以下内容介绍了 GitHub 上的 Earth Engine 演示目录中的示例。每个示例的标题都是指向 GitHub 上相应源代码的链接。示例按其与 Earth Engine 进行身份验证的方式进行整理。 如需详细了解身份验证选项以及如何部署这些应用,请参阅 App Engine 和 Earth Engine 概览。
使用服务账号进行身份验证
server-auth-python

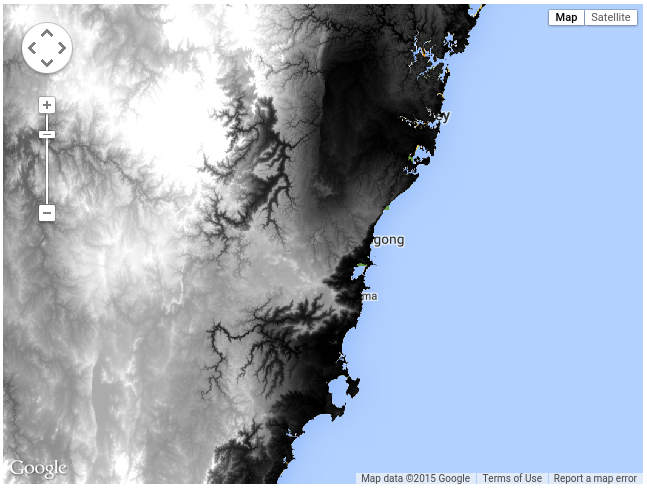
首先,不妨将此示例视为 App Engine 平台上 Earth Engine 应用的“Hello World”。该应用会显示一张包含 Earth Engine 图片(SRTM 海拔)的交互式地图。检查 config.py 文件,请注意需要使用项目的服务账号凭据修改该文件。唯一的 Earth Engine 专用代码位于 server.py(两行!)。请注意,Earth Engine 会获取要在应用页面上显示的图片的 mapid,然后将此值传递给用于呈现该页面的 Jinja 模板。
server-auth-nodejs
与上面的示例相同,只是改用 Node.js。server.js 文件会从 .private-key.json 文件加载服务账号凭据,并获取要在应用页面上显示的图片的 mapid。
trendy-lights

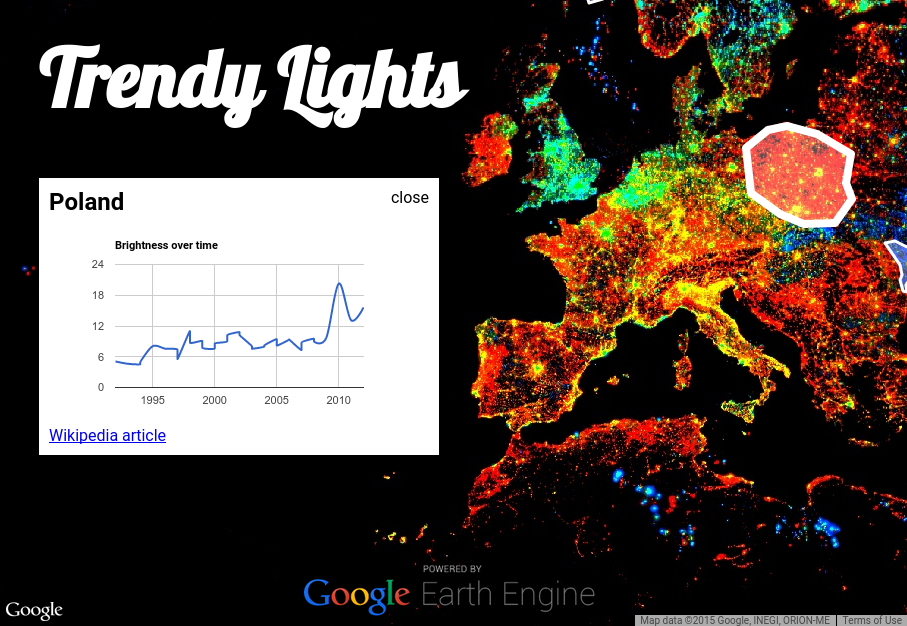
以下是一个使用服务器身份验证的更复杂的示例。该示例会向地图添加多个多边形,并在用户点击这些多边形时显示有关多边形的详细信息。它使用 Google Visualization API 绘制图表,并使用一种名为 AJAX 的技术从服务器检索新数据,而无需刷新页面。
cloud-functions

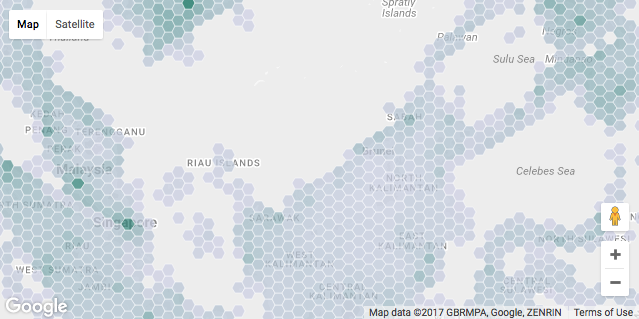
此示例使用 Node.js Cloud Functions 函数进行服务器身份验证。借助 Earth Engine API 和 TurfJS,该函数会为六边形网格可视化创建 GeoJSON。该网页是静态网页(托管在 Cloud Storage 中),并在地图上显示了六边形网格可视化图表。与其他示例不同,此演示版不使用 App Engine。
使用 OAuth2 进行身份验证
client-auth

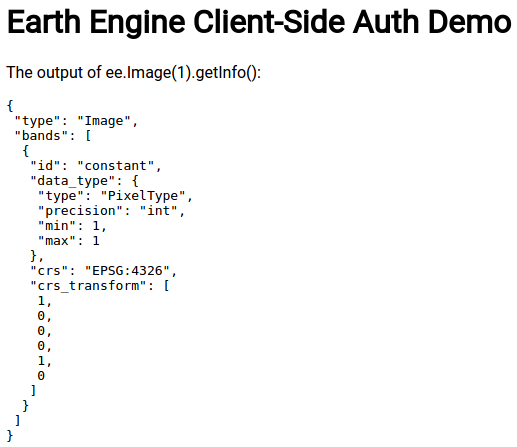
此示例演示了从客户端进行身份验证的 OAuth 流程。具体而言,用户需要以自己的身份进行身份验证(即他们已经是 Earth Engine 用户)才能使用该应用。为此,需要从开发者控制台中设置 JavaScript 源和授权重定向。
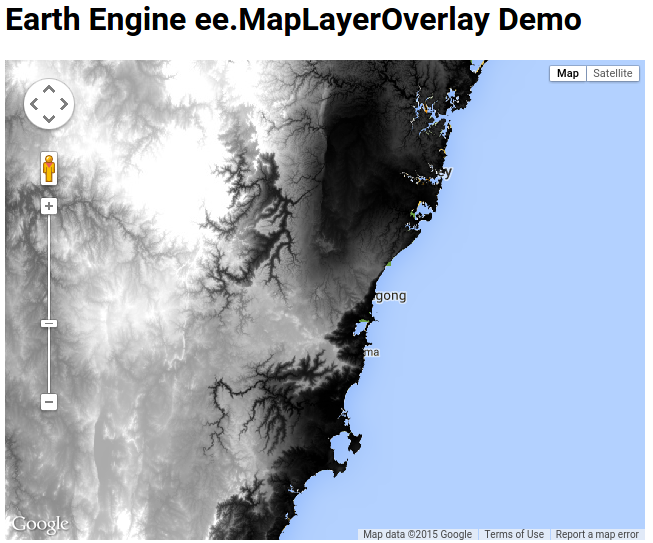
map-layer

此示例还使用了客户端授权流程。该示例演示了如何使用 ee.MapLayerOverlay 通过回调函数将 Earth Engine 数据添加到地图,以跟踪已加载的图块数量。(此演示中的所有映射功能都可以使用服务器上生成的 mapid 完成,如服务器身份验证演示中所示)。
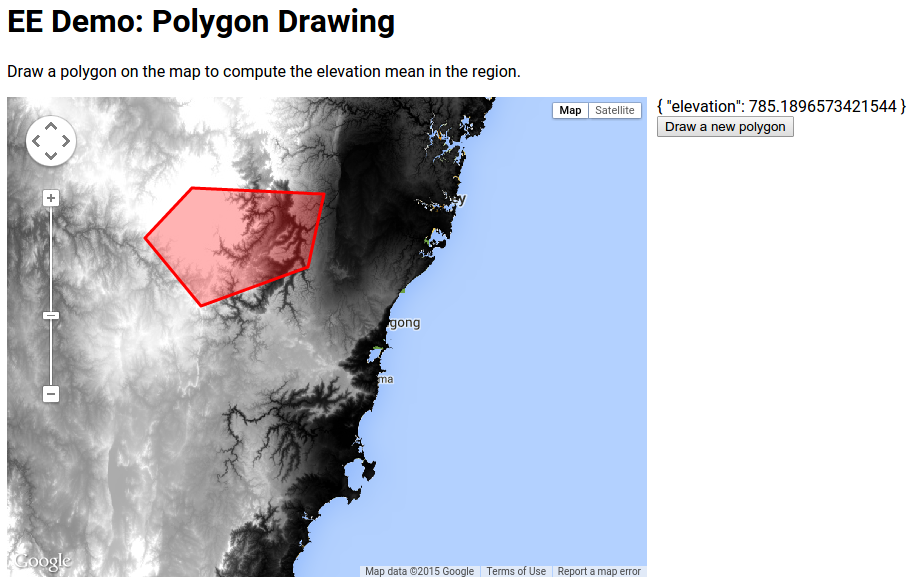
polygon-drawing

此示例还使用了客户端授权流程。该示例演示了在地图上绘制多边形、在 Earth Engine 中使用多边形执行区域化简化,以及显示多边形均值的功能。(此演示中的所有映射功能都可以使用服务器上生成的 mapid 完成,如服务器身份验证演示中所示)。
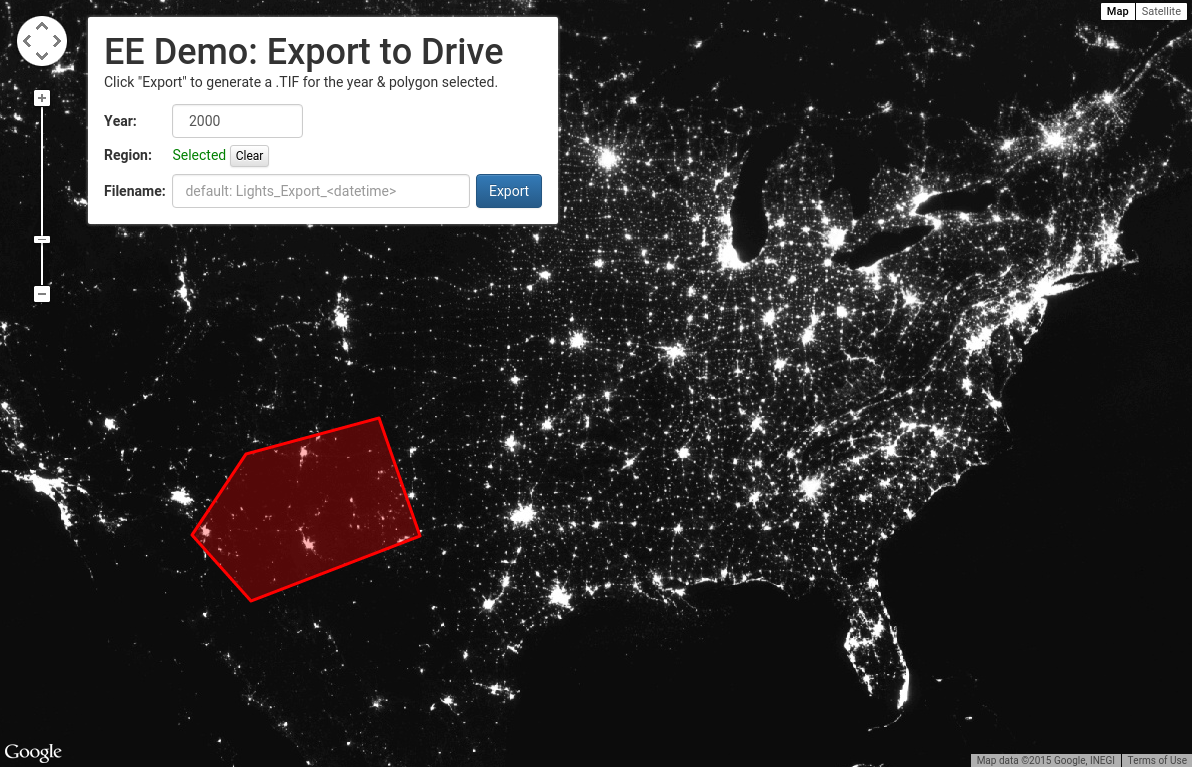
导出到云端硬盘

这是一个相对复杂的示例。该示例演示了使用两个身份验证流程,一个使用应用的凭据对 Earth Engine 进行身份验证,另一个使用用户的个人凭据对 Google 云端硬盘进行身份验证。借助该扩展程序,用户可以选择图层、绘制多边形,并将被多边形剪裁的图层导出到云端硬盘。
