影像集是指一组 Earth Engine 影像。例如,所有 Landsat 8 图片的集合就是一个 ee.ImageCollection。与您一直在使用的 SRTM 影像一样,影像集合也有 ID。与单个图片一样,您可以通过在代码编辑器中搜索 Earth Engine 数据目录并查看数据集的详情页面,来发现图像集合的 ID。例如,搜索“landsat 8 toa”,然后点击第一个结果,该结果应对应于
USGS Landsat 8 Collection 1 Tier 1 TOA 反射率数据集。
使用导入按钮导入该数据集并将其重命名为 l8,或者将 ID 复制到图片集构造函数中:
代码编辑器 (JavaScript)
var l8 = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA');
过滤图片集
值得注意的是,此集合表示地球上收集的所有 Landsat 8 场景。通常,提取单个图像或图像子集来测试算法非常有用。按时间或空间限制收集范围的方法是过滤。例如,如需将集合过滤为覆盖特定位置的图片,请先使用几何图形绘制工具通过点(或线或多边形)定义感兴趣的区域。平移到您感兴趣的区域,将鼠标悬停在几何图形导入上(如果您已定义一个或多个几何图形),然后点击 + 新图层(如果您尚未导入任何内容,请前往下一步)。获取点绘制工具 ( ),然后在感兴趣的区域中绘制一个点。将导入命名为
),然后在感兴趣的区域中绘制一个点。将导入命名为 point。现在,过滤 l8 集合以仅获取与该点相交的图片,然后添加第二个过滤条件,将集合限制为仅包含 2015 年获取的图片:
代码编辑器 (JavaScript)
var spatialFiltered = l8.filterBounds(point); print('spatialFiltered', spatialFiltered); var temporalFiltered = spatialFiltered.filterDate('2015-01-01', '2015-12-31'); print('temporalFiltered', temporalFiltered);
其中,filterBounds() 和 filterDate() 是图片集合上更通用的 filter() 方法的快捷方式,该方法以 ee.Filter() 作为实参。如需详细了解这些方法,请探索代码编辑器的 Docs 标签页。filterBounds() 的实参是您数字化处理的点,filterDate() 的实参是两个日期(以字符串形式表示)。
请注意,您可以print()过滤后的集合。您一次最多只能打印 5,000 件物品,因此无法打印整个 l8 系列。执行 print() 方法后,您可以在控制台中检查打印的集合。请注意,当您使用 zippy (
ImageCollection,然后展开 features 的列表时,您会看到一个图片列表,其中的每张图片也可以展开并检查。这是发现单个图片 ID 的一种方法。另一种以更程序化的方式获取用于分析的单个图片的方法是,对集合进行排序,以获取相对于某些元数据属性的最新、最旧或最佳图片。例如,通过检查打印的图片集中的图片对象,您可能会发现一个名为 CLOUD_COVER 的元数据属性。您可以使用该属性获取 2015 年感兴趣区域内云量最少的图片:
代码编辑器 (JavaScript)
// This will sort from least to most cloudy. var sorted = temporalFiltered.sort('CLOUD_COVER'); // Get the first (least cloudy) image. var scene = sorted.first();
现在,您已准备好显示图片!
离题:显示 RGB 图像
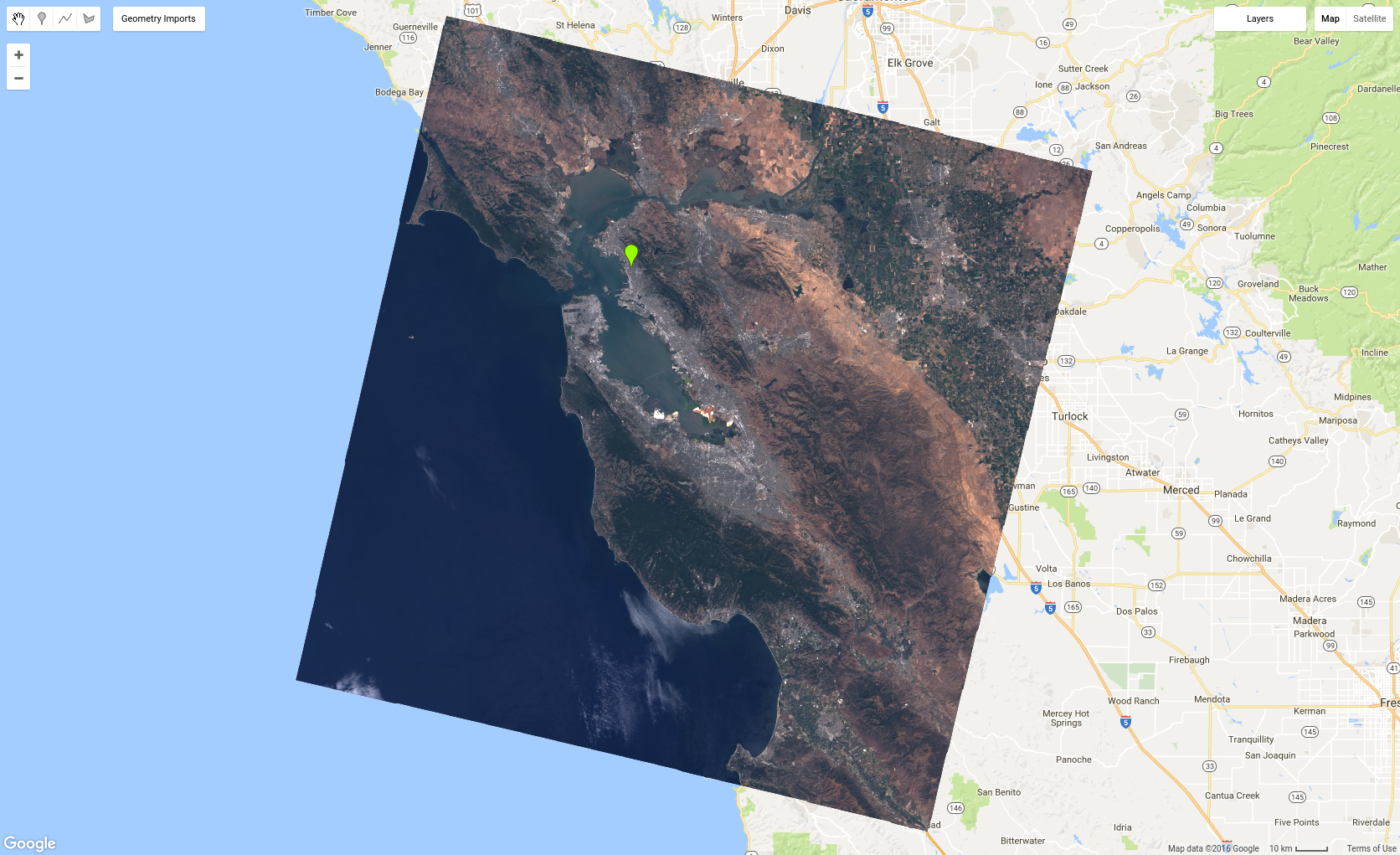
将多波段影像添加到地图时,Earth Engine 会选择影像的前三个波段,并默认以红色、绿色和蓝色显示这些波段,同时根据数据类型拉伸这些波段,如前所述。通常情况下,这并不可行。例如,如果您将 Landsat 图像(上例中的 scene)添加到地图中,结果并不理想:
代码编辑器 (JavaScript)
Map.centerObject(scene, 9); Map.addLayer(scene, {}, 'default RGB');
请注意,首先,地图以缩放比例 9 为中心显示图片。然后,系统会显示图片,但 visParams 参数对应的对象为空 ({})(如需了解详情,请参阅 Map.addLayer() 文档)。因此,系统会使用默认的可视化效果显示该图片:前三个波段分别映射到 R、G、B,并拉伸到 [0, 1],因为这些波段是 float 数据类型。这意味着,近岸气溶胶波段(“B1”)以红色呈现,蓝色波段(“B2”)以绿色呈现,绿色波段(“B3”)以蓝色呈现。如需将该影像渲染为真彩色合成影像,您需要告知 Earth Engine 使用 Landsat 8 波段“B4”“B3”和“B2”分别作为 R、G 和 B。使用 visParams 对象的 bands 属性指定要使用的频段。如需详细了解 Landsat 波段,请参阅此参考资料。
您还需要提供适合显示典型地球表面目标反射率的 min 和 max 值。虽然可以使用列表为每个频段指定不同的值,但在此示例中,只需将 0.3 指定为 max,并为 min 参数使用默认值零即可。将可视化参数合并为一个对象并显示:
代码编辑器 (JavaScript)
var visParams = {bands: ['B4', 'B3', 'B2'], max: 0.3}; Map.addLayer(scene, visParams, 'true-color composite');
结果应如图 5 所示。请注意,此代码将可视化参数对象分配给一个变量,以供将来可能使用。您很快就会发现,在直观呈现图片集合时,该对象非常有用!

尝试以直观方式呈现不同的频段。另一种常用的组合是“B5”“B4”和“B3”,称为假彩色合成。如需了解其他一些有趣的假彩色合成图像,请点击此处。
由于 Earth Engine 旨在进行大规模分析,因此您不仅限于处理单个场景。现在,您可以将整个集合显示为 RGB 复合图像了!
显示图片集
向地图添加图片集与向地图添加图片类似。例如,使用 l8 集合中的 2016 年图片和之前定义的 visParams 对象,
代码编辑器 (JavaScript)
var l8 = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA'); var landsat2016 = l8.filterDate('2016-01-01', '2016-12-31'); Map.addLayer(landsat2016, visParams, 'l8 collection');
请注意,现在您可以缩小视图,看到 Landsat 影像的连续镶嵌图(即陆地上的影像)。另请注意,当您使用检查器标签页并点击图片时,您会在像素部分看到像素值列表(或图表),并在检查器的对象部分看到图片对象列表。
如果您将地图缩小到一定程度,可能会注意到镶嵌图中的一些云。向地图添加 ImageCollection 时,它会显示为近期值复合,这意味着仅显示最近的像素(类似于对集合调用 mosaic())。因此,您可能会看到在不同时间获取的路径之间存在不连续性。这也是许多区域可能看起来多云的原因。在下一页中,了解如何更改图片合成方式,以去除那些恼人的云!
