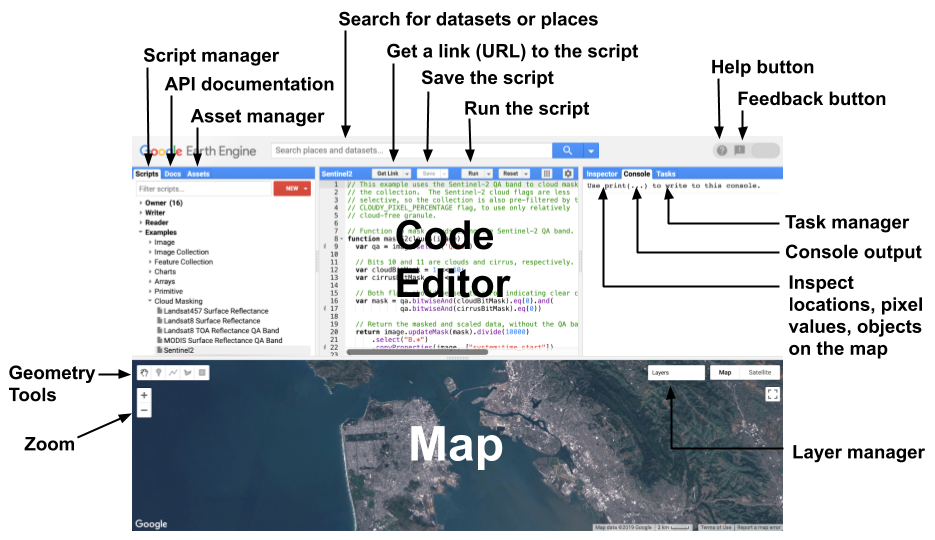
位于 code.earthengine.google.com 的 Earth Engine (EE) 代码编辑器是适用于 Earth Engine JavaScript API 的 Web 版 IDE。代码编辑器功能旨在帮助您快速轻松地开发复杂的地理空间工作流。代码编辑器包含以下元素(如图 1 所示):
- JavaScript 代码编辑器
- 用于直观呈现地理空间数据集的地图显示界面
- API 参考文档(“文档”标签页)
- 基于 Git 的脚本管理器(“脚本”标签页)
- 控制台输出(“控制台”标签页)
- 用于处理长时间运行的查询的任务管理器(“任务”标签页)
- 交互式地图查询(“检查器”标签页)
- 搜索数据归档或已保存的脚本
- 几何图形绘制工具

图 1. code.earthengine.google.com 上 Earth Engine 代码编辑器组件的示意图。
代码编辑器提供了各种功能,可帮助您充分利用 Earth Engine API。在脚本标签页中查看示例脚本或保存您自己的脚本。使用检查器标签页查询放置在地图上的对象。使用 Google Visualization API 显示和绘制数值结果。 使用获取链接按钮,与协作者和好友分享指向脚本的唯一网址。您在代码编辑器中开发的脚本会发送到 Google 进行处理,生成的地图图块和/或消息会发回,以便在地图和/或控制台标签页中显示。您只需具备网络浏览器(最好使用 Google Chrome)和互联网连接,即可运行代码编辑器。以下部分将更详细地介绍 Earth Engine 代码编辑器的各个元素。
JavaScript 编辑器
JavaScript 编辑器将:
- 在您输入代码时自动格式化和突出显示代码
- 为存在问题的代码添加下划线,并提供修复程序和其他有关正确语法的提示
- 自动补全引号、括号和圆括号对
- 为 Earth Engine 函数提供代码补全提示
代码编辑器上方有用于运行脚本、保存脚本、重置输出映射和控制台以及获取脚本链接的按钮。按 Get Link(获取链接)按钮后,浏览器的地址栏中会显示一个唯一的链接。此链接表示按下按钮时编辑器中的代码。
API 参考文档(“文档”标签页)
代码编辑器的左侧是 Docs(文档)标签页,其中包含完整的 JavaScript API 文档。您可以通过文档标签页搜索和浏览文档。
脚本管理器(“脚本”标签页)
脚本标签页位于 Code Editor 左侧面板中的 API 文档旁边。脚本管理器会将私有脚本、共享脚本和示例脚本存储在 Google 托管的 Git 代码库中。代码库会按访问权限级别排列,您的私有脚本会存储在您拥有的代码库的所有者文件夹 users/username/default 中。除非您与其他人共享,否则只有您可以访问所有者文件夹中的代码库。Writer 文件夹中的代码库是指其所有者已向您授予写入权限的代码库。您可以向 Writer 文件夹中的代码库添加新脚本、修改其中的现有脚本,或更改对这些代码库的访问权限(但不能移除其所有者)。读者文件夹中的代码库是指其所有者已向您授予读取权限的代码库。Examples 文件夹是由 Google 管理的特殊代码库,其中包含代码示例。Archive 文件夹包含您有权访问但其所有者尚未从旧版脚本管理器中迁移的旧版代码库。使用脚本标签页顶部的过滤条件栏搜索脚本。

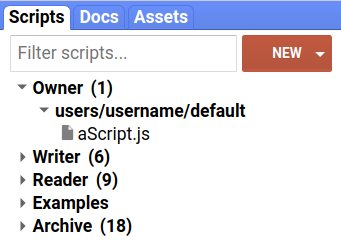
图 2. 脚本管理器。
点击  按钮可在所有者文件夹中创建新的代码库,或在代码库中创建文件夹和文件。您可以使用 图标重命名脚本,并使用 图标删除脚本。您可以使用拖放功能移动脚本并将其整理到文件夹中(图 2)。如果您将脚本拖动到其他代码库,系统会复制该脚本。
按钮可在所有者文件夹中创建新的代码库,或在代码库中创建文件夹和文件。您可以使用 图标重命名脚本,并使用 图标删除脚本。您可以使用拖放功能移动脚本并将其整理到文件夹中(图 2)。如果您将脚本拖动到其他代码库,系统会复制该脚本。
所有脚本和代码库都会保留完整的版本历史记录。点击脚本或代码库旁边的 图标,即可比较或将其还原为旧版本。如需删除代码库,请点击 图标。如需配置对代码库的访问权限,请点击代码库名称旁边的 图标。请注意,如果您共享代码库,共享对象需要点击设置对话框中显示的链接来接受该代码库。如需隐藏之前接受的代码库,请在脚本管理器中点击代码库名称后面的 图标。
您可以使用 Git 访问代码库,这样便可以在 Code Editor 之外管理和修改脚本,或将其与 GitHub 等外部系统同步。(如需详细了解 Git,请参阅此教程)。点击代码库名称旁边的 图标,查看有关克隆代码库的说明。请注意,您可以访问 earthengine.googlesource.com 浏览您有权访问的代码库。对于某些 Git 操作,您可能需要访问 earthengine.googlesource.com 页面顶部的“生成密码”链接,以创建身份验证凭据。
脚本模块
最好编写可重复使用的模块化代码,以便在脚本之间共享,而无需大量复制和粘贴。为了实现模块化开发,Earth Engine 提供了在脚本之间共享代码的功能。例如,假设您编写了一个执行一组实用操作的函数。与将函数的代码复制到新脚本相比,让新脚本直接加载函数更为简单。如需将函数或对象提供给其他脚本,您可以将其添加到名为 exports 的特殊对象中。如需在其他脚本中使用该代码,请使用 require 函数加载其他脚本中的导出内容。例如,假设您在名为 Modules 的文件夹中的名为 FooModule.js 的文件中定义了以下模块:
Code Editor (JavaScript)
/** * The Foo module is a demonstration of script modules. * It contains a foo function that returns a greeting string. * It also contains a bar object representing the current date. * @module Modules/FooModule */ /** * Returns a greeting string. * @param {ee.String} arg The name to which the greeting should be addressed * @return {ee.String} The complete greeting. */ exports.foo = function(arg) { return 'Hello, ' + arg + '! And a good day to you!'; }; /** * An ee.Date object containing the time at which the object was created. */ exports.bar = ee.Date(Date.now());
请注意,exports 关键字以 exports.objectToExport 的形式使用。您可以使用 require 函数在其他脚本中使用此模块。例如:
Code Editor (JavaScript)
var Foo = require('users/username/default:Modules/FooModule.js'); print(Foo.doc); print(Foo.foo('world')); print('Time now:', Foo.bar);
require 函数需要一个字符串,用于描述指向模块位置的绝对路径。具体而言,require() 的参数采用 'pathToRepository:pathToModuleScript' 格式。您只能从您拥有和/或拥有读取权限的代码库加载模块。如果您希望其他人能够使用您的模块,则必须与您希望授予访问权限的其他用户共享代码库。您可能需要为模块编写文档,以帮助其他人了解如何使用该模块;我们建议使用 JSDoc 样式和 @module 标记。
您可以使用网址参数 ?scriptPath={repo}:{script} 共享对代码库中文件的引用,例如 https://code.earthengine.google.com/?scriptPath=users/username/utils:utils。访问该网址后,系统会将引用的文件及其代码库添加到脚本标签页上的“Reader”或“Writer”目录,具体取决于您对共享代码库的权限级别。
资产管理器(“资产”标签页)
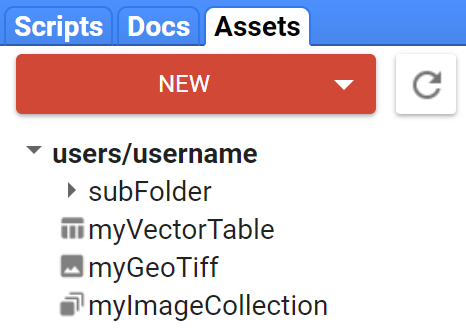
资产管理器位于左侧面板的资产标签页中。使用资产管理器(图 3)在 Earth Engine 中上传和管理您自己的图片资产。如需了解详情,请参阅“资产管理器”页面。

图 3. 资产管理器。
脚本链接
您可以通过编码网址共享代码编辑器脚本。以下部分介绍了生成脚本网址的各种方法、可用选项以及管理脚本网址的方法。
获取链接
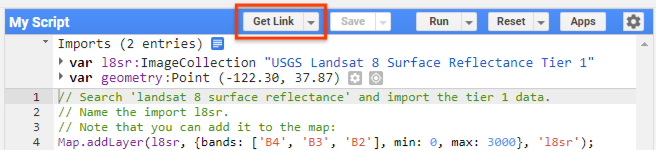
代码编辑器顶部的“获取链接”按钮(图 4)提供了一个界面,用于生成脚本网址和设置脚本行为选项。请注意下文中介绍的快照和已保存的脚本网址之间的区别。

图 4. “获取链接”按钮。
快照脚本链接
您可以通过点击代码编辑器顶部的“获取链接”按钮创建编码的快照网址,然后通过该网址共享编辑器中的代码。当拥有 Earth Engine 账号的用户访问该网址时,浏览器会转到代码编辑器,并复制创建链接时的环境,包括代码、导入内容、地图图层和地图位置。点击“获取链接”按钮后,脚本链接会自动复制到剪贴板。此外,系统还会显示一个对话框,其中包含用于控制共享脚本执行的选项,以及用于复制和访问生成的链接的按钮。控制选项包括阻止脚本自动运行,以及在用户打开共享链接时隐藏代码窗格。您可以通过按“Esc”键或点击页面上的其他位置来关闭可拖动对话框。
已保存的脚本链接
已保存的脚本提供了一个共享链接的选项,该链接始终会加载最新的已保存版本,并且只有您和当前有权访问包含脚本的代码库的其他用户才能访问。如需使用此功能,请从“脚本管理器”标签页加载已保存的脚本,点击“获取链接”按钮右侧的下拉箭头,然后选择“复制脚本路径”。系统随即会显示一个对话框,其中显示可共享的脚本网址。请注意,脚本网址也已在浏览器的地址栏中设置。如需有关与他人共享代码库的指导,请参阅“脚本管理器”部分。
脚本链接管理
“获取链接”按钮右侧的下拉菜单按钮中提供了“管理链接”选项。点击此选项会加载一个新的浏览器标签页,其中包含一个界面,供您调出、移除和下载之前生成的脚本链接。选择一个脚本并按下下载按钮,系统会将一个压缩文件夹(“code_editor_links.zip”)下载到您的系统,其中包含每个所选脚本的 .txt 文件表示法。
脚本链接网址参数
ui.url 模块允许通过 get 和 set 方法以编程方式操控脚本网址的 fragment 标识符。这意味着,代码编辑器脚本和 Earth Engine 应用可以读取和存储网页网址中的值。请注意以下两个网址的结尾部分,第一个将 debug 变量设置为 false,第二个将其设置为 true;访问这两个链接,您会发现第一个网址在控制台中的调试复选框处于未选中状态,而第二个网址的调试复选框处于选中状态,这会改变每个脚本的行为。
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=false;
https://code.earthengine.google.com/5695887aad76979388a723a85339fbf2#debug=true;
此功能可用于设置地图缩放和居中,以及您在向特定用户或群组发送链接时可能想要自定义的其他行为。
搜索工具
如需查找要在脚本中使用的相应数据集,您可以使用数据归档的搜索工具。搜索工具是代码编辑器顶部显示“搜索地点和数据集...”的文本框。在搜索栏中输入数据产品、传感器或其他关键字的名称,然后点击 按钮,即可查看匹配的地点、栅格和表格数据集的列表。点击任意栅格或表结果即可在归档中查看该数据集的说明。如需将数据集直接导入脚本,请点击数据集说明中的import链接或  按钮。
按钮。
导入
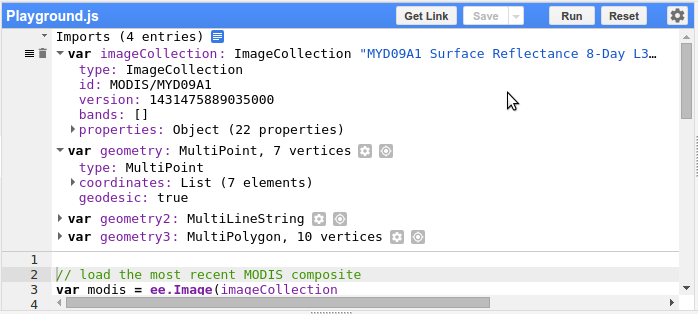
将数据集导入脚本的结果会整理到脚本顶部的“导入”部分,在您导入内容之前会处于隐藏状态。创建一些导入后,您应该会看到类似于图 5 的内容。如需将导入内容复制到其他脚本,或将导入内容转换为 JavaScript,请点击 Imports 标题旁边的 图标,然后将生成的代码复制到脚本中。您可以使用 图标删除导入内容。

图 5. 代码编辑器顶部的“import”部分。
地图
API 中的 Map 对象是指代码编辑器中的地图显示。例如,Map.getBounds() 将返回代码编辑器中显示的地理区域。查看 API 中的 Map 函数,了解此显示屏的其他自定义设置。
图层管理器
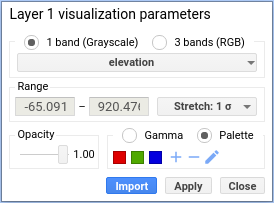
您可以使用地图右上角的图层管理器来调整添加到地图中的图层的显示方式。具体而言,您可以使用滑块切换图层的可见性或调整其透明度。点击 图标可调整各个图层的可视化参数。您可以使用随即显示的可视化工具(图 6)以互动方式配置图层显示参数。点击该工具右侧的按钮(默认情况下,该按钮会按所提供的最小值和最大值范围执行自定义拉伸),以按显示窗口中图片值的百分位数或标准差线性拉伸显示。系统会根据当前缩放级别地图窗口中的所有像素计算统计信息。使用滑块调整伽玛和/或透明度。点击 Palette(调色板)单选按钮,然后通过添加颜色 ()、移除颜色 () 或手动输入以英文逗号分隔的十六进制字符串列表 () 来指定自定义调色板。点击 Apply(应用)将可视化参数应用于当前显示屏。点击导入,将可视化参数对象作为新变量加载到脚本的“导入”部分。

图 6. 图层可视化工具。
“检查器”标签页
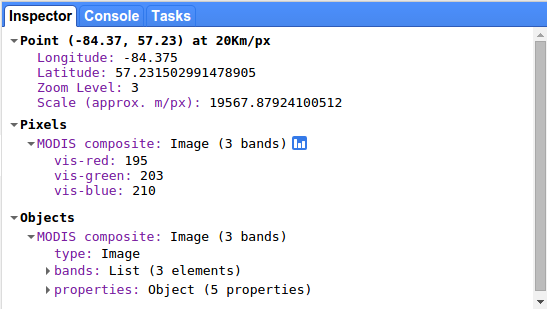
借助任务管理器旁边的检查器标签页,您可以交互式地查询地图。启用检查器标签页后,光标会变成十字准星,当您点击地图时,光标下方会显示位置和图层值。例如,图 7 显示了点击 Inspector 标签页中的地图的结果。光标位置和缩放级别会显示在地图上,同时还会显示像素值和对象列表。对象列表是交互式的。如需查看更多信息,请在检查器标签页中展开相应对象。

图 7. “检查器”标签页会显示光标位置和光标下方图层值的相关信息。
“控制台”标签页
当您对脚本中的某些内容(例如文本、对象或图表)执行 print() 操作时,结果会显示在控制台中。该控制台是交互式的,因此您可以展开已打印的对象,以获取有关它们的更多详细信息。
“Tasks”标签页
Earth Engine 任务是指运行时间远远超过标准 API 请求超时时间的操作。这些长时间运行的任务是唯一可在 Earth Engine 和相邻系统(Google Cloud Storage、Google 云端硬盘等)中创建永久工件的机制,它们分为两类:Import 和 Export。
导入任务可用于将各种文件类型(.csv、.tif 等)的图片或表格导入到 Earth Engine。导出任务可用于从 EE 计算系统执行和写入结果(请参阅数据导出指南)。
对于导出操作,代码编辑器中对 Export 函数的每次调用都会在任务标签页的未提交的任务部分中填充一条条目。如需将导出任务提交到服务器,请点击相应任务旁边的运行按钮。系统随即会显示一个配置对话框,您可以在其中为任务指定各种参数。如果任务在创建时已完全指定(即对 Export 的调用包含所有必要参数),请按住 ctrl 或 ⌘ 并点击运行,以提交任务而不显示对话框。
对于导入,文件上传会在任务提交到服务器之前在本地进行。上传阶段的导入任务将在未提交的任务部分中显示其进度,并会在文件上传完成后自动提交到服务器。
未提交的任务仅会显示在创建它们的页面上,关闭该页面后,这些任务就会丢失。将任务提交到服务器后,点击界面中的相应行即可获取有关任务状态的其他信息和选项,包括请求取消的选项。
如需在完整页面视图(包括在移动客户端上)中查看和取消多个任务,请使用 Cloud 控制台中的“任务”页面。
Profiler
性能分析器会显示特定算法和计算的其他部分所消耗的资源(CPU 时间、内存)的相关信息。这有助于诊断脚本因内存限制而运行缓慢或失败的原因。如需使用性能分析器,请点击“Run”按钮下拉菜单中的 Run with profiler 选项。快捷方式:按住 Alt(在 Mac 上为 Option)键,然后点击“运行”,或按 Ctrl+Alt+Enter。这会在代码编辑器的右侧激活 Profiler 标签页。脚本运行时,性能分析器标签页会显示脚本的资源使用情况表格。点击运行按钮(不进行性能分析)会使性能分析器标签页消失并停用性能分析器。
如需详细了解性能分析器的输出,请参阅计算概览页面。
几何图形工具
您还可以通过在屏幕上绘制几何图形将其导入脚本。如需创建几何图形,请使用地图显示屏左上角的几何图形绘制工具(图 8)。如需绘制点,请使用地图注点图标  ;如需绘制线条,请使用线条图标
;如需绘制线条,请使用线条图标  ;如需绘制多边形,请使用多边形图标
;如需绘制多边形,请使用多边形图标  ;如需绘制矩形,请使用矩形图标
;如需绘制矩形,请使用矩形图标  。(请注意,矩形是平面几何图形,因此无法放置在包含线条和多边形等地理几何图形的图层上。)
。(请注意,矩形是平面几何图形,因此无法放置在包含线条和多边形等地理几何图形的图层上。)
使用任何绘制工具都会自动创建新的几何图层,并将该图层的导入内容添加到“导入内容”部分。如需向新图层添加几何图形,请将鼠标悬停在地图显示中的“几何图形导入”上,然后点击 + 新建图层链接。您还可以在“几何图形导入”部分切换几何图形的公开范围。请注意,绘制的几何图形默认是测地线,但矩形除外,它仅为平面图形。使用 Geometry 构造函数将其转换为平面几何图形。如需详细了解 Earth Engine 中的几何图形,请参阅“几何图形”页面。

图 8. 几何图形绘制工具位于地图显示屏的左上角。
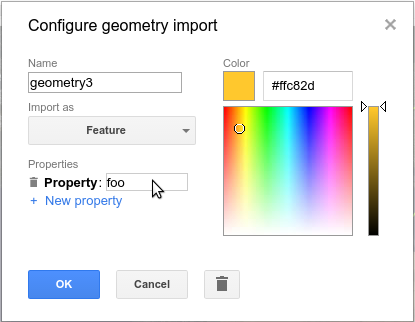
如需配置将几何图形导入脚本的方式,请点击地图上的几何图形导入部分或代码编辑器的导入部分中图层旁边的 图标。几何图层设置工具将显示在一个对话框中,该对话框应如下图所示。请注意,您可以将绘制的形状导入为几何图形、地图项或地图项集合。借助几何图形导入设置,您还可以更改图层的显示颜色、向图层添加属性(如果图层是作为 Feature 或 FeatureCollection 导入的),或重命名图层。

图 9. 几何图形配置工具。
最后,如需防止修改图层中的几何图形,您可以按图层旁边的 图标锁定图层。这将阻止在图层上添加、删除或修改任何几何图形。如需再次解锁图层,请按 图标。
我需要帮助!
点击代码编辑器右上角的 按钮,即可查看指向本开发者指南、其他帮助论坛、代码编辑器导览以及有助于编码、运行代码和在地图上显示数据的键盘快捷键列表的链接。点击 按钮可提交 bug 报告、请求新功能、建议数据集,或在不需要回复时发送其他反馈。
