2020 年 8 月 21 日,星期五
今年早些时候,Google 在美国推出了一种全新方式,能够让买家在 Google 搜索上查找服装、鞋履和其他零售商品,并于近期宣布即将在 Google 搜索上的商品知识面板中显示零售商品详情。借助 Google 搜索中的这些全新体验,以及在全球范围内针对商品推出的富媒体搜索结果,零售商能够向数百万 Google 用户展示其商品信息。
零售商和品牌若要参与这种体验,最佳方式是使用 schema.org 标记在网站上注释商品信息,或者直接将这些信息提交至 Google Merchant Center。零售商可参阅我们的文档,详细了解如何在“Google 跨平台呈现”上展示商品或如何向网站添加 schema.org 标记。
虽然上述流程是确保商品信息在这一 Google 搜索体验中显示的最佳方式,但 Google 也可能会显示未使用 schema.org 进行标记的内容,或者并非通过 Merchant Center 提交的内容,前提是这些内容已被抓取且与零售相关。Google 此举是为了确保用户在 Google 上搜索信息时,能看到众多零售商提供的丰富商品。
虽然我们认为这种方法能够为零售生态系统带来积极效益,但我们认识到,一些零售商可能更希望控制其商品信息在此体验中的显示方式。零售商可以使用现有的 Google 搜索机制实现这一目标,如下所述。
控制预览偏好设置
零售商可以通过多种方式控制在 Google 上显示的数据。这与去年发布的变更一致,即网站所有者和零售商可以专门通过偏好设置选择网站中的哪些信息可以作为预览显示在 Google 上。这可以通过一组robots meta 标记和一个 HTML 属性来实现。
您可以通过以下方式实施这些控制,以便选择在 Google 上显示哪些商品和商品数据:
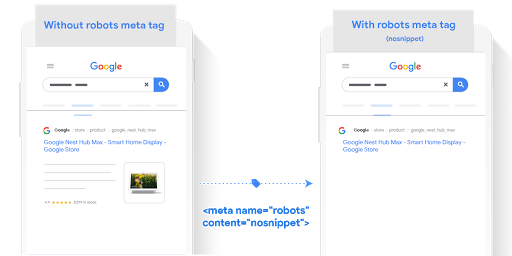
nosnippet robots meta 标记
您可以使用此 meta 标记指定不应在搜索结果中显示相应网页的任何网页摘要。此标记会从 Google 上彻底移除该网页的文字、图片和丰富网页摘要,并从所有商品详情体验中移除该网页。

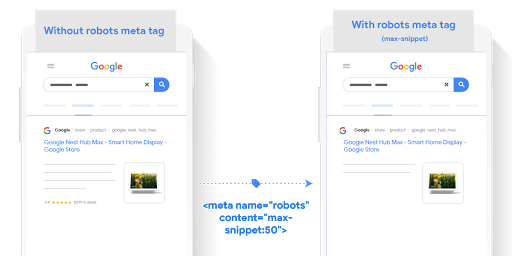
max-snippet:[number] robots meta 标记
您可以使用此 meta 标记为网页指定要在 Google 搜索结果中显示的网页摘要长度上限(以字符为单位)。如果结构化数据(例如商品名称、说明、价格、库存状况)超过网页摘要长度上限,该网页将从所有商品详情体验中移除。

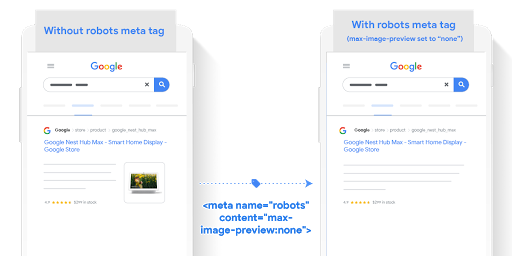
max-image-preview:[setting] robots meta 标记
借助此 meta 标记,您可以使用 none、standard 或 large 为相应网页上的图片指定显示图片预览时的尺寸上限。

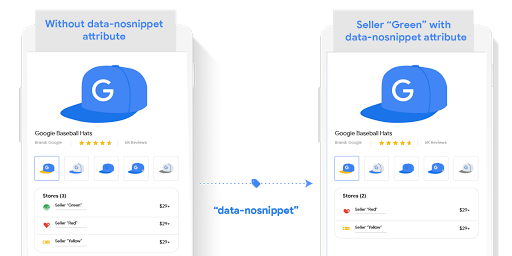
data-nosnippet HTML 属性
您可以使用此属性指定在 Google 上显示网页摘要预览时不应显示网页上的哪些版块。应用于商品的相关属性(价格、库存状况、评分、图片)时,此属性会从 Google 上移除该网页的文字、图片和丰富网页摘要,并从所有自然搜索结果商品详情体验中移除该商品详情。

关于这些偏好设置的其他说明:
- 偏好设置不适用于通过网页本身的 schema.org 标记提供的信息。您需要先移除 schema.org 标记,然后这些选择停用机制才能生效。
- 选择停用偏好设置不适用于通过 Google Merchant Center 提交的商品数据,您可以使用 Google Merchant Center 提供的特定机制选择停止在“Google 跨平台呈现”上显示商品。
使用 nosnippet 和 data-nosnippet 等机制只会影响数据的显示和特定体验的资格要求。显示限制不会影响这些网页在 Google 搜索中的排名。选择不显示部分商品数据可能会导致商品无法在富媒体搜索结果和 Google 上的其他商品搜索结果中显示。
我们希望,这些选项能让您更轻松地从 Google 搜索中获得最大价值,实现业务目标。这些新选项可供全球范围内的零售商使用,并且在所有国家/地区的搜索结果中的运作方式都始终如一。如需了解详情,请参阅关于 meta 标记的开发者文档。
