本文件將說明各種設計模式和構想,協助您開始使用 Aerial View。您必須仔細考量如何向客戶介紹 Aerial View,確保產品能獲得良好的參與度,並讓客戶瞭解其價值。
鳥瞰圖可為網站增添視覺效果,讓使用者以鳥瞰角度查看房源和周遭環境。
使用者在 3D 模式中查看房源時,可以更清楚瞭解房源的位置和大小。除了道路、水域、山脈或公園等附近地點,你也可以利用這項功能突顯房屋的特色,例如游泳池、附屬建築物或寬敞的院子。
提升參與度
客戶會對 Aerial View 感到驚艷,但為了充分發揮這項功能的效益,您必須盡可能讓內容容易被發現。在本節中,我們將討論 Aerial View 的部分實作設計模式,以達成這項目標。
影片方向
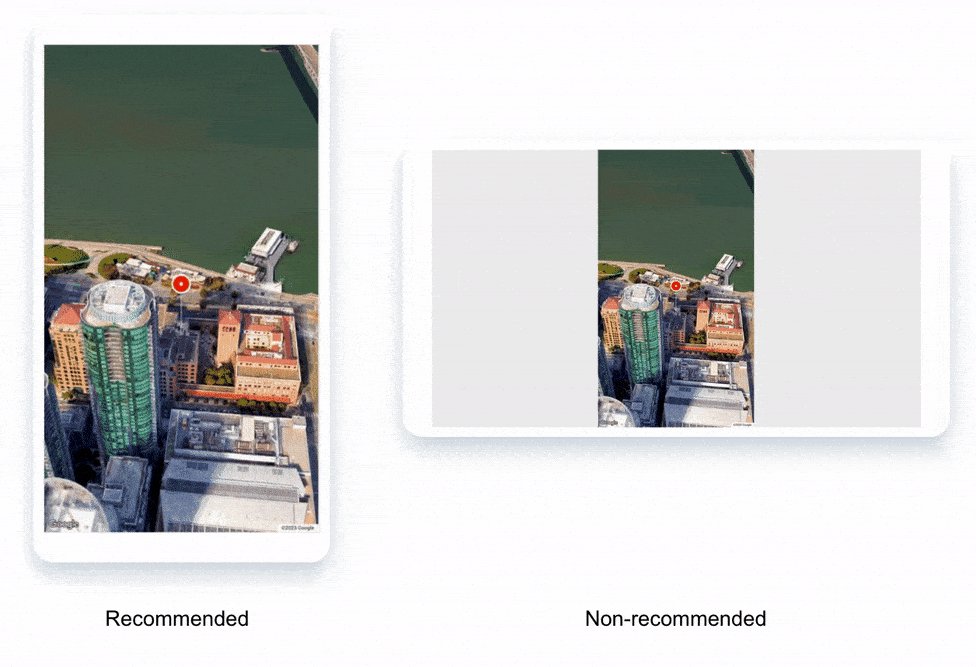
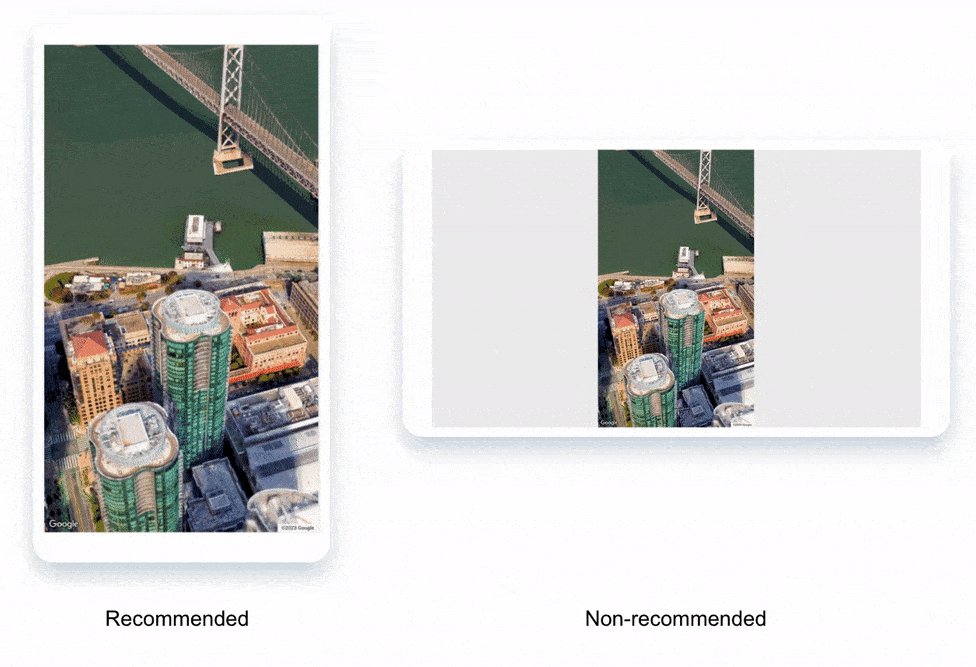
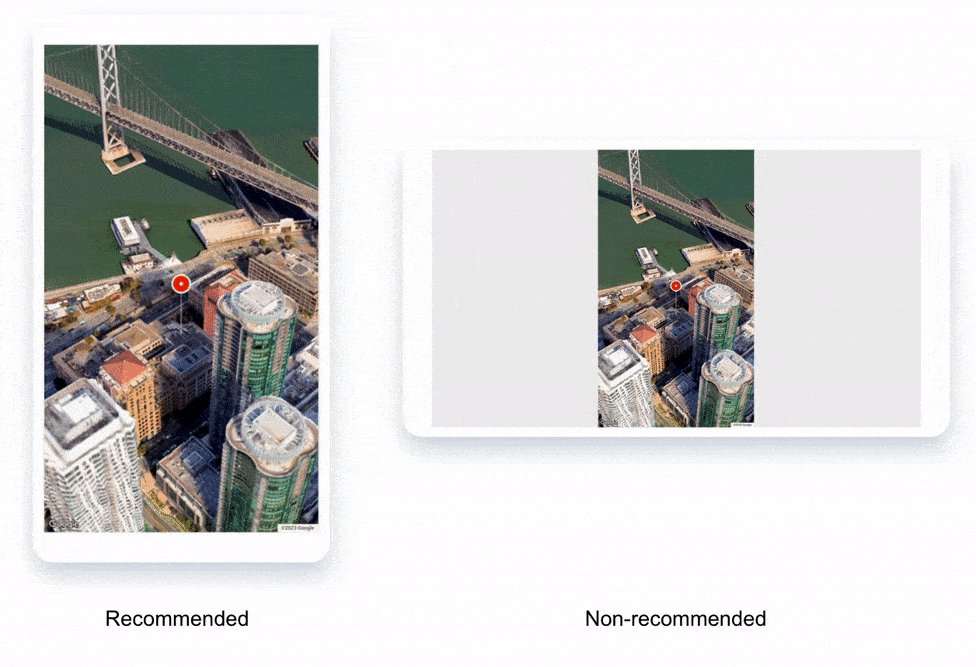
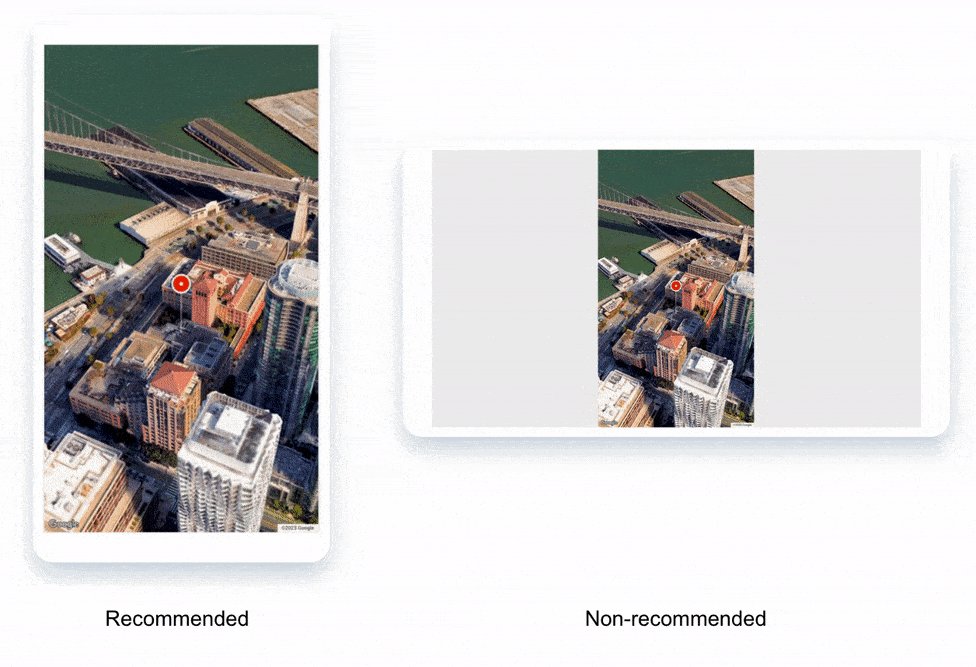
請務必考量載入空拍地圖影片的裝置螢幕方向。在行動裝置上顯示橫向影片 (尤其是全螢幕),可能會導致使用者體驗不佳。如果使用裝置不支援的顯示比例顯示影片,將會浪費大量螢幕空間。
Aerial View 影片提供橫向和直向兩種方向。
以下是行動裝置上執行 Aerial View 時,在建議和不建議的方向的差異:

嵌入式懸浮資訊卡
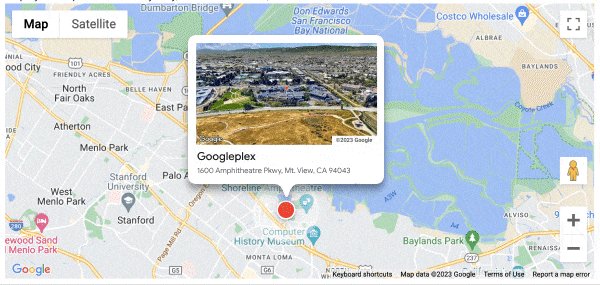
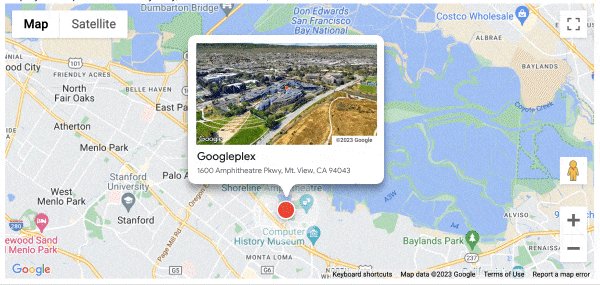
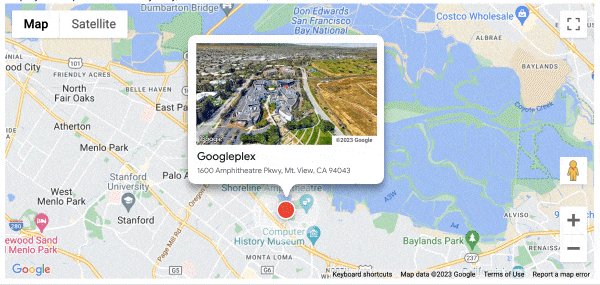
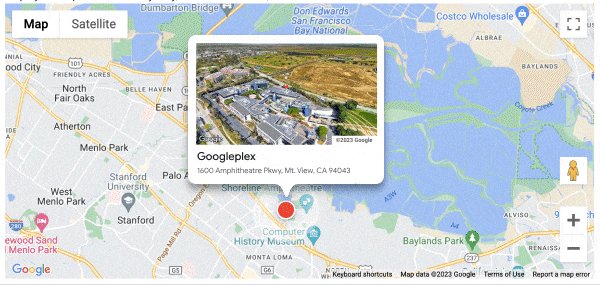
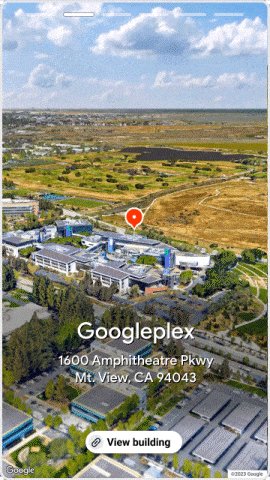
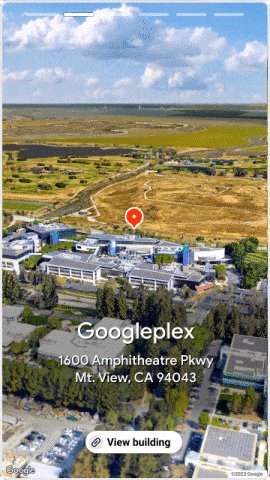
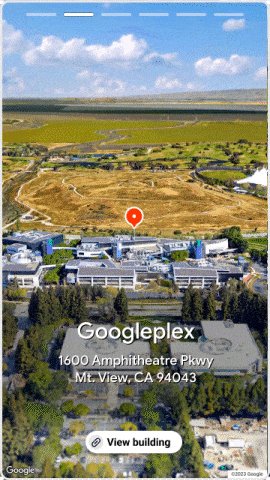
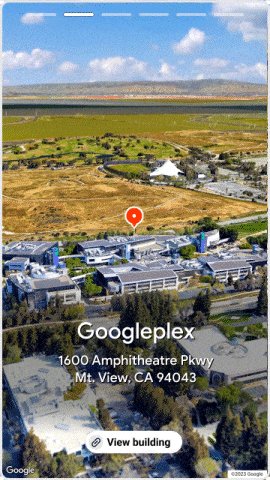
在房源搜尋檢視畫面中顯示多個房源時,建議加入嵌入式懸浮資訊卡,顯示「空拍圖」影片,並在頂端疊加房源的其他資訊,例如地址和價格。這樣一來,使用者就能快速輕鬆瞭解房源,不必點按房源詳細資料頁面。
以下範例顯示 Mountain View 中 Googleplex 建築群的標記。當您將滑鼠游標懸停在這個標記上時,系統會顯示懸浮資訊卡,顯示房源的空拍影像。

您可以將 onClick 事件加入標記和嵌入式懸浮資訊卡,讓使用者前往物件詳細資料頁面。這樣一來,使用者就能輕鬆瞭解房源,並決定是否適合自己。
為資源建立類似故事的體驗
如要為潛在買家打造真正沉浸式體驗,你可以透過結合相片和空拍影片的敘事體驗,展示房產。這類體驗的製作方式與圖片輪轉介面類似,可使用 HTML、CSS 和 JavaScript 混合編寫。

在上述範例中,我們在其中一個投影片中加入了「空拍影像」影片,並在底部提供連結,方便查看房源的更多詳細資訊。這個按鈕應可將使用者帶往資源詳細資料頁面。
運作方式如下:
- 選擇相片。選取各種相片,凸顯房源的最佳特色。
- 製作鳥瞰圖影片。
- 將相片和影片結合成精選故事。
- 分享你的故事。在網站或電子郵件行銷活動中,向潛在買家分享故事。
為展示房產創造類似故事的體驗,就能吸引潛在買家的注意。
在網頁載入時啟動 Aerial View
根據 Google 的使用者體驗研究,預設 3D 檢視畫面可帶來最高的使用者參與度。由於這是令人期待的新版型,我們希望在客戶想要查看房源詳細資料時,盡快載入。在考量費用時,如果您從 API 擷取 Aerial View 影片,系統會向您收費。影片要求完成後,建議您考慮自動播放,確保使用者能享有這項福利。
反模式:隱藏在按鈕後方的空中視圖屬於反模式,因為這會迫使使用者額外採取步驟才能查看 3D 檢視畫面。這可能會讓使用者感到不便,也可能導致他們錯失 3D 檢視畫面的優點,或誤將空拍圖資視為靜態內容。
建議您在客戶要查看房源詳細資料時,預設載入「Aerial View」。這麼做可提供優質使用者體驗,並協助他們就房源做出明智決定。設計自動播放體驗時,請注意空拍圖像影片的大小為 30 MB 以上,部分使用者可能會遇到載入速度緩慢的問題。
如果網頁中含有圖片輪轉介面,您可以將空拍圖片影片納入首要項目,輕鬆將 3D 體驗整合至現有的網站設計。

放置按鈕來載入 3D 檢視畫面雖然容易實作,但可能會降低參與度。Google 地圖預設會載入 3D 檢視畫面。舉例來說,當您搜尋帝國大廈時,系統會自動載入 3D 檢視畫面,您可以在 3D 檢視畫面中查看圖片的部分內容。這麼做是為使用者提供更身歷其境的動人體驗。
按鈕設計
如果您選擇使用按鈕存取「空中攝影機」功能,請務必考量以下事項:
- 位置:按鈕應與其他地圖相關的按鈕分組,讓使用者知道該按鈕與房源的位置相關。
- 轉場效果:轉場至影片時,應能流暢無縫地播放。如果網頁上已有顯示圖片、地圖和街景服務的部分,那麼空拍圖像影片應顯示在同一區塊。
- 醒目顯示:由於這是頁面上新增的功能,建議您使用「新功能」標記或影片的靜態圖片縮圖醒目顯示按鈕。
- 強調:按鈕應採用中或高強調設計,因為按下按鈕會執行顯眼的動作。Google Material Design 提供一些指南,說明如何設計具有不同強調程度的按鈕。
以下提供設計有效的空拍圖按鈕的其他訣竅:
- 使用清晰簡潔的語言。按鈕應清楚標示,讓使用者知道其功能。
- 使用清晰易讀的大型字型。按鈕應足夠大,方便使用者輕鬆看到及點選。
- 使用對比色。按鈕的顏色應與周圍文字和背景不同,以便突顯出來。
- 使用行動號召。按鈕應加入明確的行動號召,例如「觀看空拍影像」或「觀看影片」。
顯示考量因素
影片載入
您可能需要考慮較慢的連線速度,顯示影片的靜態圖片預覽畫面,並在使用者互動 (例如點按) 時載入完整體驗。除了空拍影片外,你還可以使用縮圖來達成這項目標。
您也可以使用不同解析度的影片,因此可以有策略地使用這些影片,盡可能縮短使用者在不同連線速度下,等待體驗載入的時間。
標誌歸屬
實作 Aerial View 時,您必須確保遵循所有條款,包括標誌歸屬。詳情請參閱這個頁面。
結論
希望這篇文章能讓您思考如何在網站上導入 Aerial View,並吸引大量使用者參與。
請務必思考使用者如何發現內容,以及最適合顯示內容的格式。您也可以考量影片播放的裝置類型,尤其是螢幕方向和使用者的連線速度。
後續步驟
建議參閱以下文章:
貢獻者
本文由 Google 維護。以下是原始撰寫者。
主要作者:
Henrik Valve | Google 地圖平台解決方案工程師

