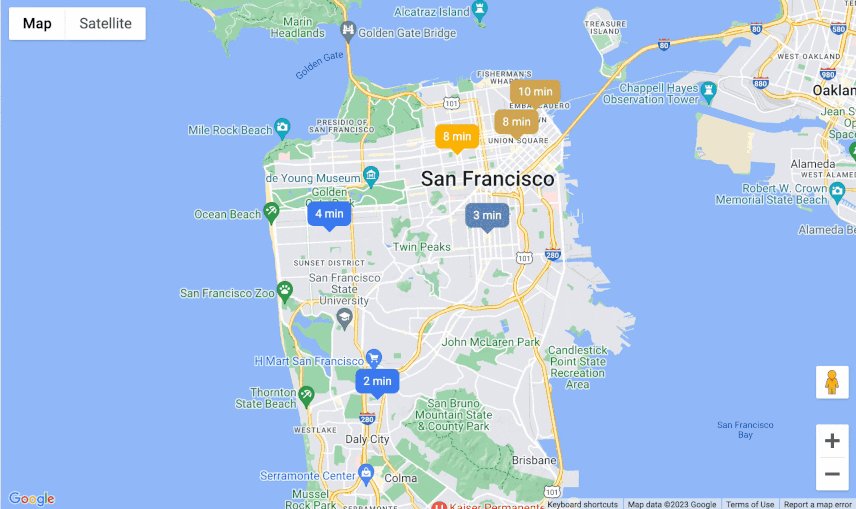
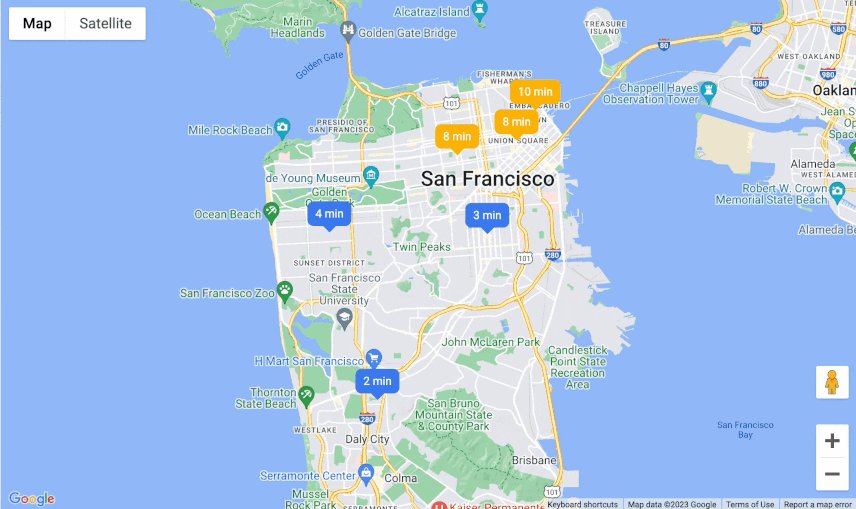
现在,地图使用我们现有的等候时间 API 来直观呈现最新的用户等候时间:

连接到实时数据源的其他方式
您可以通过多种方式连接到实时数据源。下面,我们将介绍两种替代方案:Firebase 云消息传递和 WebSocket。无论您选择哪种方法,都请务必考虑以下因素,以确保地图工具保持高性能:
- 更新频率
- 数据量
- 地图视图中的标记数量
- 硬件和浏览器功能
Firebase Cloud Messaging
Firebase Cloud Messaging 是一种推送方法。使用此方法,您可以在每次后端更新等待时间数据时,向地图应用发送更新。更新消息将触发一个回调函数,该函数的目的是更新标记的外观和内容。
在选择此架构之前,需要考虑的一点是,它要求为运行地图应用的每个浏览器维护持久的服务器连接。因此,运行该模型可能需要更多费用,并且在出现连接问题时可能不太稳定。
WebSocket
WebSockets 是另一种基于推送的方法,可用于保持数据新鲜度。与上一个场景类似,您可以使用 WebSocket 在后端与地图应用之间建立持久连接。此方法的功能优势与 Firebase 云消息传递类似,但可能需要额外的工作来配置必要的基础设施。
总结
开发者可以将实时数据源与高级标记相结合,在 Google 地图上构建直观的可视化效果。您可以根据地图要求、用户硬件和浏览器以及数据量,通过多种方式连接这些数据源。然后,您可以使用集成的数据实时控制高级标记的外观和风格,从而为用户提供动态体验。
后续操作
更多阅读材料:
贡献者
主要作者:
Jim Leflar | Google Maps Platform 解决方案工程师
John Branigan | Google Cloud Platform 高级客户工程师
Steve Barrett | Google Maps Platform 解决方案工程师

