Wednesday, August 24, 2011
For the past few months, you might have used +1 buttons to help visitors recommend your content on Google Search and on their Google Profiles. We've just announced a few changes that make +1 even more useful.
First, the +1 button now lets visitors share links to your pages on Google+. If someone wants to start a conversation about your content, it's easy for them to do so. Second, you can use +Snippets to customize the name, image and description that appear when your content is shared. Finally, new inline annotations help increase engagement after users see a friend's recommendation right on your page.
Here are a couple of tips to help you take full advantage of these improvements:
+Snippets
The +1 button opens up your site to a valuable new source of traffic with sharing on Google+. +Snippets let you put your best face forward by customizing exactly what appears when your content is shared.
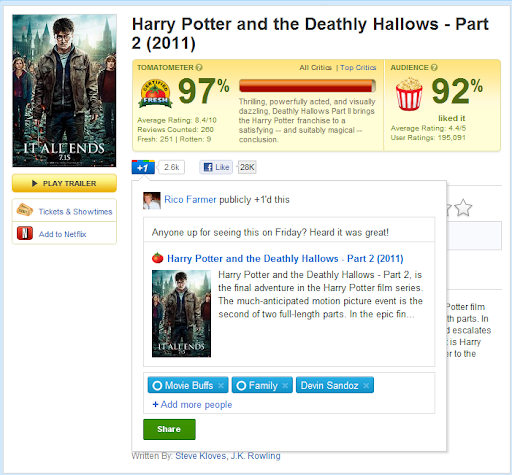
For example, if you're running a movie review site, you might want visitors to share posts containing the title, movie poster, and a brief synopsis:

You may already be using this markup to build rich annotations for your pages on Google Search. If not, marking up your pages is simple. Just add the correct schema.org attributes to the data already present on your pages. You'll set a name, image, and description in your code:
<body itemscope itemtype="https://schema.org/Article"> <h1 itemprop="name">This is the article name</h1> <img itemprop="image" src="thumbnail.jpg" /> <p itemprop="description">This is the description of the article.</p> </body>
For more details on alternate markup types, please see our technical documentation.
Inline annotations
Now, when a person visits a page that someone they know has +1'd, they can see a name and face reminding them to pay special attention to your content. Here's how it looks:

To add inline annotations, you need to update your +1 button code. Visit the configuration tool, select 'inline' from the 'Annotation' menu, and grab a new snippet of code.
Both sharing from +1 and inline annotations are rolling out fully over the next few days. To test these improvements right now, join our Platform Preview group.
