现在您已经知道如何加载和显示图片,接下来需要对图片应用计算。
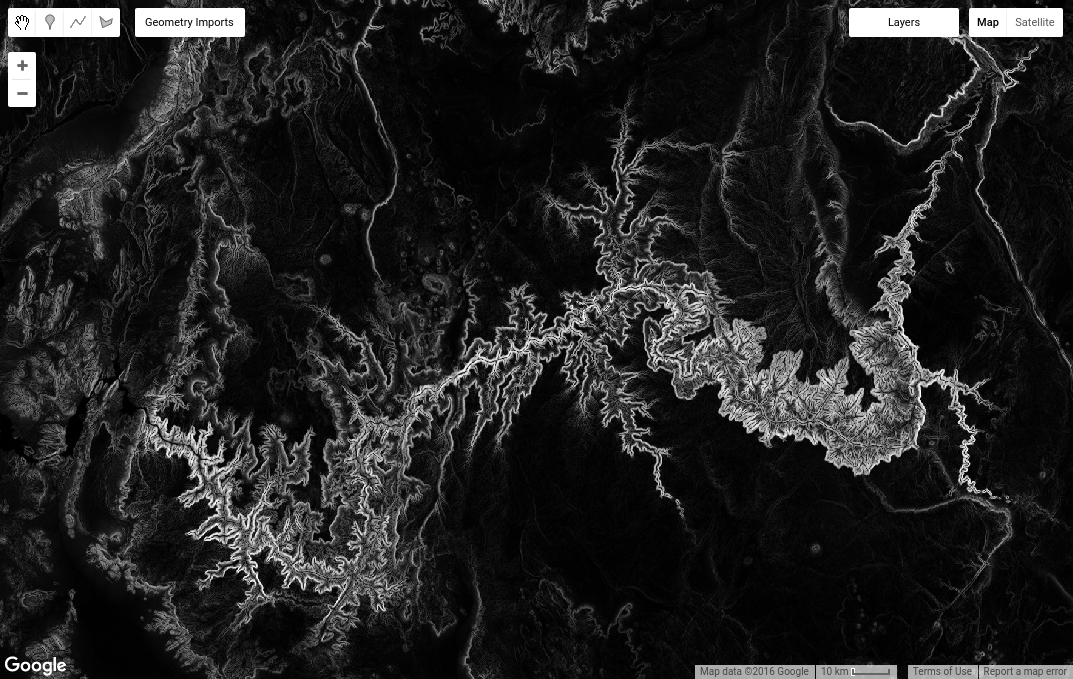
例如,您可以将 SRTM 高程图像传递给 ee.Terrain 包的 slope 方法,从而计算地形坡度。
代码编辑器 (JavaScript)
// Load the SRTM image. var srtm = ee.Image('CGIAR/SRTM90_V4'); // Apply an algorithm to an image. var slope = ee.Terrain.slope(srtm); // Display the result. Map.setCenter(-112.8598, 36.2841, 9); // Center on the Grand Canyon. Map.addLayer(slope, {min: 0, max :60}, 'slope');
请注意,在代码 ee.Terrain.slope(srtm) 中,srtm 图像作为实参提供给斜率算法。结果应如图 3 所示。

图像数学
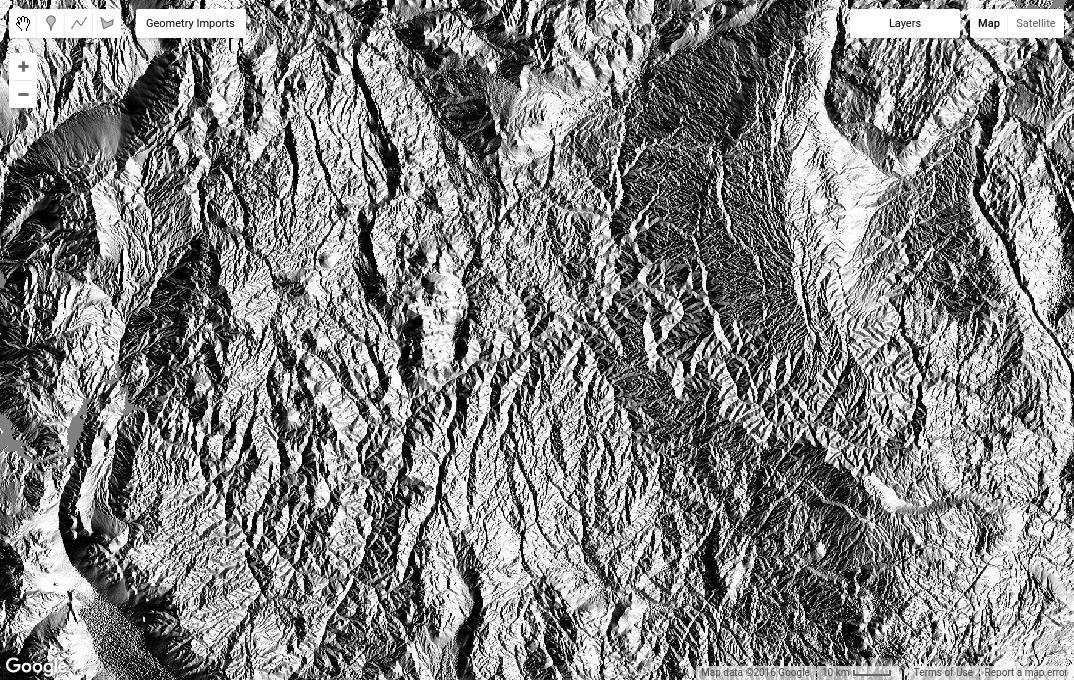
ee.Image 类中还有一些方法可针对图片对象调用。例如,假设您想使用影像波段(有时称为波段数学或地图代数)进行一些数学运算。例如,您可能对纵横比图像上的三角函数运算感兴趣。为此,请先将纵横比图片转换为弧度,然后对其调用 sin()。重用我们的 srtm 映像,
代码编辑器 (JavaScript)
// Get the aspect (in degrees). var aspect = ee.Terrain.aspect(srtm); // Convert to radians, compute the sin of the aspect. var sinImage = aspect.divide(180).multiply(Math.PI).sin(); // Display the result. Map.addLayer(sinImage, {min: -1, max: 1}, 'sin');
结果应如图 4 所示。值得仔细查看一下 aspect.divide(180).multiply(Math.PI).sin() 代码。通过像这样链接多个方法,代码表示“将角度除以 180,将结果乘以 π,最后取正弦”。您可以按这种方式组合使用方法,对图片执行复杂的数学运算。如需查看完整的数学运算列表(包括 add()、subtract()、multiply() 等),请参阅 Image 文档。

图片统计信息
另一类有用的图像操作涉及计算图像区域或栅格-矢量叠加层中的像素统计信息。如需在 Earth Engine 中计算统计信息,请使用 ee.Reducer 软件包中的类所表示的 reducer。例如,假设您对某个区域的海拔平均值感兴趣。您可以使用几何图形绘制工具绘制多边形来定义区域。
如需以交互方式绘制区域,请获取多边形绘制工具 ( ),然后在感兴趣的区域上数字化绘制一个多边形,完成后点击退出。请注意,生成的
),然后在感兴趣的区域上数字化绘制一个多边形,完成后点击退出。请注意,生成的 ee.Geometry 对象会自动命名为 geometry,并作为导入项添加到脚本顶部。点击导入中的变量名称,然后输入新名称,将该变量重命名为“polygon”。
接下来,使用以下代码获取多边形中的平均像素值:
代码编辑器 (JavaScript)
// Compute the mean elevation in the polygon. var meanDict = srtm.reduceRegion({ reducer: ee.Reducer.mean(), geometry: polygon, scale: 90 }); // Get the mean from the dictionary and print it. var mean = meanDict.get('elevation'); print('Mean elevation', mean);
这里有几点需要注意。首先,请注意 reduceRegion() 是适用于 Image 对象的方法(点击此处详细了解如何缩小区域)。其次,方法实参以 JavaScript 对象的形式提供,并作为单个实参传递。(具体来说,对象的键是方法参数的名称。这些值是方法的实参)。第三,reducer 参数指定要计算的统计信息类型,geometry 参数指定计算统计信息的区域。scale 参数是要使用的像素大小(以米为单位)。为避免出现歧义,您应始终在执行缩减操作时指定缩放比例,因为 Earth Engine 可能无法根据输入自动确定合适的缩放比例。(详细了解 Earth Engine 中的缩放)。
最后,reduceRegion() 的返回值是一个字典,其中键是波段名称,值是波段的像素统计信息。字典的 get() 方法会返回与作为实参提供的键对应的值。在本例中,srtm 图像有一个波段“高程”,因此示例代码会从字典中获取该统计信息并将其输出。
运行此代码时,如果您收到如下所示的错误:
别担心!您可以采取以下措施来解决此错误。reduceRegion() 方法会进行检查,以确保您考虑是否真的要在计算中包含这么多像素。这是为了防止您意外做出愚蠢的事情,例如尝试计算世界上每个 1 米像素的平均值(请勿这样做)。如需解决此错误,请执行以下任一操作:将 bestEffort 参数设置为 true(通过将 bestEffort: true 添加到参数字典),或将 maxPixels 参数设置为高于默认值 1,000 万像素的值,或同时执行这两项操作。如果 bestEffort 为 true,Earth Engine 将自动重新计算比例,使 maxPixels 不会被超出。
跑题:Earth Engine 中的缩放比例
在前面的示例中,scale 设置为接近 SRTM 图像的原始分辨率。您可以通过以下方式了解图片的原始分辨率:
代码编辑器 (JavaScript)
var scale = srtm.projection().nominalScale(); print('SRTM scale in meters', scale);
如果您指定的比例小于原生分辨率,Earth Engine 会很乐意使用最近邻法对输入图片进行重采样,然后将所有这些较小的像素纳入计算中。如果您将比例设置为较大值,Earth Engine 将使用输入像素的聚合版本(即从图像金字塔的更高级别获取像素)。如需详细了解 Earth Engine 如何处理缩放,请参阅此文档。
到目前为止,您一直处理的是单波段的单张图片。在下一页中,您将了解多波段影像和影像集。
