本文將說明如何使用 Nearby Search (New) API ,以簡單且經濟實惠的方式
本地探索體驗。
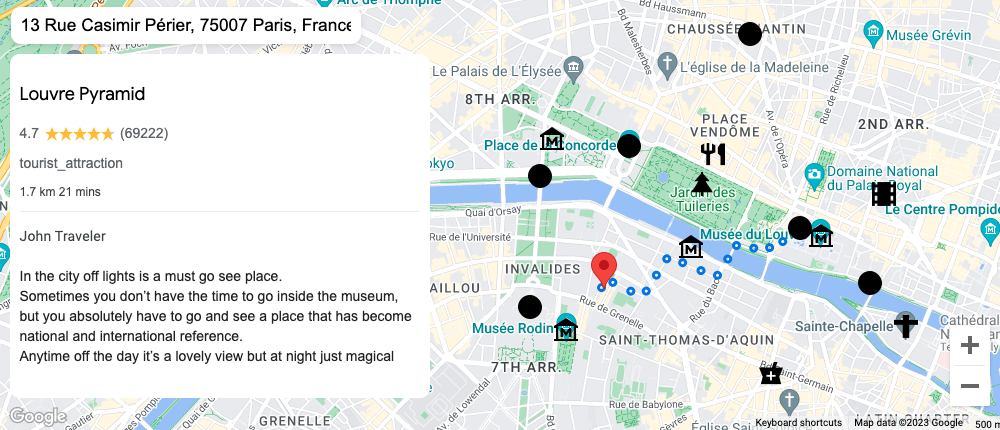
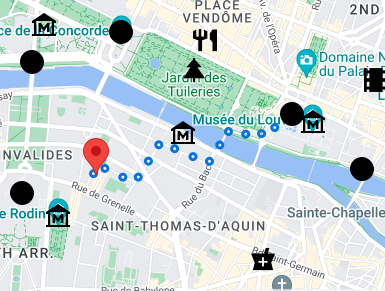
使用者在搜尋飯店或房地產時,本地探索體驗會顯示指定地點附近的重要觀光景點。通常包含互動式地圖,以及內含地點選擇器和相片庫的額外面板。系統會顯示不同的 Google 地圖平台產品和功能,讓您透過互動功能提升體驗。

應用實例
現在讓我們瞭解,整合本機探索功能時,哪些元素可提升使用者價值:
探索 - 顯示單一地點周圍的概況,提供各種相關地點。
互動性:讓使用者選取地點,並動態重新整理資料
相對於該地點。
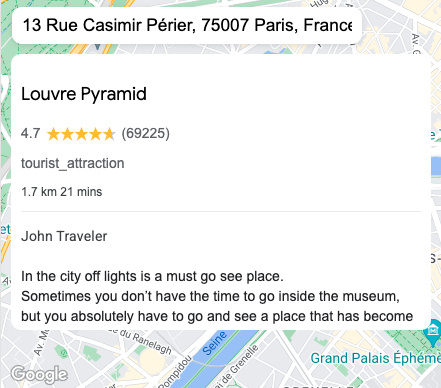
視覺化 - 提供地點評論、相片
以及步行時間和距離,方便使用者快速瞭解是否符合需求。
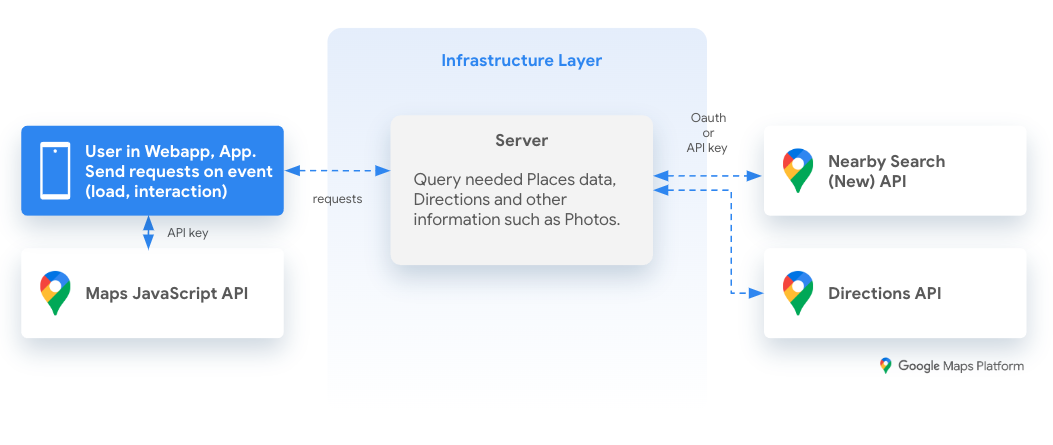
參考架構

在地探索
你可以透過許多方式打造在地探索體驗。以下整合是自訂範例,說明如何運用知名的 Google 地圖平台 API 和一些令人期待的新功能,打造優質的使用者體驗。如要使用範本方法進行本機探索,可以採用 Web Components。
範例應用程式
範例逐步操作說明
下表列出範例應用程式的步驟,以及使用 Google 地圖平台 API 的技術實作說明。
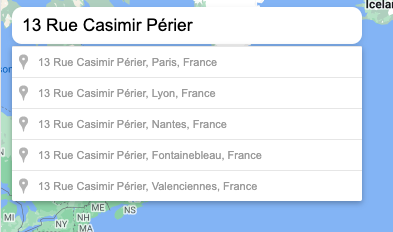
1. 地點搜尋 (提供自動完成功能)搜尋地點
- 載入 Maps JavaScript API。
- 地點自動完成查詢或在地圖上選取位置。

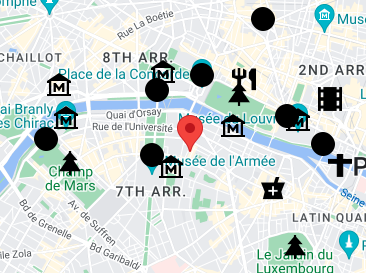
2. 使用 Nearby Search (新版) API 顯示當地搜尋點
- 熱門程度排名 (更相關的結果) 或距離排名。
includedTypes、excludedTypes;如果您是飯店,可以排除「住宿」類型,只納入合適的類型,例如:「餐廳、咖啡廳、公園、旅遊景點」。- 善用
includedPrimaryTypes和excludedPrimaryTypes,進一步控管結果。 - `locationRestriction,避免結果數量不足或地點太遠;如果結果為零,請先擴大圓圈 / 矩形大小,再顯示結果。

預訂飯店時的查詢範例 (要求資料欄位):
- 基本 (
displayName、types、openingHours、formattedAddress) - 聯絡人 (
websiteUri、nationalPhoneNumber、internationalPhoneNumber) - 首選 (
reviews、priceLevel、userRatingCount)
{ "includedTypes": ["restaurant","cafe","park"], "excludedTypes":
["lodging","convenience_store"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }搜尋房地產時的查詢範例,並要求提供資料欄位:
- 基本 (
displayName、types、openingHours、formattedAddress)
{ "includedTypes": ["school","transport","bus","convenience_store"],
"excludedTypes": ["lodging"], "includedPrimaryTypes":
["restaurant","tourist_attraction","airport"], "excludedPrimaryTypes":
["lodging"], "maxResultCount": 20, "locationRestriction": { "circle": {
"center": { "latitude": 37.7937, "longitude": -122.3965 }, "radius": 500.0 } } }3. 使用 Dynamic Maps 和 Directions API 新增互動功能
- 透過查詢 Directions API,取得最新路段和步驟。 * 在下一節中使用時間。

4. 在互動時顯示地點的詳細資訊
說明:
displayName、types、rating、userRatingCount、priceLevel。時間:來自先前的 Directions API 查詢。
評論:
reviews[i].author、reviews[i].rating、reviews[i].text。圖片:在 Nearby Search (新版) API 無限制預先發布版期間,您必須使用
place.id查詢 Places Details,取得 photo_reference,然後在體驗中一次查詢一張圖片。

查詢次數和相關費用
- Maps JavaScript API:體驗載入時 1 張地圖。
- Places Autocomplete API:每輸入一個字元就會發出 1 次查詢 (如果使用自動完成小工具,則可自訂)。
- Nearby Search (新版) API:每顯示 20 個地點,就會產生 1 次查詢。根據查詢回應中包含的地點資料,適用不同的計費方式。
- Directions API:使用者選取的每個地點都會產生 1 次查詢。
- 地點相片 API:每張顯示的相片 1 次查詢。
結論
提供在地探索體驗是為使用者創造價值的好方法。這個示範實作項目包含許多功能,您在 Google 地圖平台上建立這類體驗時,可能會納入這些功能,並使用「附近搜尋 (新版)」API 的特殊功能。
後續步驟
建議閱讀:
- Maps JavaScript API 中的網頁元件
- Place Autocomplete 最佳化
- 其他地點服務
- 歡迎在下方提供意見。
貢獻者
主要作者:
Thomas Anglaret | Google 地圖平台解決方案工程師

