Hãy làm theo các điều kiện tiên quyết sau để triển khai tính năng tái tiếp thị linh động.
Cài đặt thẻ Google và đoạn mã sự kiện tái tiếp thị
Bắt đầu bằng cách gắn thẻ trang web để tiếp thị lại.
Bạn có thể truy xuất googleGlobalSiteTag hoặc event_snippet từ API bằng cách sử dụng TagSnippet của trường conversion_action.
Dưới đây là các bước để nhúng thẻ vào trang web theo cách thủ công:
Nhận thẻ Google và đoạn mã sự kiện tái tiếp thị.
Thẻ Google đặt một cookie mới trên trang web của bạn để thu thập thông tin về lượt nhấp vào quảng cáo đã đưa khách truy cập đến trang web của bạn và thêm khách truy cập trang web vào danh sách tái tiếp thị tiêu chuẩn trong tài khoản Google Ads.
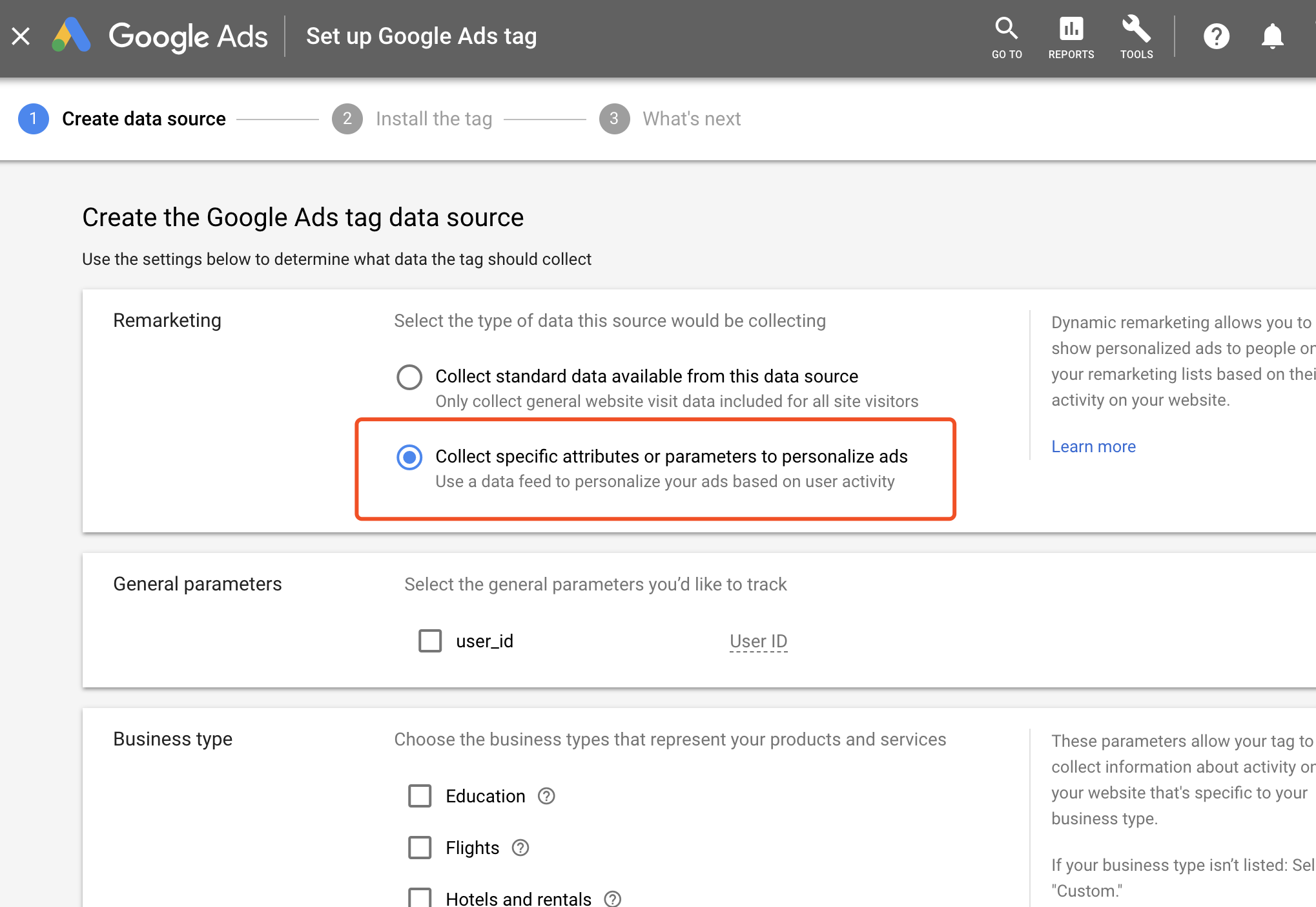
Để đảm bảo hoạt động gắn thẻ hoạt động với tính năng tái tiếp thị linh động, hãy chọn Thu thập các thuộc tính hoặc thông số cụ thể để cá nhân hoá quảng cáo trong bước Tạo nguồn dữ liệu thẻ Google Ads, như minh hoạ ở đây:

Để biết hướng dẫn chi tiết về cách lấy thẻ Google và đoạn mã sự kiện tái tiếp thị, hãy xem bài viết Gắn thẻ trang web của bạn bằng Google Ads.
Cài đặt thẻ Google.
Bạn phải cài đặt thẻ Google trên tất cả các trang của trang web gửi thông tin tái tiếp thị, nhưng chỉ cần một thẻ Google cho mỗi tài khoản Google Ads. Bạn có thể sử dụng đoạn mã sự kiện để theo dõi những hành động khác cần tính là sự kiện tái tiếp thị. Hãy cài đặt đoạn mã này trên các trang của trang web mà bạn muốn theo dõi, ngay sau thẻ Google trong mục
<head></head>.Thẻ Google cũng hoạt động với các thẻ khác, chẳng hạn như thẻ Google Analytics. Đọc thêm về cách thẻ hoạt động trong Google Analytics.
Cài đặt một đoạn mã sự kiện trên những trang của trang web mà bạn muốn theo dõi, với các giá trị thông số tuỳ chỉnh tương ứng.
Thông số tuỳ chỉnh là các phần tử trong mã thẻ tái tiếp thị, cho phép thẻ của bạn gửi thông tin về các mặt hàng hoặc lựa chọn cụ thể trên trang web đến tài khoản Google Ads. Thông số tuỳ chỉnh có liên quan trực tiếp đến nguồn cấp dữ liệu doanh nghiệp, trong đó bạn thêm các giá trị tương ứng với thông tin mà thẻ thu thập.
Để sử dụng tính năng tái tiếp thị linh động, bạn phải sử dụng các thông số tuỳ chỉnh được đánh dấu là
Required, như mô tả trong phần Sự kiện và thông số tái tiếp thị linh động.Khi bạn thêm giá trị của một thông số tuỳ chỉnh vào thẻ tái tiếp thị, giá trị đó sẽ đồng bộ hoá với nguồn cấp dữ liệu để hiển thị cùng một sản phẩm hoặc dịch vụ trong quảng cáo mà cùng một khách truy cập đã xem trước đó.
Sau đây là ví dụ về cách cài đặt một đoạn mã sự kiện cho một trang web bán lẻ bằng cách sử dụng các tham số sự kiện Google Analytics 4 (lưu ý rằng
item_idlà Mã nhận dạng sản phẩm của Merchant Center tương ứng với sản phẩm trên trang):gtag('event', 'view_item', { value: 29.99, items: [ { item_id: '34592212' } ] });Để biết định nghĩa chi tiết về các tham số và giá trị hợp lệ của tham số, hãy xem Các tham số và sự kiện tái tiếp thị linh hoạt.
Tên sự kiện mà bạn sử dụng (chẳng hạn như
view_itemtrong ví dụ trước) có thể là tên sự kiện tuỳ chỉnh do bạn chọn hoặc một trong các sự kiện tiêu chuẩn được đề xuất của chúng tôi. Bạn không cần phải so khớp với bất kỳ giá trị cụ thể nào cho mục đích triển khai tính năng tái tiếp thị linh động, miễn là bạn đặt đúng các thông số dữ liệu sự kiện (itemsvàvaluetrong ví dụ này).Để xem tài liệu chi tiết về các thông số tuỳ chỉnh cho nhiều loại hình doanh nghiệp và cách thẻ Google hoạt động, hãy tham khảo bài viết Thiết lập tính năng theo dõi lượt chuyển đổi cho trang web.
Kết nối dữ liệu thẻ với chiến dịch của bạn
Các thông số tuỳ chỉnh mà bạn gửi trong đoạn mã sự kiện, đặc biệt là các giá trị nhận dạng như item_id, là rất quan trọng. Các mã nhận dạng này phải khớp với mã nhận dạng trong nguồn dữ liệu mà bạn đang sử dụng cho chiến dịch tái tiếp thị linh hoạt trong Google Ads.
Có hai loại nguồn dữ liệu chính:
Bán lẻ: Sử dụng nguồn cấp dữ liệu sản phẩm từ Google Merchant Center.
item_idtrong thẻ phải khớp với Mã nhận dạng sản phẩm trong nguồn cấp dữ liệu Merchant Center. Nguồn cấp dữ liệu Merchant Center được quản lý trong Merchant Center rồi liên kết với tài khoản Google Ads của bạn. Hãy tham khảo các ví dụ về tính năng tái tiếp thị linh động trong Merchant Center.Các loại hình doanh nghiệp khác: Đối với các loại hình doanh nghiệp như chuyến bay, khách sạn và giáo dục, bạn thường sẽ sử dụng nguồn cấp dữ liệu doanh nghiệp. Nguồn cấp dữ liệu này được quản lý dưới dạng
AssetsvàAssetSetsbằng API Google Ads. Các mã nhận dạng mà bạn truyền trong thẻ (chẳng hạn nhưitem_id,originvàdestination) phải tương ứng với các trường giá trị nhận dạng cụ thể trong dữ liệuAsset(chẳng hạn nhưDynamicEducationAsset.program_idhoặcDynamicFlightsAsset.destination_id) trongAssetSet. Hãy xem bài viết Tính năng tái tiếp thị linh động bằng thành phần để biết thông tin chi tiết về cách sử dụng API để quản lý các nguồn cấp dữ liệu này và liên kết các trường chính xác cho loại hình doanh nghiệp của bạn.

