本文档介绍了各种设计模式和创意,可帮助您开始 Aerial View 之旅。您必须仔细考虑如何向客户展示 Aerial View,以确保客户对该产品有良好的互动度,并了解其价值。
航拍视图可为您的网站添加一个极具视觉吸引力的组件,以鸟瞰图的形式展示房源及其周边环境。
当用户以 3D 方式查看房源时,可以更好地了解房源的位置和大小。它还有助于突出显示房产的特征,例如泳池、附属建筑或大院子,以及附近的特征,例如道路、水体、山脉或公园。
提高互动度
航拍视图将让您的客户眼前一亮,但要充分发挥其优势,必须尽可能方便地发现相关内容。在本部分中,我们将讨论一些实现 Aerial View 的设计模式,以实现此目的。
视频方向
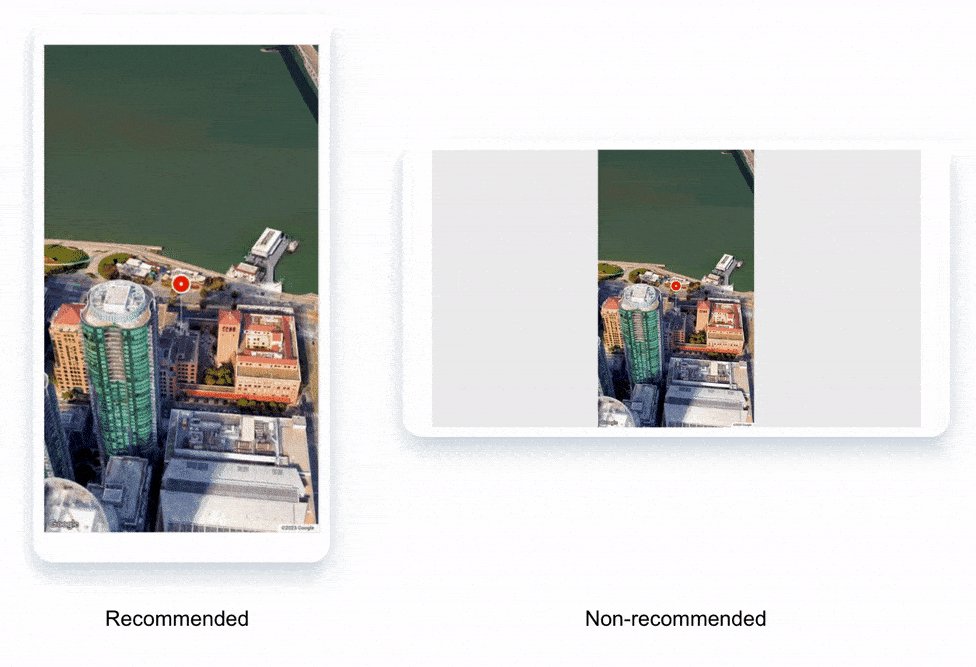
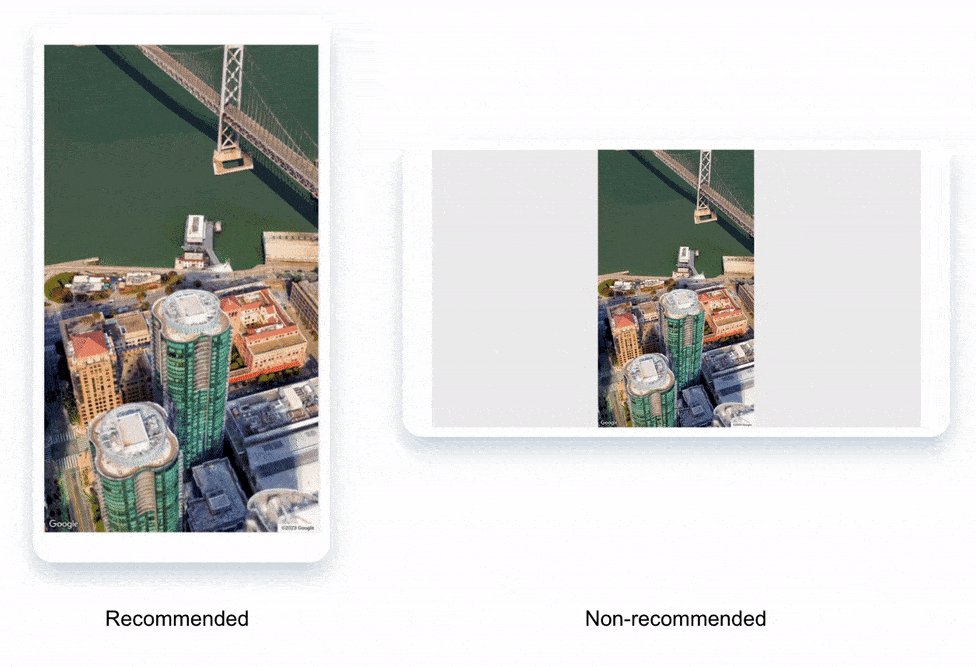
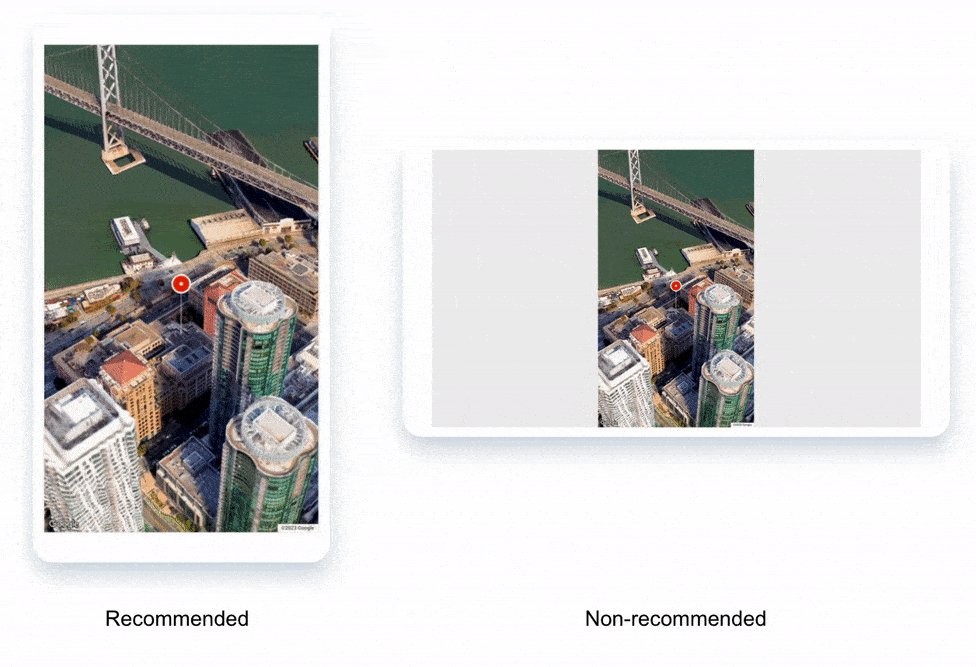
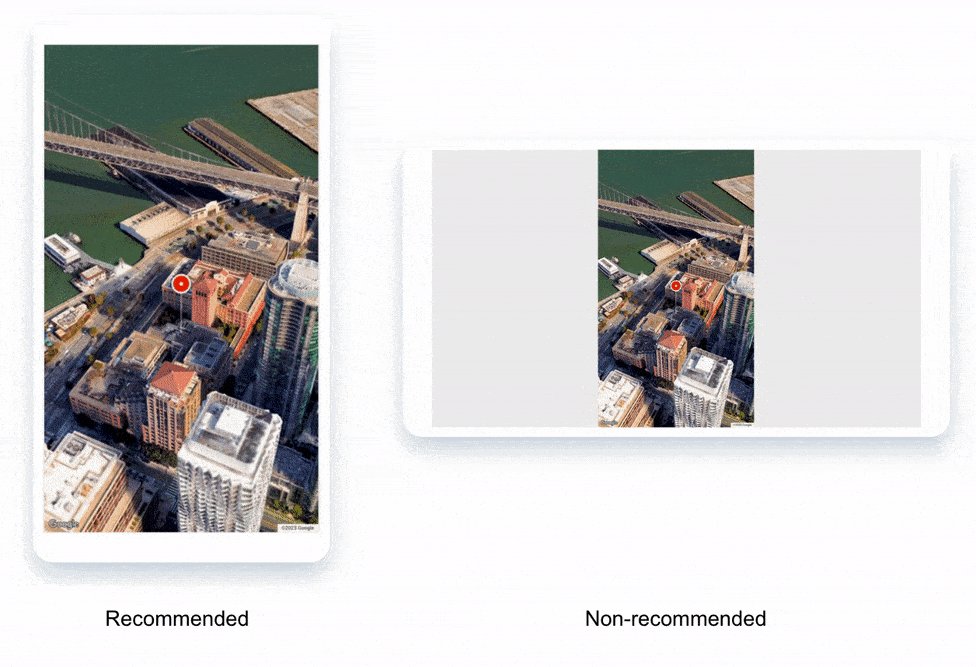
请务必考虑加载全景视图视频的设备的屏幕方向。在移动设备上显示横屏视频可能会导致糟糕的用户体验,尤其是在全屏模式下。如果视频的宽高比与设备的宽高比不符,您将浪费大量屏幕空间。
下面是一个示例,展示了在移动设备上以推荐的方向和不推荐的方向运行空中视角的区别:

嵌入式悬浮卡片
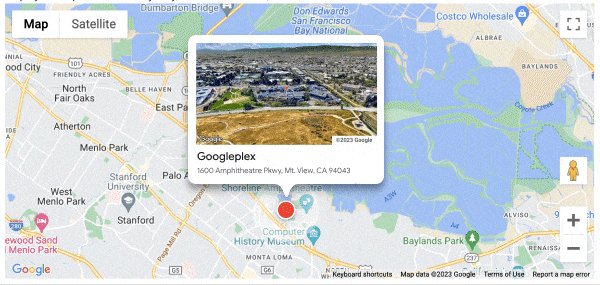
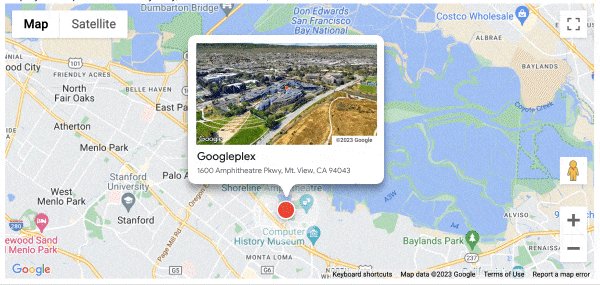
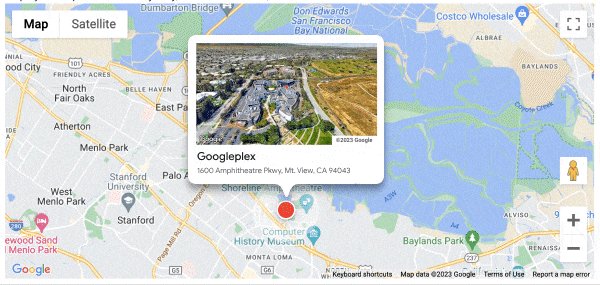
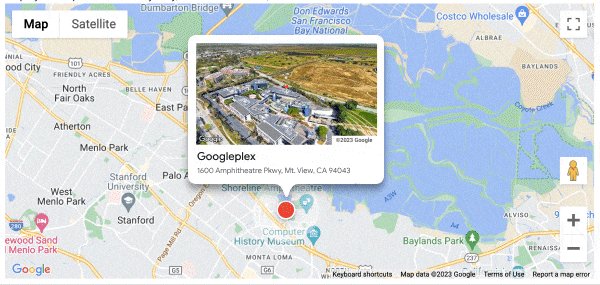
在房源搜索视图中显示多个房源时,添加嵌入式悬停卡有助于显示航拍视图视频,并在顶部叠加显示房源的其他信息,例如地址和价格。 这样一来,用户无需点击进入房源详情页面,即可快速轻松地了解房源。
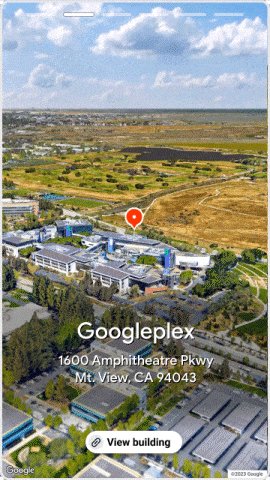
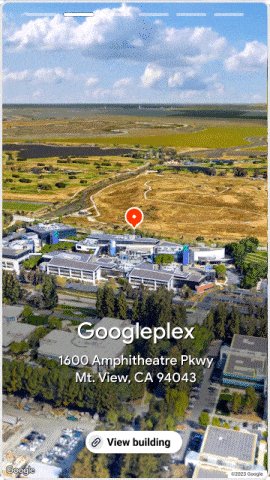
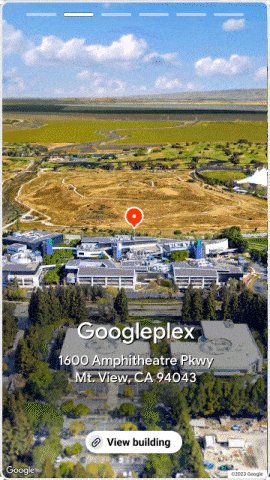
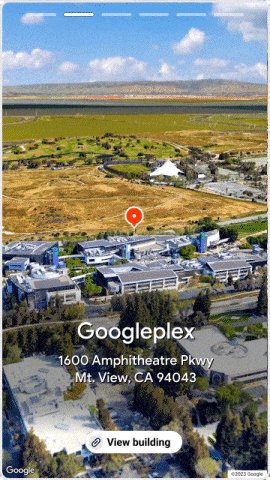
以下示例展示了代表山景城 Googleplex 综合体的标记。当您将鼠标悬停在此标记上时,系统会显示悬停卡片,其中包含房产的鸟瞰图视频。

您可以向标记和嵌入式悬停卡片添加 onClick 事件,以便将用户引导至房源详情页面。这样一来,用户可以轻松详细了解房源,并决定是否适合自己。
为媒体资源打造故事般的体验
如果您想为潜在买家打造真正身临其境的体验,可以采用故事般的体验来展示房源,其中包含照片和鸟瞰图视频。您可以使用 HTML、CSS 和 JavaScript 的组合来创建这种体验,方式与创建图片轮播类似。

在上面的示例中,我们在其中一个幻灯片中添加了“鸟瞰图”视频,并在底部添加了一个链接,以便查看房源的更多详细信息。此按钮应将用户带到媒体资源详情页面。
具体操作过程如下:
- 选择照片。选择各种照片,突出展现房源的优势。
- 制作航拍视图视频。
- 将照片和视频组合成故事。
- 分享您的故事。在您的网站或电子邮件营销广告系列中与潜在买家分享您的故事。
通过为展示房源打造故事般的体验,您将能够吸引潜在买家的注意力。
在网页加载时启动 3D 视图
在 Google 的用户体验研究中,我们发现当 3D 视图默认加载时,用户互动度最高。由于这是一种令人兴奋的新设备规格,我们希望在客户想要查看房源详细信息时尽快加载。在考虑费用时,如果您从 API 中提取航拍视频,则需要付费。请求视频后,请考虑自动播放,以确保用户看到福利。
反模式:将鸟瞰图隐藏在按钮后面被视为反模式,因为这会迫使用户采取额外的步骤才能查看 3D 视图。这可能会让用户感到沮丧,还可能导致他们错失 3D 视图的优势,或者误将鸟瞰图视为静态内容。
建议您在客户想要查看房源的详细信息时,默认加载鸟瞰图。这有助于提供出色的用户体验,并帮助用户就房源做出明智的决定。在设计自动播放体验时,请注意全景视图视频的大小超过 30 MB,对于某些用户来说,加载速度可能会较慢。
如果您的网页包含图片轮播界面,则可以将 Aerial View 视频作为主项包含在其中,从而轻松将 3D 体验集成到现有网站设计中。

放置用于加载 3D 视图的按钮很容易实现,但可能会降低互动度。Google 地图默认加载 3D 视图。例如,当您搜索帝国大厦时,系统会自动加载 3D 视图,您可以在 3D 视图中看到部分图片。这样可为用户提供更具沉浸感和吸引力的体验。
按钮设计
如果您选择使用按钮来访问鸟瞰图,请务必考虑以下事项:
- 位置:该按钮应与其他地图相关按钮归为一组,以便用户知道它与房源的位置相关。
- 转场效果:视频的转场效果应流畅自然。 如果网页上已有一个显示图片、地图和街景的部分,则应在该部分中显示鸟瞰图视频。
- 突出显示:由于这是网页上的新添加项,因此最好使用“新功能”标记或视频的静态图片缩略图来突出显示该按钮。
- 强调程度:按钮的设计应具有中等或较高的强调程度,因为按此按钮会执行突出显示的操作。Google Material Design 提供了一些关于如何设计具有不同强调程度的按钮的指导。
以下是有关设计有效的“鸟瞰图”按钮的一些其他提示:
- 使用清晰简洁的语言。按钮应该有清晰的标签,以便用户了解其功能。
- 使用清晰易读的大号字体。按钮应该足够大,以便用户能够轻松看到并点击。
- 使用对比色。按钮的颜色应与周围的文字和背景不同,以便突出显示。
- 使用行动号召。按钮应包含明确的行动号召,例如“观看航拍图”或“观看视频”。
显示注意事项
视频加载中
对于连接速度较慢的情况,您可以考虑显示视频的静态图像预览,并在用户交互(例如点击)时加载完整体验。除了航拍视频外,您还可以获得一个缩略图,该缩略图可用于实现此目的。
您还可以访问不同分辨率的视频,因此可以根据不同的连接速度,策略性地使用这些分辨率来最大限度地减少用户等待加载的时间。
徽标提供方信息
在实施 Aerial View 时,您必须确保遵守所有条款,包括徽标归属。详情请参见此页面。
总结
我们希望本文能为您带来启发,让您思考如何以高用户互动度在网站上实现 Aerial View。
思考用户将如何发现内容,以及以何种格式显示内容最为合适,这一点很重要。此外,还应该考虑视频将在哪种类型的设备上播放,特别是屏幕方向,以及用户的连接速度。
后续步骤
建议的进一步阅读内容:
贡献者
Google 负责维护本文。以下贡献者最初撰写了此内容。
主要作者:
Henrik Valve | Google Maps Platform 解决方案工程师

