本文档将探讨以下内容:如何使用空气质量 API打造丰富的地点搜索体验。 我们将展示空气质量如何从漏斗的开头到结尾为用户提供有价值的信号,以及如何将空气质量 API 数据嵌入到现有体验中。

使用场景和附加价值
空气质量 API 信号可用于各种搜索体验,例如当用户寻找要前往的地点时。Air Quality API 提供以下功能:
- 实时和历史数据 - 新鲜、准确的数据,可反映当前状态以及 30 天内以小时为分辨率的时间回溯数据。(*每小时一次的室外空气质量快照)
- 全球和本地数据 - 覆盖 100 多个国家/地区的整个区域,但高度本地化(高达 500 米)空气质量 API 数据为用户提供关键信号,以便比较和决定最合适的地点。

即使是相近的地点,空气质量也可能截然不同。
示例演示
在体验初期就展示空气质量数据
您可以通过两种主要方式显示 Air Quality API 数据:
当前状况 / 每小时:获取要针对每个位置显示的值。
(转到部分:在位置引脚上显示空气质量 API 数据)热图图块:在地图上叠加一个彩色图层,表示当前的室外空气质量状况。提供国家/地区特定的图层索引。
(前往相应部分:在地图上显示 Air Quality API 热力图层)
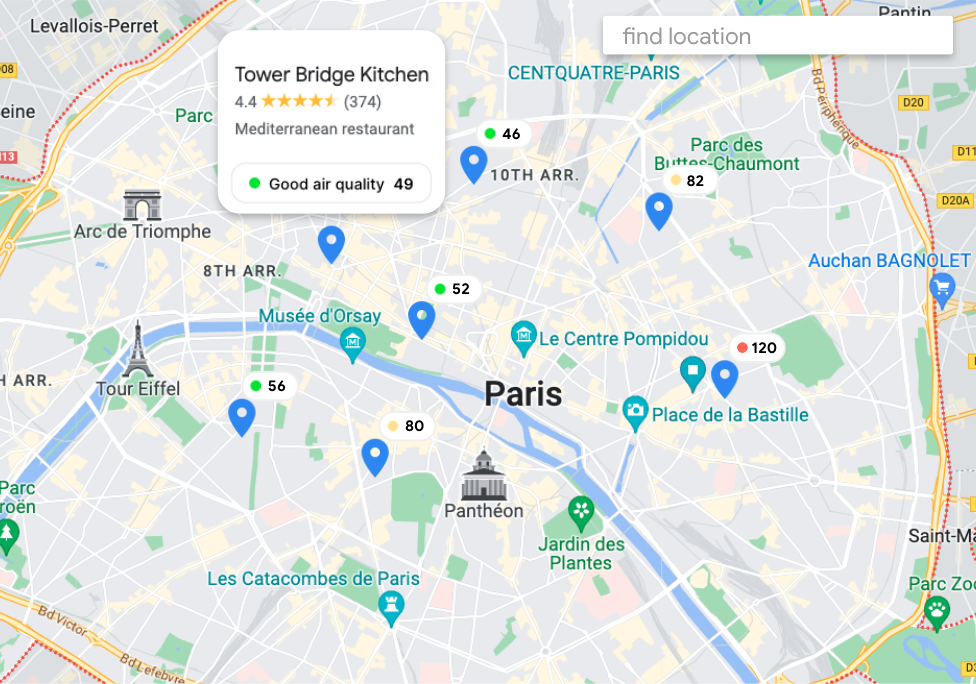
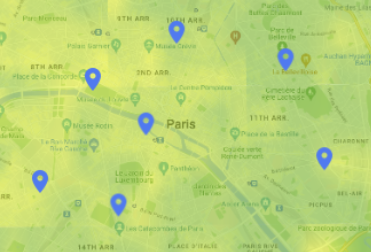
在定位引脚上显示空气质量 API 数据。
- 选择您的位置指标:通用空气质量指数或本地空气质量指数(最多 70 个不同的选项)。空气质量指数(AQI) (有售)。空气质量指数(AQI)是衡量某个国家(例如美国)空气质量的指标。美国环保署它根据不同的计算方法、数据来源和指定用途,对不同的空气质量等级进行分类。
- 直接从地点搜索界面开始可视化主要的空气质量 API 值和颜色代码。

默认显示可能仅包含颜色代码。
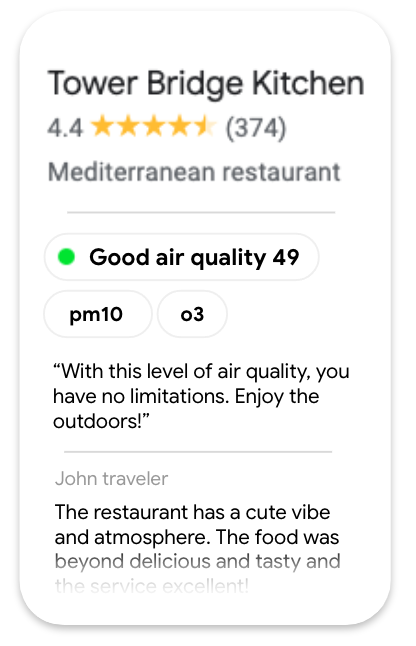
在引脚选择时显示更多 空气质量 API 信息:
- 您可以根据自己的需求调整默认显示的信息量。请注意,与不同位置的数据点相比,同一位置的数据点通常更有用。

空气质量部分显示示例
{
"dateTime": "2023-08-09T10:00:00Z",
"regionCode": "fr",
"indexes": [
{
"code": "uaqi",
"displayName": "Universal AQI",
"aqi": 76,
"aqiDisplay": "76",
"color": {
"red": 0.4117647,
"green": 0.77254903,
"blue": 0.20392157
},
"category": "Good air quality",
"dominantPollutant": "pm10"
},
…
],
"pollutants": [
{
"code": "co",
"displayName": "CO",
"fullName": "Carbon monoxide",
"concentration": {
"value": 95.18,
"units": "PARTS_PER_BILLION"
}...
},
…
],
"healthRecommendations": -{
"generalPopulation": "With this level of air quality, you have no limitations. Enjoy the outdoors!",
"elderly": "If you start to feel respiratory discomfort such as coughing or breathing difficulties, consider red ...",
"lungDiseasePopulation": …
}
}
- 或者,您也可以仅在与某个位置互动时查询空气质量数据。

- 您可以使用空气质量指数 API 过滤附近的地点,例如:如果您想查找您所在区域的公园,则只会显示空气质量良好的公园。
空气质量应对措施
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
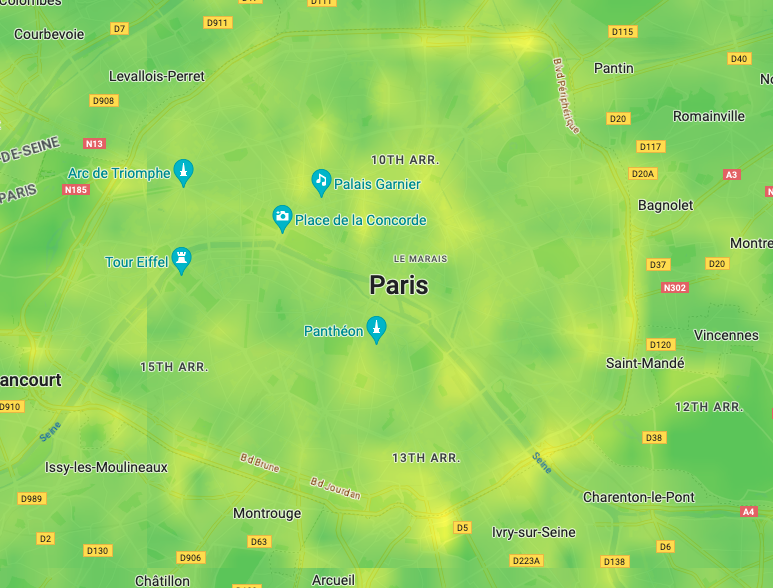
在地图上显示 Air Quality API 热图图层
热图中的彩色方块非常适合用于:
- 以提供大面积概览。
- 以便快速显示该区域内的细微差别。

使用 Maps JavaScript API 和 ImateMapType 显示覆盖整个 Google 地图视口所需的各个图块。当用户通过平移、缩放或更改位置与地图互动时,热图图块会刷新。

请注意,允许的缩放级别值最高为 16。
空气质量 API 热图图块层可能会在超本地化搜索中消失。

您可以在有限的一组空气质量指数中选择热图地图类型:
请务必向用户指明颜色比例,以便他们了解相应值及其颜色排名:
- 渐变比例 UAQI (0-100):差 / 优

配色方案 CSS 代码段:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- 使用纯色表示 UAQI(0-100)范围内的关键点:差 / 优

查询次数和相关费用
- Maps JavaScript API:在体验加载时显示 1 张地图。
- Air Quality API:
- 每个地点 1 次查询(全部在地图加载时或仅在用户选择时)。
- 热图图块图层:每个图块图片的大小为 256*256 像素,若要覆盖移动设备或网页上显示的普通地图,您需要 12-14 个图块。每次拉取图块均计为 1 个 SKU 单位。
- 附近搜索(新)API:每显示 20 个地点,进行 1 次查询。根据查询响应中包含的地点数据,采用不同的结算方式。
总结
我们展示了空气质量 API 如何成为用户决定前往何处的重要数据点。因此,空气质量数据应尽早显示在搜索体验中,同时注意一次显示的信息量以及显示方式。
后续操作
建议的延伸阅读材料:
贡献者
Google 负责维护本文。以下贡献者最初撰写了此内容。
主要作者:
Thomas Anglaret | 解决方案工程师

