现在,您已准备好开始编写 Earth Engine JavaScript,请先将以下代码复制到代码编辑器中:
代码编辑器 (JavaScript)
// Instantiate an image with the Image constructor. var image = ee.Image('CGIAR/SRTM90_V4'); // Zoom to a location. Map.setCenter(-112.8598, 36.2841, 9); // Center on the Grand Canyon. // Display the image on the map. Map.addLayer(image);
点击代码编辑器顶部的运行按钮,然后观察地图上是否显示一张非常灰暗的图片。别担心,您很快就能让它看起来更漂亮。如果您不熟悉此示例中任何部分的语法,请务必查看 JavaScript 版 Earth Engine 教程。
Image Constructor
此示例中的第一个新内容是图片构造函数 ee.Image()。提供给构造函数的实参是 Earth Engine 数据目录中某个图片的字符串 ID。(如需查看图片构造函数的完整可能实参列表,请参阅代码编辑器左侧的 Docs 标签页。文档标签页包含有关 Earth Engine 功能的最新信息。)
如需查找映像 ID,请使用代码编辑器顶部的搜索工具在 Earth Engine 数据目录中进行搜索。例如,在搜索字段中输入“高程”,然后注意系统会返回一个栅格列表。点击“SRTM 数字高程数据版本 4”条目,即可查看该数据集的更多信息。在数据集说明的右侧,有一个图片 ID 字段。请注意,示例中的图片 ID 是从数据集说明中显示的图片 ID 复制的。
除了复制和粘贴图片 ID 之外,您还可以使用数据集说明中的导入按钮或搜索结果右侧的导入链接。如果您点击导入链接或按钮,系统会在脚本顶部的特殊部分(名为 Imports)中自动创建一个变量。您可以通过点击导入部分中的变量名称来重命名该变量。
配置地图
此示例的第二个新部分是 Map.setCenter() 调用。Map 对象(表示代码编辑器中的地图显示)的此方法可将地图居中于给定的经度、纬度(以十进制度表示)和缩放级别,其中 1 表示缩小地图,使地图显示整个地球表面。较大的数字会从那里放大。通过查看代码编辑器左侧“文档”标签页中的“地图”部分,探索 Map 对象上的所有方法。
向地图添加图层
示例中的最后一行表示:使用 Map 对象的 addLayer() 方法将图片添加到代码编辑器的地图显示中。
恭喜!您已创建第一个 Earth Engine 脚本。在下一部分中,您将学习如何让该图片看起来更好看一些。
旁注:Earth Engine 中的图片
Earth Engine 中的影像(如需了解详情,请参阅此页面)由一个或多个波段组成。图像中的每个波段都有自己的名称、像素值、像素分辨率和投影。您很快就会发现,SRTM 映像有一个波段:“海拔”。
使用 Map.addLayer() 将图像添加到地图时,Earth Engine 需要确定如何将图像波段中的值映射到显示屏上的颜色。如果将单波段影像添加到地图中,Earth Engine 默认会以灰度显示该波段,其中最小值分配给黑色,最大值分配给白色。如果您未指定最小值和最大值,Earth Engine 将使用默认值。例如,您刚刚添加到地图中的图片会显示为灰度图片,并拉伸到数据的整个范围(即有符号的 16 位整数 [-32768, 32767])。(默认情况下,float 波段会拉伸到 [0, 1],byte 波段会拉伸到 [0, 255])。
您可以打印图片并在 Console 标签页中检查图片对象,从而发现图片的相应数据类型。例如,在前面的代码后粘贴以下内容:
代码编辑器 (JavaScript)
print('SRTM image', image);
点击“运行”后,请注意控制台中会显示一个对象。如需调查对象属性,请点击对象或属性左侧的压缩图标 (
signed int16 数据类型。
自定义图层可视化
如需更改数据拉伸方式,您可以向 Map.addLayer() 调用提供另一个参数。具体来说,第二个形参 visParams 可让您指定要显示的最小值和最大值。如需了解要使用的值,请激活检查器标签页,然后在地图上随意点击,了解像素值的范围。或者,使用图层管理器以交互方式拉伸数据,然后观察与百分位数或标准差拉伸对应的最小值和最大值。假设通过此类实验,您确定数据应拉伸到 [0, 3000]。如需使用此范围显示图片,请使用:
代码编辑器 (JavaScript)
Map.addLayer(image, {min: 0, max: 3000}, 'custom visualization');
请注意,visParams 参数是一个对象,其属性用于指定 min 和 max。(如需详细了解 JavaScript 对象,请参阅 JavaScript 教程或此外部参考资料)。请注意,Map.addLayer() 的第三个参数是显示在图层管理器中的图层名称。结果应如图 1 所示。将鼠标悬停在右侧的图层框上,查看重命名该图层的效果。

如需使用调色板显示单个频段,请向 visParams 对象添加 palette 属性:
代码编辑器 (JavaScript)
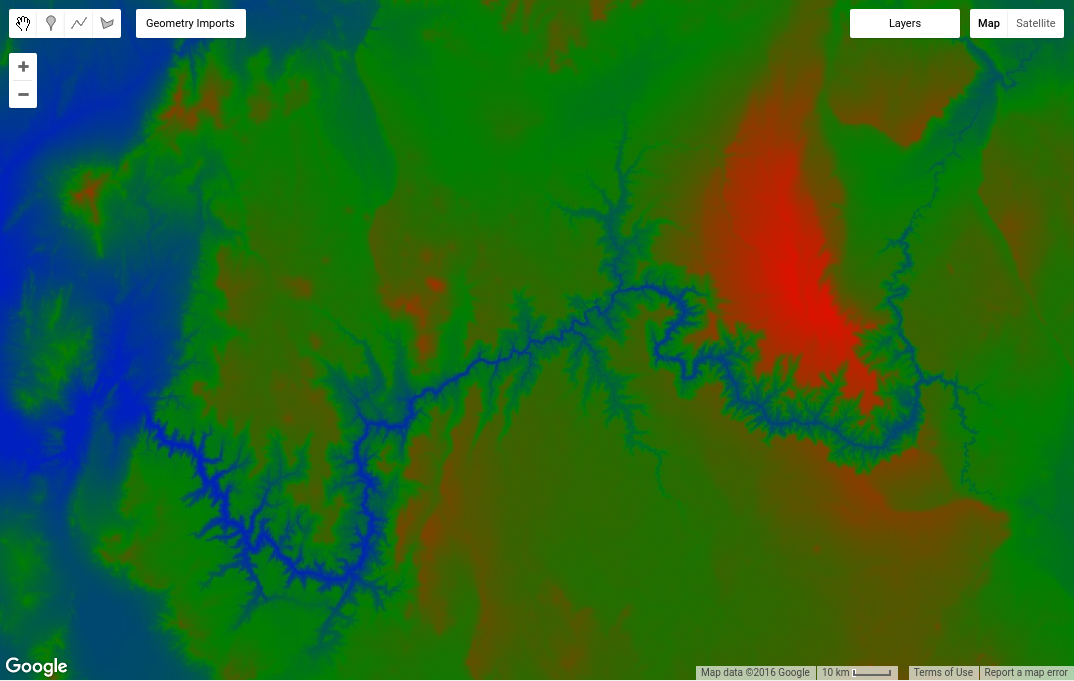
Map.addLayer(image, {min: 0, max: 3000, palette: ['blue', 'green', 'red']}, 'custom palette');
结果应如图 2 所示。

题外话:调色板
借助调色板,您可以为单波段图片设置配色方案。 调色板是以英文逗号分隔的颜色字符串列表,这些颜色字符串在可视化参数中的最大值和最小值之间进行线性插值(或根据波段类型采用默认值,如前所述)。例如,小于或等于最小值的像素将以列表中的第一种颜色显示;大于或等于最大值的像素将以列表中的最后一种颜色显示。中间颜色线性拉伸到中间像素值。
这些颜色是使用 Web 标准 CSS 颜色值方案定义的(如需了解详情,请参阅此外部参考资料)。颜色可以通过名称指定,也可以通过十六进制字符串指定,以表示红色、绿色和蓝色的组合。三个位置中的最低值为 00(表示十进制数 0),最高值为 FF(表示十进制数 255)。字符串“000000”表示黑色,“FFFFFF”表示白色,“FF0000”表示红色,“00FF00”表示绿色,“0000FF”表示蓝色。如需了解详情,请参阅调色板部分。 您还可以使用样式化图层描述符来实现其他拉伸效果,如本部分中所述。
在本教程的后续部分中,您将学习如何显示多波段影像。不过,请先访问下一页,了解如何使用图片执行计算。
