คุณใช้การจัดรูปแบบที่กำหนดเองผ่านการประกาศรูปแบบ JSON ที่ฝังไว้ กับองค์ประกอบต่อไปนี้ได้
- แผนที่เริ่มต้น
- ประเภทแผนที่ที่ผู้ใช้สลับไปมาระหว่างเฟรมแผนที่เดียวได้
ระบุรูปแบบให้กับฟีเจอร์
หากต้องการใช้สไตล์กับฟีเจอร์และองค์ประกอบต่างๆ ในแผนที่ ให้สร้างอาร์เรย์ของออบเจ็กต์
MapTypeStyle
ที่กำหนดวิธีใช้สไตล์กับแผนที่
โดยอาร์เรย์จะมีรูปแบบดังนี้
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
ดูรายการค่าทั้งหมดที่ใช้ได้สำหรับ featureType, elementType และ stylers ได้ที่การอ้างอิงรูปแบบ JSON
วิซาร์ดการจัดรูปแบบ Maps Platform
ใช้วิซาร์ดการจัดรูปแบบ Maps Platform เป็นวิธีที่รวดเร็วในการสร้างออบเจ็กต์การจัดรูปแบบ JSON
ใช้รูปแบบกับแผนที่เริ่มต้น
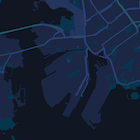
ต่อไปนี้เป็นตัวอย่างแผนที่เริ่มต้นที่จัดรูปแบบโดยใช้ข้อความและ ไอคอนสีอ่อนบนพื้นหลังสีเข้ม (เช่น โหมดมืด) หากต้องการดูตัวอย่างโค้ด ให้ไปที่ ตัวอย่างโค้ดแผนที่ที่มีการจัดรูปแบบ - โหมดกลางคืน
หากต้องการแก้ไขรูปแบบของแผนที่เริ่มต้น ให้ตั้งค่าพร็อพเพอร์ตี้ styles ของแผนที่ในออบเจ็กต์
MapOptions เป็นอาร์เรย์รูปแบบเมื่อ
- สร้างแผนที่
- หรือเมื่อเรียกใช้เมธอด
Map.setOptions
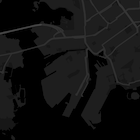
การเปลี่ยนแปลงป้ายกำกับและถนนจะส่งผลต่อแผนที่ทุกประเภท รวมถึงภูมิประเทศ ดาวเทียม ไฮบริด และแผนที่ถนนเริ่มต้น
ใช้รูปแบบกับประเภทแผนที่
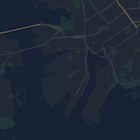
ต่อไปนี้แสดงประเภทแผนที่ที่เพิ่มเข้ามาชื่อ Styled Map ในตัวควบคุมที่ ด้านซ้ายบนของแผนที่ หากต้องการดูตัวอย่างโค้ด ให้ไปที่ประเภทแผนที่ที่มีการจัดรูปแบบ
หากต้องการสร้างประเภทแผนที่ที่มีการจัดรูปแบบ ให้ตั้งค่าอาร์เรย์รูปแบบเป็นออบเจ็กต์ StyledMapType
การสร้างประเภทแผนที่ที่มีการจัดรูปแบบใหม่จะไม่ส่งผลต่อรูปแบบของประเภทแผนที่เริ่มต้น