2020 年 7 月 22 日,星期三
数年来,Google 一直致力于推动优先将移动版网站编入索引。我们为目前已抓取的大多数网站启用了优先将移动版网站编入索引机制,并为所有新网站默认启用此机制。最初,我们计划于 2020 年 9 月在 Google 搜索中为所有网站启用优先将移动版网站编入索引机制。但现在我们认识到,在如今这样充满不确定性的时期,要像平时一样专心工作并不总是那么简单,因此,我们决定将此期限延长至 2021 年 3 月底。届时,我们计划将索引编制方法更改为优先将移动版网站编入索引。
如果网站还没有为优先将移动版网站编入索引做好准备,请参阅我们之前发布的博文,了解一些会导致网站被屏蔽的问题。现在,我们完成了更多测试和评估,发现了另外几个值得一提的问题,了解这些问题可以帮助您更好地准备网站。
确保 Googlebot 能够看到您的内容
采用优先将移动版网站编入索引机制后,我们将只通过您的移动版网站获取信息,因此,请确保 Googlebot 能够看到其中的完整内容和所有资源。请注意以下几点:
移动版网站中的漫游器 meta 标记
您应该在移动版网站和桌面版网站中使用相同的 robots meta 标记。如果您在移动版网站中使用与桌面版网站不同的漫游器元标记(例如 noindex 或 nofollow),那么 Google 在为您的网站启用优先将移动版网站编入索引后,可能无法将您网页中的链接编入索引或跟踪这些链接。
移动版网站出现延迟加载问题
与桌面版网站相比,延迟加载问题在移动版网站中更常见,尤其是在加载图片和视频时。因此,我们建议您遵循延迟加载最佳做法。特别是避免根据用户互动(例如滑动、点击或输入)延迟加载主要内容,因为 Googlebot 不会触发这些用户互动。
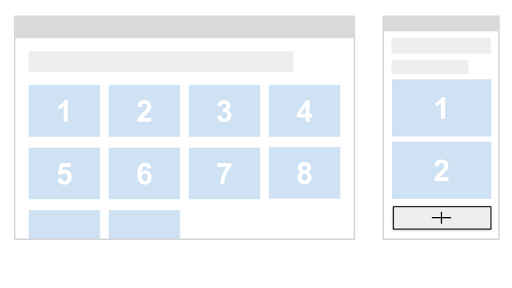
例如,如果桌面版网站中的网页包含 10 个主要图片,移动版网站中的网页只包含其中 2 个,只有当用户点击 + 按钮时,其余 8 个图片才会从服务器加载:

在这种情况下,Googlebot 不会点击此按钮并加载这 8 个图片,因此 Google 不会看到这些图片,更不会将它们编入索引或显示在 Google 图片中。请遵循 Google 的延迟加载最佳做法,并根据内容在视口中的显示情况自动延迟加载内容。
注意您屏蔽的内容
某些资源在移动版网站上的网址不同于在桌面版网站上的网址,有时它们位于不同的主机上。如果您想让 Google 抓取网址,请确保您没有使用 robots.txt 文件来禁止抓取内容。
例如,屏蔽 .css 文件的网址会导致 Googlebot 无法正确呈现您的网页,这可能会对网页在 Google 搜索中的排名产生不利影响。同样,如果您屏蔽图片网址,相应图片便会从 Google 图片中消失。
确保桌面版网站和移动版网站具有相同的主要内容
如果移动版网站的内容少于桌面版网站,请考虑更新移动版网站,使其主要内容(用来提高排名或吸引用户访问您网站的内容)与桌面版网站等同。只有在移动版网站中显示的内容才会编入索引,并用于确定网站在 Google 搜索结果中的排名。如果您是有意让移动版网站的内容少于桌面版网站,那么在 Google 为您的网站启用优先将移动版网站编入索引机制后,您的网站可能会损失一些流量,因为届时 Google 将无法继续获取完整信息。
请在移动版网站和桌面版网站中使用相同的明确且有意义的标题。缺少有意义的标题可能会对网页在 Google 搜索中的可见性产生负面影响,因为我们可能无法全面了解相应网页。
例如,如果桌面版网站的网页标题中包含以下标记:
<h1>Photos of cute puppies on a blanket</h1>
那么移动版网站使用的标题标记及其字词也应该相同,而不是使用如下标题:
<h1>Photos</h1>
(含义不明确)
<div>Photos of cute puppies on a blanket</div>
(未使用标题标记)
检查图片和视频
确保移动版网站中的图片和视频遵循图片最佳做法和视频最佳做法。具体而言,我们建议您检查以下几个方面:
图片质量
不要在移动版网站上使用尺寸过小或分辨率较低的图片。系统可能不会选择将小尺寸或低画质的图片收录到 Google 图片中,也不会在进行索引编制时优先显示此类图片。
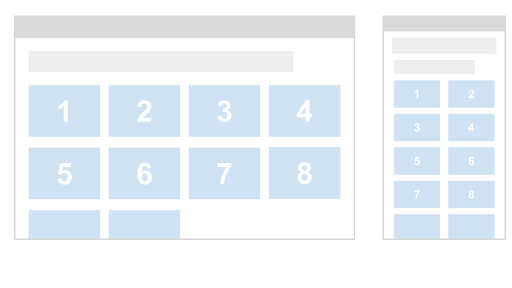
例如,如果桌面版网站中的网页包含 10 个主要图片,并且都是正常的高画质图片,那么在移动版网站中,请勿对这些图片使用尺寸极小的缩略图,使其全部顺应尺寸更小的屏幕,例如:

在这种情况下,Google 可能会认为这些缩略图是“低画质”图片,因为它们尺寸过小,并且分辨率较低。
图片的 Alt 属性
如前所述,请注意,使用无意义的 Alt 属性可能会损害图片在 Google 图片中的显示效果。
例如,建议的做法(有意义的替代文本):
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket" />
不建议的做法(替代文本为空):
<img src="dogs.jpg" alt="alt" />
在以下示例中,替代文本没有意义:
<img src="dogs.jpg" alt="Photo" />
桌面版网站和移动版网站的图片网址不同
如果桌面版网站和移动版网站使用不同的图片网址,那么在您的网站改用优先将移动版网站编入索引机制时,您可能会发现来自 Google 图片的流量暂时减少。这是因为移动版网站中的图片网址对 Google 索引编制系统而言是新内容,而系统需要经过一段时间才能正确理解新的图片网址。为了尽量避免来自 Google 搜索的流量出现临时减少,请检查您是否可以保留桌面版网站中使用的图片网址。
视频标记
如果桌面版网站使用 schema.org 的 VideoObject structured data 描述视频,请确保移动版网站也包含 VideoObject,并为其提供等同的信息。否则,我们的视频索引编制系统可能无法获取与您的视频相关的足够信息,导致这些视频无法在 Google 搜索中显示为可见。
视频和图片展示位置
请务必将视频和图片放在移动版网页中易于找到的位置。将视频或图片放在不当位置可能会影响移动设备上的用户体验,并可能导致 Google 不会在 Google 搜索中将这些内容显示为可见。
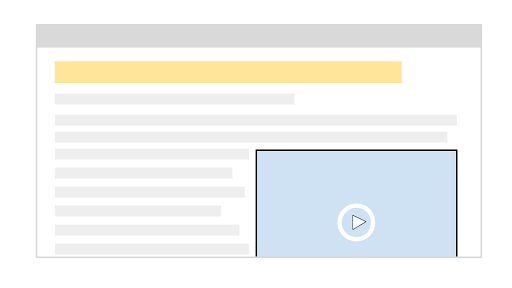
例如,假设您在内容中嵌入了一个视频并将其放在桌面版网站上易于找到的位置,那么效果是这样的:

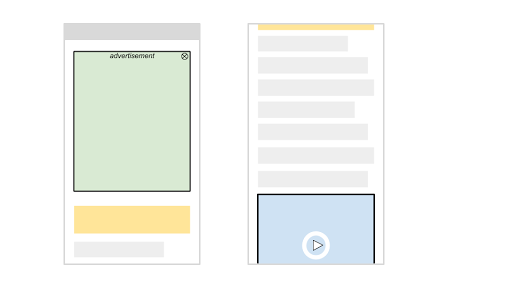
在移动版网站中,您在网页顶部附近放置了一个广告,而该广告占据了此网页的大量空间。这可能会导致您的视频不在此网页上显示,而用户需要向下滚动很远的距离才能找到该视频:

在这种情况下,我们的算法可能不会将此网页视为有用的视频着陆页,这会导致该视频无法在 Google 搜索中显示。
如需了解更多信息以及更多最佳做法,请参阅我们的优先将移动版网站编入索引开发者指南。
“优先将移动版网站编入索引”已取得长足发展。我们很高兴能见证网站从桌面版向移动版的演变历程,以及网站站长如何帮助我们改进抓取和索引编制以适应用户与网站的交互方式!衷心感谢您多年来的所有付出 - 正是因为有了您的大力协助,我们才得以非常顺利地进行此次转换。我们会继续认真监控和评估这项变更。如果您有任何疑问,请访问我们的论坛或参加公开活动。
