2011 年 9 月 11 日,星期日
您的公司要进军全球市场,您的网站也必须跟上。这应该就是一个简单的文本翻译过程,您自己就可以搞定,对吗?事实可能并非如此。Google 网站站长团队经常构建会本地化为 40 多种语言的网站,下面列出了我们在面向其他语言和地区发布网页时需要考虑的一些事项。
(您可能认为自己只提供英文版内容,因而不受上述问题的影响,但非英语访问者会使用谷歌翻译等工具来以自己的语言显示您的内容。此类流量应该会显示在您的分析信息中心内,以便您能够了解有多少访问者未以预期方式浏览您的网站。)
更多语言版本不等于使用更多的 HTML 模板
我们强烈建议:为所有语言版本重复使用相同的模板,并始终尝试使模板的 HTML 保持简单。
为所有语言采用相同的 HTML 代码在维护方面具有优势。通过处理每种语言的 HTML 代码来修正错误的做法无法广泛应用,因此请尽可能保持网页代码的简洁,并在 CSS 中处理各种样式问题。保持代码简洁的一个好处:大多数翻译工具都会从 HTML 文档中解析出可翻译的内容字符串,而如果 HTML 文档拥有良好的结构且有效,该解析过程将会更加容易。
字符串长度
如果您的设计要求文本与固定大小的元素良好配合,那么翻译文本就可能会造成严重破坏。例如,左侧导航文本翻译成多种语言后,可能会变成更长的文本字符串;比如对于相同内容的导航文本,英语和荷兰语版本的字符串长度就有差异。有些导航标题可能会占据不止一行,为应对这种情况,您需要计算出行高(或者也可以在最初使用英语创建导航文本时就将这个问题纳入考虑范畴)。
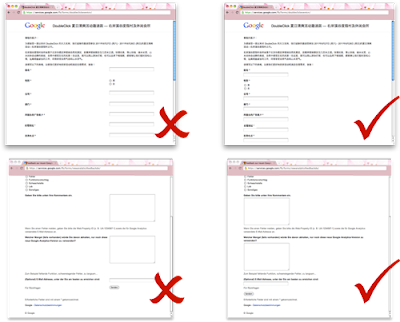
可变的字词长度会在表单标签和控件方面造成特殊的问题。例如,如果表单布局在左侧显示标签,在右侧显示字段,那么较长的文本字符串会分为两行,而较短的文本字符串则会看起来与其表单输入字段没有关联 - 这两种情况都会破坏设计,并妨碍表单的可读性。此外,还要考虑从右向左 (RTL) 布局所需的其他样式(稍后会详细介绍)。出于上述原因,我们在设计表单时,将标签放在字段之上,以提高可读性和简化样式设置,翻译成各种语言也不会出问题。

此外,还要避免使用固定高度的列。如果您尝试使用高度相同的方框背景来实现整洁的布局,则很可能会出现文本在翻译后会超出区域的情况,因为这些区域的高度仅够容纳英文内容。考虑一下,您计划在设计中使用的界面元素,在文本增加或减少(例如采用横向标签页与纵向标签页)时是否仍然可以正常运作。
另一种书写方向
对双向 HTML 进行源代码编辑可能会出问题,因为许多编辑器并不支持 Unicode 双向算法(请点击此处,查看有关这些问题及解决方案的更多研究)。简言之,标记可能会显示成乱码:
<p>
ابةتث
<img src="foo.jpg" alt=" جحخد" />
< ذرزسش!
</p>根据我们自己的日常使用经验,以下编辑器目前可为双向编辑提供不错的解决方案:首选 Coda,其他还包括 Dreamweaver、IntelliJ IDEA 和 JEditX。
在针对 RTL 语言进行设计时,您可以将所需的大部分支持功能放到核心 CSS 中,并结合使用 html 元素的方向属性(用于实现向后兼容性)与 body 元素上的类。与往常一样,将所有样式放在一个核心样式表中可以提高可维护性。
需要注意的一些关键的样式问题:任何悬浮在右侧的元素都需要悬浮在左侧,反之亦然;应用于元素一侧的额外内边距或外边距宽度需要被覆盖和切换,并且任何文本对齐属性都应被反转。
我们通常采用以下方法,包括在正文标记上使用类而不是 html[dir=rtl] CSS 选择器,因为这样与旧版浏览器兼容:
元素:
<body class="rtl">
<h1>
<a href="https://www.blogger.com/">
<img alt="Google" src="https://www.google.com/images/logos/google_logo.png" />
</a> Heading
</h1>从左向右(默认)样式:
h1 {
height: 55px;
line-height: 2.05;
margin: 0 0 25px;
overflow: hidden;
}
h1 img {
float: left;
margin: 0 43px 0 0;
position: relative;
}从右向左样式:
body.rtl {
direction: rtl;
}
body.rtl h1 img {
float: right;
margin: 0 0 0 43px;
}关于此主题,最后要注意的一点是:大多数情况下,用于从右向左书写的语言页面的内容将会是双向的,而不是单纯的 RTL,因为某些字符串可能需要保留其 LTR 方向 - 例如,用拉丁语书写的公司名称或电话号码。如需确保浏览器在主要是 RTL 的文档中正确处理此问题,方法是,使用内嵌元素封装嵌入的文本字符串,并用一个属性设置方向,如下所示:
<h2>עוד ב- <span dir="ltr">Google</span></h2>
如果您没有 HTML 容器来挂接 dir 属性(例如标题元素或 JavaScript 生成的消息提示源代码),则可以使用以下等效方法设置方向,其中 ‫ 和 ‬ 是用于从右向左嵌入的 Unicode 控制字符:
<title>‫הפוך את Google לדף הבית שלך‬</title>
JavaScript 代码中的用法示例:
var ffError = '\u202B' +'כדי להגדיר את Google כדף הבית שלך ב\x2DFirefox, לחץ על הקישור \x22הפוך את Google לדף הבית שלי\x22, וגרור אותו אל סמל ה\x22בית\x22 בדפדפן שלך.'+ '\u202C';
(如需了解更多详情,请参阅 W3C 发布的文章:为阿拉伯语、希伯来语及其他从右向左语言创建 HTML 和撰写从右向左语言的内容。)
无法理解的内容
如果您以前从未使用过非拉丁字符集(西里尔文、希腊文以及大量的亚洲和印度语),您可能会发现编辑器和浏览器都无法正常显示内容。
请检查您的编辑器和浏览器编码是否设置为 UTF-8(推荐),并考虑在 HTML 模板中添加 <span> 元素和 html 元素的 lang 属性,以便让浏览器了解网页呈现效果 - 这样有助于确保所有 Unicode 字符均能正确显示,从而无需使用 é (é) 等 HTML 实体,帮助节省宝贵的字节空间!如果遇到问题,请参阅 W3C 字符编码教程,其中详细说明了相关问题。
关于命名
最后,介绍创建多个语言版本时命名惯例方面的一个实用技巧。当您开始处理同一个文档的多个语言版本时,不妨使用 ISO 639-1 语言代码等标准进行命名。
使用传统标准进行命名,不仅有助于用户了解网站的结构,还可使所有可能参与网站开发的网站站长更容易维护网站,并且为其他网站资源(徽标图片、PDF 文档)使用语言代码还有助于快速识别文件。
如需查看有关网址结构和有关使用多区域网站和使用多语言网站的其他问题的建议,请参阅之前的网站站长中心博文。
以上总结了我们每天面对的主要挑战;但我们可以肯定的是,如果提前做好规划和准备,构建结构良好的 HTML 和可靠的 CSS,定会在本地化过程中带来好处!
