Bu hızlı başlangıç kılavuzunda, Earth Engine Code Editor ile coğrafi verileri görselleştirme ve analiz etme hakkında etkileşimli bir giriş sunulmaktadır.
Başlamadan önce
Bir Google Cloud projesi kaydedin veya oluşturun. Ardından aşağıdaki adımları tamamlamanız istenir. Earth Engine erişimi için kayıtlı bir projeniz varsa sonraki bölüme geçin.
- Projenin amacını seçin: ticari veya ticari olmayan.
- Amaç ticari değilse bir proje türü seçin.
- Yeni bir Google Cloud projesi oluşturun veya mevcut bir projeyi seçin.
- Amaç ticari ise projeniz için faturalandırmayı doğrulayın veya ayarlayın.
- Proje bilgilerinizi onaylayın.
Not: Bu prosedürde oluşturduğunuz kaynakları saklamayı düşünmüyorsanız mevcut projeyi seçmek yerine yeni bir proje oluşturun. Bu adımları tamamladıktan sonra projenizi silerek projeye ait tüm kaynakları kaldırabilirsiniz.
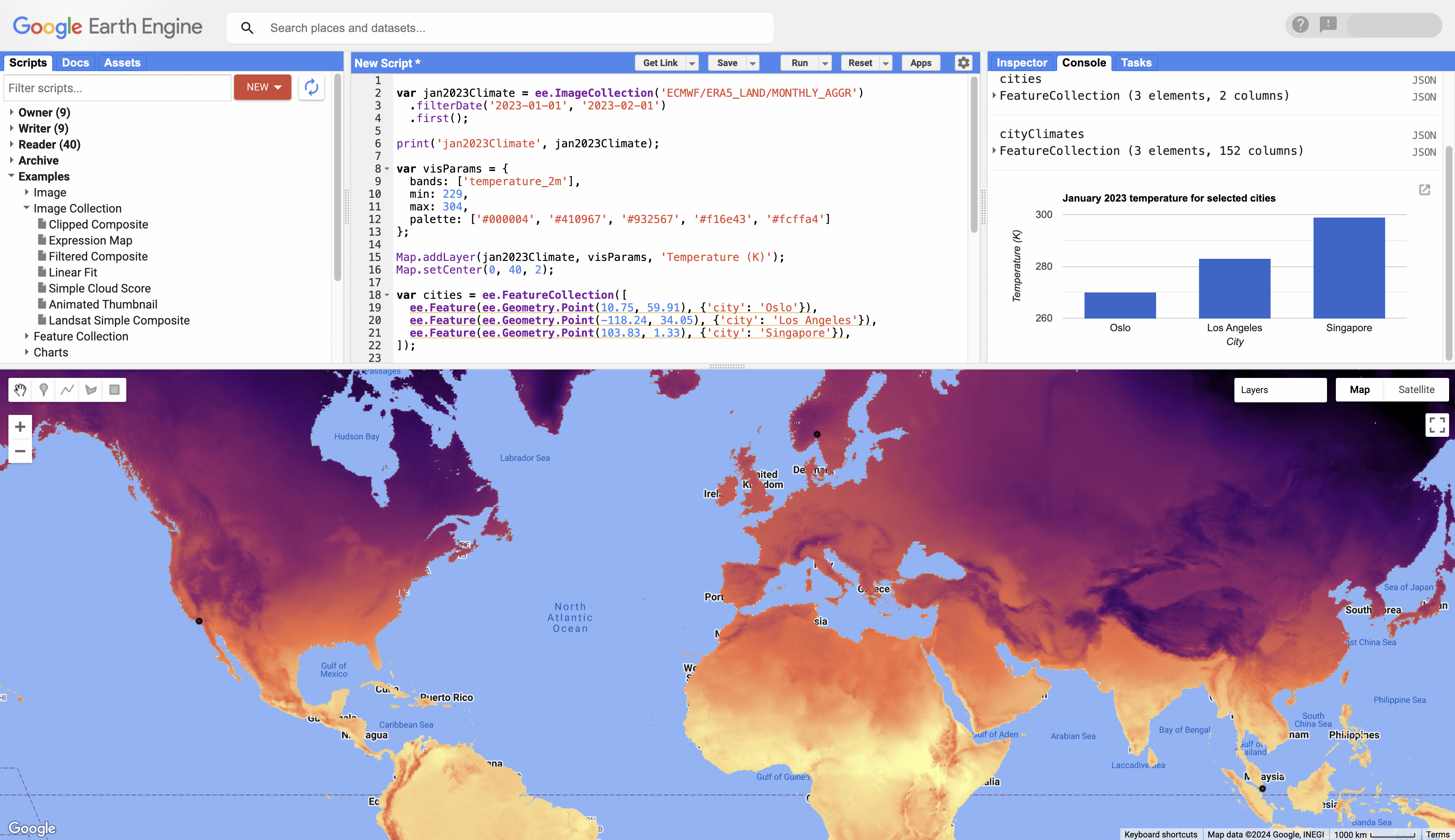
Kod Düzenleyici'ye hoş geldiniz
Earth Engine Kod Düzenleyici, Earth Engine'a erişmek ve sonuçları doğrudan tarayıcıda görselleştirmek için kullanılan web tabanlı bir etkileşimli geliştirme ortamıdır. Earth Engine JavaScript istemci kitaplığı kullanılarak JavaScript'de yazılan analizlerle birlikte komut dosyalarını, öğeleri ve dışa aktarma görevlerini yönetmek için araçlar sağlar. Arayüzde anında geri bildirim ve inceleme için bir kod düzenleyici, harita görüntüleme ve konsol bulunur.

Başlayın
1. Başlamak için code.earthengine.google.com adresini ziyaret edin. Kod Düzenleyici'ye ilk ziyaretinizde, Kod Düzenleyici'nin farklı özelliklerinin öne çıkarıldığı bir turla karşılaşabilirsiniz.
2. Sağ üst köşedeki giriş widget'ına gidin ve bu hızlı başlangıç kılavuzu için ayarladığınız projenin seçili olduğundan emin olun. Bulut projesi seçili değilse menüden "Bulut projesini değiştir"i seçin ve talimatları uygulayarak bulup seçin.
3. Aşağıdaki bölümlerde, her kod bloğunu düzenleyici paneline kopyalayın, "Çalıştır"ı tıklayın ve sonuçları haritada veya konsolda inceleyin. Her adım önceki adımların üzerine inşa edilir. Bu nedenle, önceki blokları kaldırmadan kademeli olarak kod ekleyin.
Haritaya raster veri ekleme
1. Belirli bir döneme ait iklim verilerini yükleyin ve meta verilerini görüntüleyin.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. Sıcaklık bandını, belirli görselleştirme özelliklerine sahip bir katman olarak harita widget'ına ekleyin.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
Haritaya vektör verileri ekleme
1. Üç şehrin noktalarını içeren bir vektör veri nesnesi oluşturun.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. Şehir konumlarını haritaya ekleyin ve komut dosyasını yeniden çalıştırarak bunları gösterin.
Map.addLayer(cities, null, 'Cities');
Verileri ayıklama ve grafik oluşturma
1. Üç şehrin iklim verilerini ayıklayın. Sonuçlar, giriş FeatureCollection'a eklenir.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. Şehirlerin sıcaklık değerlerini çubuk grafik olarak gösterin.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
Sırada ne var?
- Kod Düzenleyici'nin özellikleri hakkında daha fazla bilgi edinin.
- Earth Engine'ın nesneleri ve yöntemleriyle verileri analiz etme hakkında bilgi edinin.
- Earth Engine'ın işleme ortamları hakkında bilgi edinin.
- Earth Engine'ın makine öğrenimi özellikleri hakkında bilgi edinin.
- Hesaplama sonuçlarınızı BigQuery'ye nasıl aktaracağınızı öğrenin.
