如需了解如何导出到其他格式(包括图片、视频和表格 [矢量数据]),请参阅导出数据。
概览
如需在地图上显示图片数据(光栅数据),您可以使用 Export.map.toCloudStorage() 导出地图图块。此函数会将地图图块金字塔导出到 Cloud Storage 存储分区,您可以从该存储分区公开或私下提供这些图块。如果图片数据过大,无法作为单张图片叠加,此功能非常有用。这些图块使用 Google 地图图块坐标,适合使用 Google Maps Platform(地图 API)、Google 地球网页版和其他地图平台进行显示。您可以使用导出过程中提供的 HTML 文件,在 Google 地图或 Google 地球中轻松预览图块。
导出时需要执行一些设置和步骤,这些步骤可能不一定需要执行,具体取决于您打算如何使用或发布功能块。 某些地图平台要求功能块可供公众访问,而某些平台则支持私享功能块。如果使用 Google 地图 API,您可能需要拥有 Google Maps Platform API 密钥。如果您要向 Google 地球或其他地图平台提供图块,则可能需要根据您计划如何使用图块来设置适当的访问权限级别和 JS 访问 (CORS) 选项。如需了解必需的设置,请参阅下文中的平台专用指南部分。
将地图图块导出到 Cloud Storage
以下示例会从 Landsat 图像中导出加利福尼亚州某个区域的图块。
Code Editor (JavaScript)
// --- Example Export Map Tiles - basic --- // Specify area to clip/export, setup image and preview on map. var exportRegion = ee.Geometry.BBox(-122.9, 37.1, -121.2, 38.2); var landsatImage = ee.Image('LANDSAT/LC09/C02/T1_TOA/LC09_044034_20220111') .select(['B4', 'B3', 'B2']) .visualize({min: 0.02, max: 0.4, gamma: 1.2}) .clip(exportRegion); Map.addLayer(landsatImage, {}, 'landsatImage'); Map.centerObject(exportRegion); // Set up Export task. Export.map.toCloudStorage({ image: landsatImage, description: 'mapTilesForEE', bucket: 'yourBucketName', // replace with your GCS bucket name fileFormat: 'auto', maxZoom: 13, region: exportRegion, writePublicTiles: true });
import ee import geemap.core as geemap
Colab (Python)
# --- Example Export Map Tiles - basic --- # Specify area to clip/export, setup image and preview on map. export_region = ee.Geometry.BBox(-122.9, 37.1, -121.2, 38.2) landsat_image = ( ee.Image('LANDSAT/LC09/C02/T1_TOA/LC09_044034_20220111') .select(['B4', 'B3', 'B2']) .visualize(min=0.02, max=0.4, gamma=1.2) .clip(export_region) ) m = geemap.Map() m.add_layer(landsat_image, {}, 'landsatImage') m.center_object(export_region) display(m) # Set up Export task. task = ee.batch.Export.map.toCloudStorage( image=landsat_image, description='mapTilesForEE', bucket='yourBucketName', # replace with your GCS bucket name fileFormat='auto', maxZoom=13, region=export_region, writePublicTiles=True, ) task.start()
请注意,这会在指定的 Cloud Storage 存储分区中创建一个新目录,默认情况下,该目录的名称会根据 description 参数进行命名。您可以使用 path 参数更改目录名称或指定子目录。您可以使用输出目录中的 index.html 和 earth.html 文件在 Google 地图或 Google 地球中预览图块。
ACL 和 CORS 选项
上述示例设置了功能块的 ACL(访问控制列表),以便通过直接请求公开访问这些功能块,但未设置存储分区的 JS 访问权限(CORS 设置),以允许 Web 应用访问这些功能块。这意味着,这些导出的图块可以在地图和 Google 地球预览中查看,但对需要 JS 访问权限的其他平台而言毫无用处。我们假定您是输出存储分区的所有者。
如果您是指定输出存储分区的写入者(但不是所有者),请将 writePublicTiles 设置为 false,以使用输出存储分区的默认对象 ACL。
如果您希望向所有 Web 应用开放功能块的公开访问权限,请将 bucketCorsUris: ['*'] 添加到任务参数中。请注意,如果存在第三方使用您的功能块并产生云端费用的风险,则不建议使用完全公开的 JS 访问权限。为限制此类情况,您可以将 JS 访问权限限制为仅适用于特定网域或网址中的 Web 应用。请注意,JS 访问权限 (CORS) 设置是在整个存储分区级别应用的,而不是在文件夹或对象级别应用的。
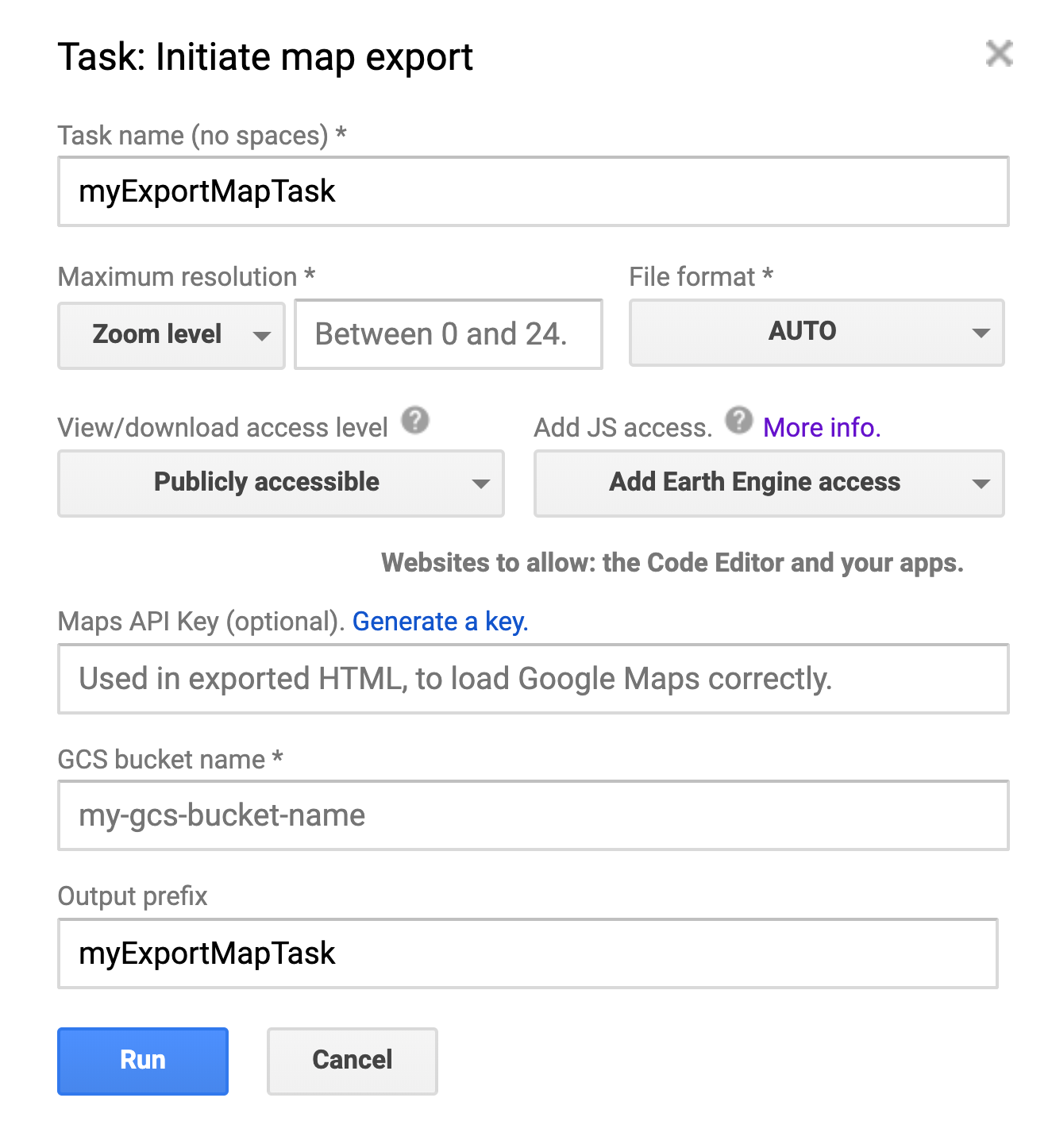
您可以分别使用 writePublicTiles 和 bucketCorsUris 参数设置 ACL 和 CORS,也可以通过导出任务对话框进行设置,如下所示:

Export.map.toCloudStorage() 任务对话框。
- 查看/下载权限。如果您想完全访问(例如,通过代码编辑器或 Earth Engine 应用),则需要将图块设为“公开可访问”。
- JS 访问权限。如果您希望代码编辑器、Earth Engine 应用或其他 Web 应用能够访问图块,则导出地图的存储分区必须可读。这些跨源请求设置 (CORS) 必须在存储分区级别进行配置。为方便起见,您可以在导出时通过 Earth Engine 导出对话框为存储分区配置 CORS。
- 注意:JS 访问权限 / CORS 设置是在存储分区级别应用的,而不是在文件夹或对象级别应用的,因此更改这些设置会更新存储分区中所有文件夹和对象的设置。如需了解详情,请参阅 Cloud Storage CORS 文档,包括如何查看存储分区的当前 CORS 配置。
参数列表
以下是地图图块导出任务的所有参数的列表,其中显示了代码中参数(实参)的名称,以及任务对话框中的相应字段(如果适用)。请注意,某些字段是互斥的(例如 maxzoom 和 scale)。如需了解详情,请参阅 Export.map 文档 。
| 代码中的参数 | 任务对话框中的字段 | 备注 |
|---|---|---|
| 图片 | 不适用 | 要导出为功能块的图片。必须是 Image,而不是 ImageCollection。 |
| 说明 | 任务名称 | 任务的直观易懂的名称。默认为“myExportMapTask”。 如果未指定“path”(输出前缀)参数,此值还会用作功能块的文件夹名称。 |
| 存储桶 | GCS 存储分区名称 | 要写入到的目标存储分区。 |
| fileFormat | 文件格式 | 地图图块的文件格式,可以是“auto”“png”或“jpg”。 默认为“auto”,这意味着不透明功能块将编码为“jpg”,透明功能块将编码为“png”。 |
| 路径 | 输出前缀 | 用作输出路径的字符串。尾随“/”是可选的。 默认为任务的说明(任务名称) |
| writePublicTiles | 查看/下载访问权限级别 | 是否写入公共图块,而不是使用存储分区的默认对象 ACL。默认值为 true,并且将调用方设为存储分区的所有者。 |
| maxZoom | 最大分辨率和最大缩放级别 | 要导出的地图图块的最大缩放级别。 |
| 和 WAF | 最大分辨率和最大缩放比例 | 图片最大分辨率(以每像素米为单位),是“maxZoom”的替代方案。该比例将转换为赤道上最合适的最大缩放级别。 |
| minZoom | 最大分辨率和最小缩放比例 | 要导出的地图图块的可选最小缩放级别。 默认值为 0。 |
| 区域 | 不适用 | 表示要导出的区域的 LinearRing、Polygon 或坐标。 如需了解详情,请参阅文档。 |
| skipEmptyTiles | 不适用 | 如果为 true,则跳过写入空白(即完全透明)地图图块。 默认值为 false。 |
| mapsApiKey | 地图 API 密钥 | 在 index.html 中用于初始化 Google Maps API。这会从地图中移除“仅供开发目的”消息。 |
| bucketCorsUris | 添加 JS 访问权限(及允许的网站) | 允许通过 JavaScript (CORS) 检索导出的图块的网域(例如 https://code.earthengine.google.com)的列表。 |
缩放和放大
在前面的示例中,maxZoom 设置为 13。
缩放级别对应于用于显示全球地图的不同大小的像素网格。(如需了解详情,请参阅
像素坐标参考文档
。)由于地球的曲率,给定缩放级别下的像素分辨率因纬度而异。具体而言,每像素米数会乘以 cos(latitude) 系数。下表显示了 Google 麦克唐纳投影的赤道 在每个缩放级别下的每像素米数:
| 缩放级别 | 像素大小(赤道) | 缩放级别 | 像素大小(赤道) |
|---|---|---|---|
| 0 | 156 公里 | 10 | 152 米 |
| 1 | 78 公里 | 11 | 76 米 |
| 2 | 39 公里 | 12 | 38 米 |
| 3 | 20 公里 | 13 | 19 米 |
| 4 | 10 公里 | 14 | 9.6 米 |
| 5 | 4.9 公里 | 15 | 4.8 米 |
| 6 | 2.4 公里 | 16 | 2.4 米 |
| 7 | 1.2 公里 | 17 | 1.2 米 |
| 8 | 611 米 | 18 | 0.6 米 |
| 9 | 305 米 | 19 | 0.3 米 |
| 20 | 0.15 米 |
从上表可以看出,示例中设置的 maxZoom 在赤道对应于 19 米,在更高纬度对应于更小值。这低于输入图片的标称每像素 30 弧秒分辨率。因此,您可以放大输出
index.html
中显示的地图,直到地图中显示原生分辨率的像素。如需将地图显示限制为原生像素分辨率,请将 maxZoom 设置为与原生分辨率对应的值或更低的值。
针对特定平台的指南
下面列出了您可能需要查看和使用地图图块的多个平台。每个部分都指明了功能块需要哪些设置才能与相应平台搭配使用,以及包含必要参数的示例代码的副本。
在 Earth Engine 中使用地图图块(代码编辑器或 EE 应用)
如果您只想将地图图块导出以便在 Google Earth Engine 或 EE 应用中重复使用,请将“访问权限级别”设置为“公开可访问”,并将“JS 访问权限级别”(在任务对话框中)设置为“添加 Earth Engine 访问权限”或“添加公开访问权限”。或者,您也可以在代码中设置这些参数:
writePublicTiles: true, bucketCorsUris: ['https://code.earthengine.google.com','https://*.earthengine.app']
导出图块后,您就可以在 Earth Engine 中访问它们了。
Code Editor (JavaScript)
// --- Export Map Tiles for use in EE --- // Use image setup code from example at top of the page. // Set up Export task. Export.map.toCloudStorage({ image: landsatImage, description: 'mapTilesForEE', bucket: 'yourBucketName', // replace with your GCS bucket name fileFormat: 'auto', maxZoom: 13, region: exportRegion, writePublicTiles: true, bucketCorsUris: ['https://code.earthengine.google.com','https://*.earthengine.app'] });
import ee import geemap.core as geemap
Colab (Python)
# --- Export Map Tiles for use in EE --- # Use image setup code from example at top of the page. # Set up Export task. task = ee.batch.Export.map.toCloudStorage( image=landsat_image, description='mapTilesForEE', bucket='yourBucketName', # replace with your GCS bucket name fileFormat='auto', maxZoom=13, region=export_region, writePublicTiles=True, bucketCorsUris=[ 'https://code.earthengine.google.com', 'https://*.earthengine.app', ], ) task.start()
查看 Google 地图预览
如需在 Google 地图上预览您的地图图块,请前往 Google Cloud Storage 中的输出文件夹,然后在浏览器中打开“index.html”文件。这将打开一个全页地图,其中使用 Google Maps Platform JavaScript API 在 Google 地图上显示您的图块,如下所示: index.html。进行基本导出后,底图图块会灰显,并带有“仅用于开发目的”的水印。为避免此问题并显示标准 Google 地图底图图块,请生成 API 密钥并将其添加到导出设置中。
如果您在导出时提供 API 密钥,此预览页面将公开显示,可嵌入到其他页面中,并且查看者无需是注册的 Earth Engine 用户。
Code Editor (JavaScript)
// --- Export Map Tiles for use with Map Preview --- // Use image setup code from example at top of the page. // Set up Export task. Export.map.toCloudStorage({ image: landsatImage, description: 'mapTilesForMapPreview', bucket: 'yourBucketName', // replace with your GCS bucket name fileFormat: 'auto', maxZoom: 13, region: exportRegion, writePublicTiles: true, mapsApiKey: 'fakeMapsApiKey012345' // replace with a valid API Key });
import ee import geemap.core as geemap
Colab (Python)
# --- Export Map Tiles for use with Map Preview --- # Use image setup code from example at top of the page. # Set up Export task. task = ee.batch.Export.map.toCloudStorage( image=landsat_image, description='mapTilesForMapPreview', bucket='yourBucketName', # replace with your GCS bucket name fileFormat='auto', maxZoom=13, region=export_region, writePublicTiles=True, mapsApiKey='fakeMapsApiKey012345', # replace with a valid API Key ) task.start()
查看 Google 地球预览
如需在网页版 Google 地球中预览您的地图图块,请务必将图块的“访问权限级别”设置为“公开”。然后,前往 Google Cloud Storage 上的输出文件夹,在浏览器中打开“earth.html”文件,例如: earth.html 并点击随即显示的“在 Google 地球中打开”按钮。这会打开 Google 地球,并在 3D 地图上显示您的图块。最好还将“JS 访问权限”级别设置为“公开可访问”,这样您就可以在 Google 地球中使用图块,而无需预览文件(如果图块没有必要的 JS 访问权限/CORS 设置,则会使用代理服务器)。
如需下载包含指向您数据的链接的 KML 文件,请点击 Google 地球中的三点状菜单,然后选择“导出为 KML 文件”。注意:以这种方式生成的 KML 文件与 Google 地球 Pro(桌面版 Google 地球)不兼容。
Code Editor (JavaScript)
// --- Export Map Tiles for use with Earth Preview --- // Use image setup code from example at top of the page. // Set up Export task. Export.map.toCloudStorage({ image: landsatImage, description: 'mapTilesForEarthPreview', bucket: 'yourBucketName', // replace with your GCS bucket name fileFormat: 'auto', maxZoom: 13, region: exportRegion, writePublicTiles: true, bucketCorsUris: [] // leaving blank is ok for Earth Preview only // for direct use in Earth, set to: ['https://earth.google.com'] // or set to public: ['*'] (risk of misuse) });
import ee import geemap.core as geemap
Colab (Python)
# --- Export Map Tiles for use with Earth Preview --- # Use image setup code from example at top of the page. # Set up Export task. task = ee.batch.Export.map.toCloudStorage( image=landsat_image, description='mapTilesForEarthPreview', bucket='yourBucketName', # replace with your GCS bucket name fileFormat='auto', maxZoom=13, region=export_region, writePublicTiles=True, bucketCorsUris=[], # leaving blank is ok for Earth Preview only # for direct use in Earth, set to: ['https://earth.google.com'] # or set to public: ['*'] (risk of misuse) ) task.start()
使用 Google Maps Platform(Maps API)发布
若要创建一组地图图块以便通过 Google Maps Platform 公开发布,您需要拥有或创建一个 API 密钥,并确保将访问权限级别设为“公开可访问”。根据您的 Maps API 应用访问功能块的方式,您可能还需要为您的网站设置适当的“JS 访问权限级别”。导出图块后,代码编辑器“任务”标签页中的输出将提供图块的网址,其中包含与 Google 地图 API 搭配使用的适当变量,例如:
https://storage.googleapis.com/my_bucket/my_test_tiles/{Z}/{X}/{Y}
Code Editor (JavaScript)
// --- Export Map Tiles for use with Maps Platform APIs --- // Use image setup code from example at top of the page. // Set up Export task. Export.map.toCloudStorage({ image: landsatImage, description: 'mapTilesForMapsPlatform', bucket: 'yourBucketName', // replace with your GCS bucket name fileFormat: 'auto', maxZoom: 13, region: exportRegion, writePublicTiles: true, bucketCorsUris: ['*'], // '*' = All domains = risk of misuse // For better protection, specify the domain(s) where the // tiles will be used, eg: ['https://mysite.mydomain.com'] mapsApiKey: 'fakeMapsApiKey012345' // replace with a valid API Key });
import ee import geemap.core as geemap
Colab (Python)
# --- Export Map Tiles for use with Maps Platform APIs --- # Use image setup code from example at top of the page. # Set up Export task. task = ee.batch.Export.map.toCloudStorage( image=landsat_image, description='mapTilesForMapsPlatform', bucket='yourBucketName', # replace with your GCS bucket name fileFormat='auto', maxZoom=13, region=export_region, writePublicTiles=True, bucketCorsUris=['*'], # '*' = All domains = risk of misuse # For better protection, specify the domain(s) where the # tiles will be used, eg: ['https://mysite.mydomain.com'] mapsApiKey='fakeMapsApiKey012345', # replace with a valid API Key ) task.start()
发布到 Google 地球(网页版)
如需创建一组地图图块以通过 Google 地球公开发布,您需要将访问权限级别设置为“公开可访问”,并将 JS 访问权限级别设置为允许“https://earth.google.com”(或“公开可访问”)。导出后,您可以使用导出目录中的 earth.html 文件在 Google 地球中预览它们(见上文)。
Code Editor (JavaScript)
// --- Export Map Tiles for use with Google Earth web --- // Use image setup code from example at top of the page. // Set up Export task. Export.map.toCloudStorage({ image: landsatImage, description: 'mapTilesForEarthWeb', bucket: 'yourBucketName', // replace with your GCS bucket name fileFormat: 'auto', maxZoom: 13, region: exportRegion, writePublicTiles: true, bucketCorsUris: ['https://earth.google.com'] // ['*'] will also work, but risks misuse });
import ee import geemap.core as geemap
Colab (Python)
# --- Export Map Tiles for use with Google Earth web --- # Use image setup code from example at top of the page. # Set up Export task. task = ee.batch.Export.map.toCloudStorage( image=landsat_image, description='mapTilesForEarthWeb', bucket='yourBucketName', # replace with your GCS bucket name fileFormat='auto', maxZoom=13, region=export_region, writePublicTiles=True, bucketCorsUris=['https://earth.google.com'], # ['*'] will also work, but risks misuse ) task.start()
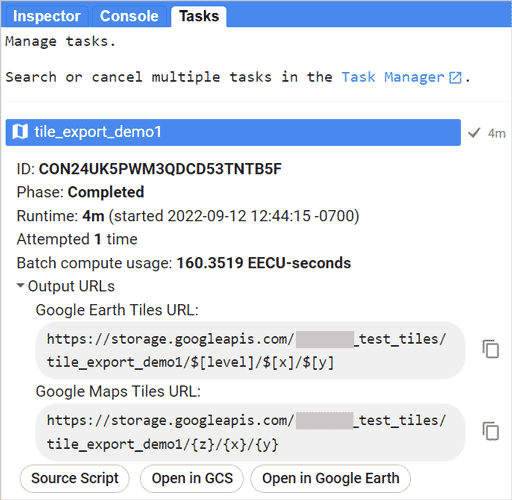
导出图块后,您就可以在 Google 地球网页版中将其添加到项目中。代码编辑器“Tasks”标签页中的输出(如下所示)会提供包含适用于 Google 地球的适当变量的功能块网址,例如:
https://storage.googleapis.com/my_bucket/my_test_tiles/$[level]/$[x]/$[y]

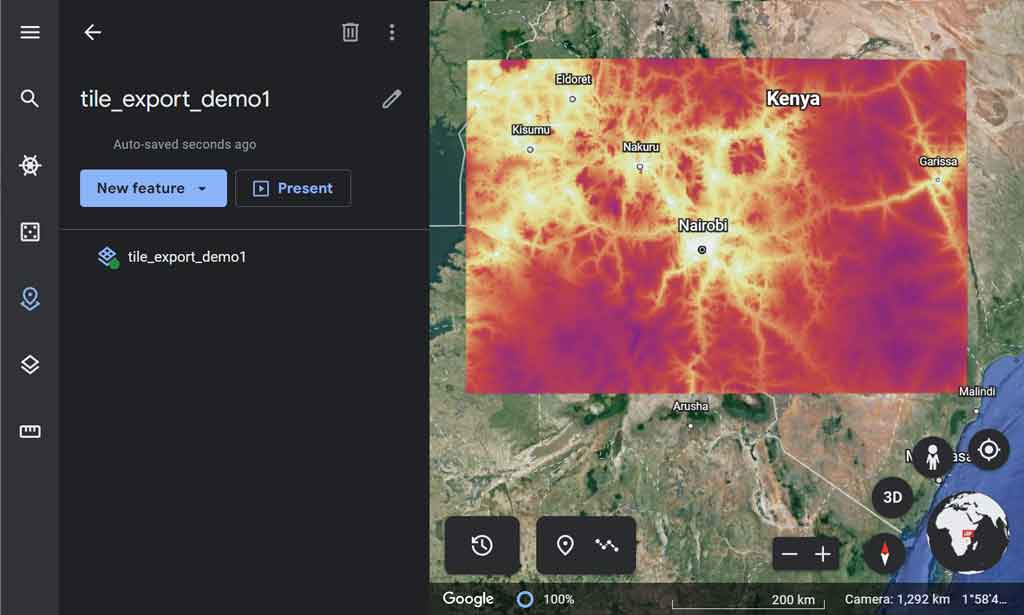
如需在 Google 地球网页版中使用此网址,请创建一个功能块叠加图层地图项,并将此网址添加为“叠加层网址”。如果您的数据集不是全局数据集,并且您希望避免出现针对不存在的图块的图块请求错误,请务必打开“叠加层选项”部分,并调整四个图块覆盖范围参数,使其与导出的图块的范围相匹配。

发布到其他地图平台
导出功能块以供其他平台或应用使用时,所需的设置将取决于这些平台或应用访问功能块的方式。如需尽可能让更多人能够访问功能块,请将“访问权限级别”设置为“公开”,并将“JS 访问权限级别”设置为“公开”。
生成 Google Maps Platform API 密钥
如果您打算将地图图块与 Google Maps Platform 搭配使用,或者希望在 Google 地图上预览地图图块(不使用开发者受限的地图),则需要拥有或生成 Google Maps Platform API 密钥 ,并将其添加到导出设置中,或者稍后将其添加到网站中。但在 Google 地球中使用时,则无需执行此操作。
当您从 Earth Engine 导出地图图块时,我们会生成一个存储在输出目录中的示例 HTML 页面,以便您使用 Google Maps Platform JavaScript API 预览图块。您可以选择在导出时提供 Google Maps Platform API 密钥,该密钥将用于示例查看器的 API 调用。
如需立即生成 Google Maps Platform API 密钥,请按以下四个步骤操作:
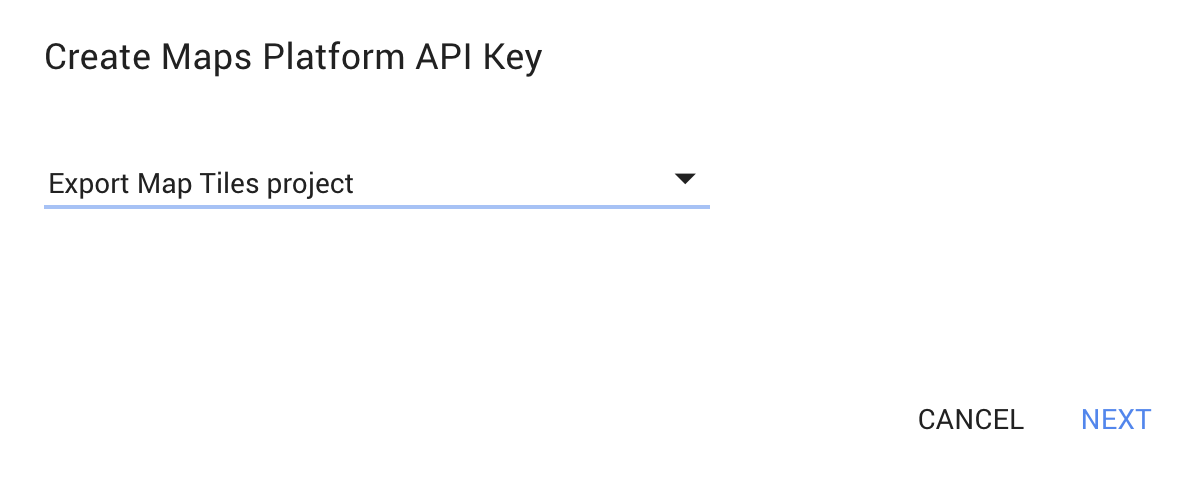
- 点击下方的“创建 Maps Platform API 密钥”按钮。
- 选择您的 API 密钥所属的 Cloud 项目,然后点击“下一步”。
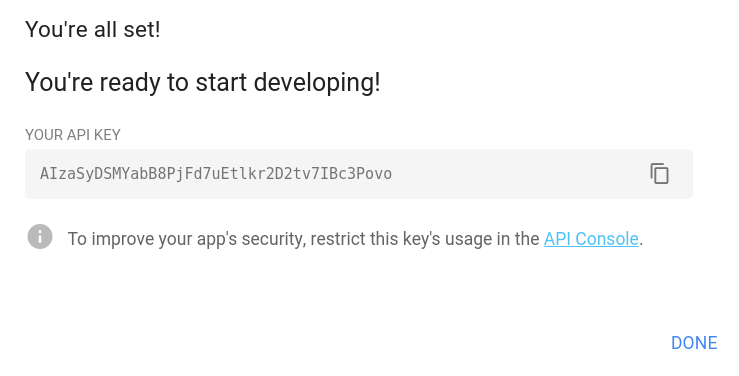
- 点击 复制新密钥,然后将其粘贴到代码编辑器中的“导出地图”对话框中。
- (推荐)点击新密钥下方的 API 控制台链接,设置引荐来源网址限制。如需了解详情,请参阅引荐来源和应用限制。


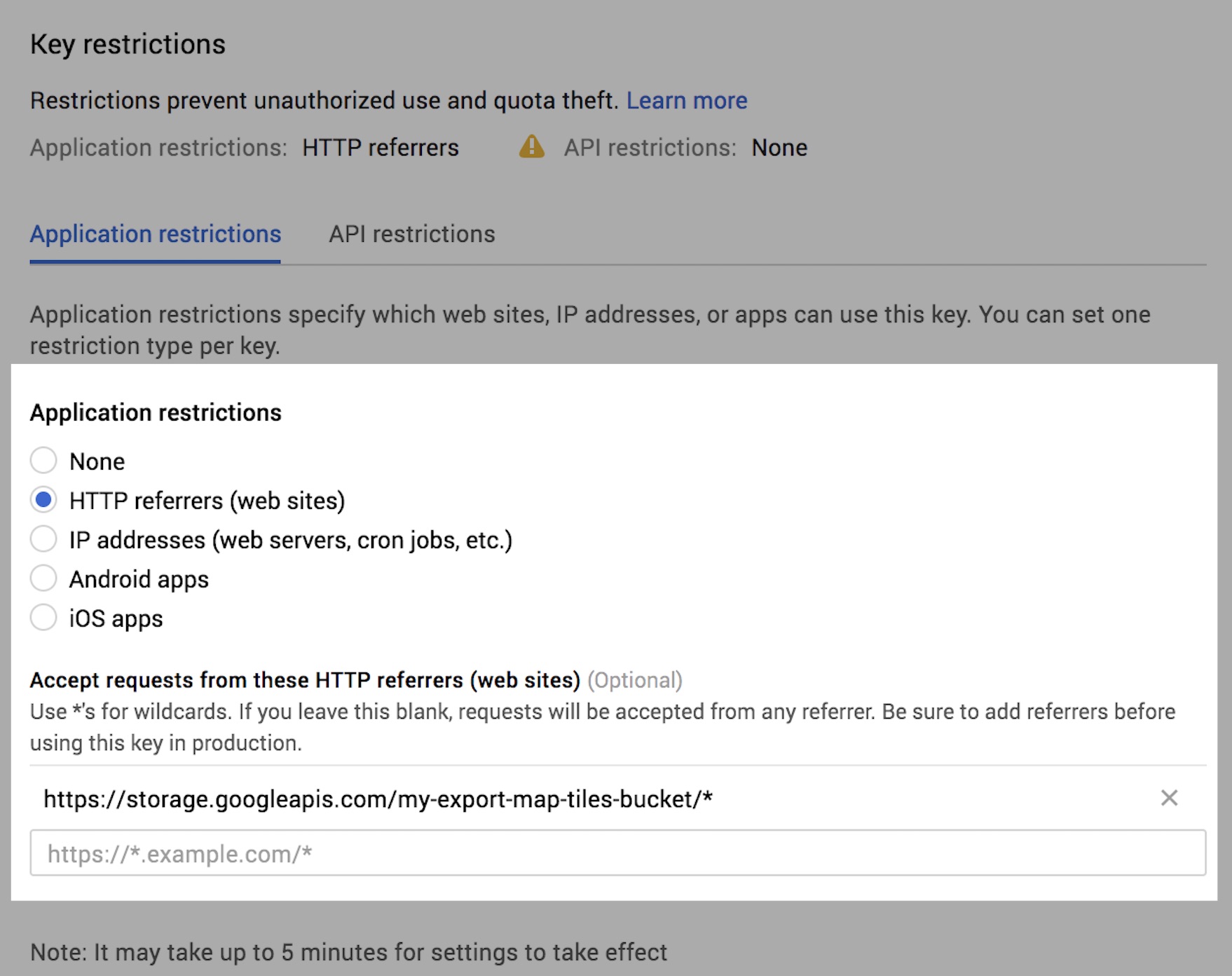
为 API 密钥添加引荐来源网址限制
添加 API 密钥时,引荐来源网址限制可确保只有指定的应用可以使用您的密钥。您可以随时访问 Cloud 控制台中的凭据页面,然后按照以下步骤设置或修改引荐来源限制:
- 确保在屏幕顶部的下拉菜单中选择了正确的项目名称。
- 点击上方生成的 Maps Platform API 密钥,查看该密钥的详细信息。
-
选择 HTTP 引荐来源网址(网站),然后使用以下模板指定
Export.map.toCloudStorage中指定的 Cloud Storage 存储分区:https://storage.googleapis.com/{bucket}/* - 点击“保存”。系统应显示“正在保存…”指示器。