20216 年 9 月 19 日,星期一

如果您借助 Accelerated Mobile Pages (AMP) 项目为您的网站构建 AMP 版本,定期检查网页的验证状态就至关重要,因为只有有效的 AMP 网页才可显示在 Google 搜索中。
实现 AMP 时,网页有时会包含一些导致它们无法被 Google 搜索编入索引的错误。网页可能还会存在一些系统给予警告的问题,警告表示相应元素没有遵循最佳实践或者可能会在将来变成错误。
Google Search Console 是一款实用工具,您可以利用它查看 Google 将您的哪些 AMP 网页标识为存在错误。在了解哪些网址存在问题后,您可以使用一些简便的工具更加轻松地查看验证错误详细信息。
浏览器开发者工具
若要使用开发者工具进行验证,请执行以下操作:
- 在浏览器中打开您的 AMP 网页。
-
将
#development=1附加到网址后面,例如https://localhost:8000/released.amp.html#development=1。 - 打开 Chrome 开发者工具控制台并检查有无验证错误。
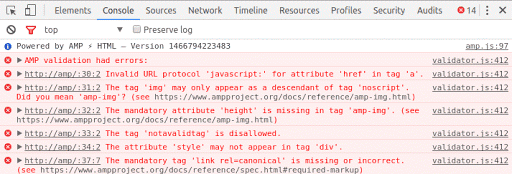
开发者工具控制台中显示的错误与下图所示类似:

AMP 浏览器扩展程序
使用 AMP 浏览器扩展程序(适用于 Chrome 和 Opera),您可以快速找出并调试无效的 AMP 网页。在您浏览自己的网站时,该扩展程序会评估您访问的每一个 AMP 网页并使用标识符指示网页的有效性。下表显示了扩展程序可能会根据 AMP 标记的有效性而显示的各种图标。
|
|
如果 AMP 网页中存在错误,该扩展程序的图标将为红色,并显示遇到的错误数。 |
|
|
如果 AMP 网页中没有错误,该图标将为绿色并显示警告数(如果存在的话)。 |
|
|
如果网页不是 AMP 版本但指示存在 AMP 版本,该图标将为蓝色并带有一个链接图标,点击扩展程序会将浏览器重定向至对应的 AMP 版本。 |
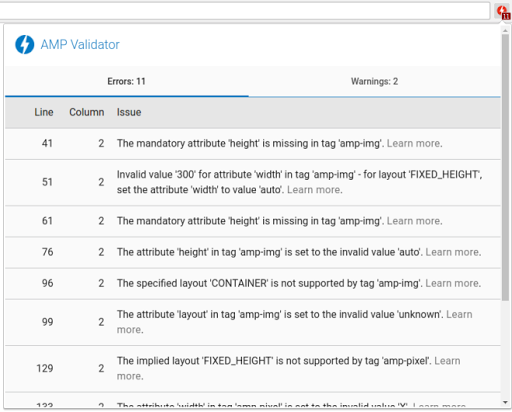
使用这些扩展程序时,如果点击扩展程序图标,您会看到网页存在的错误或警告。每个问题都会对应列出源代码行、源代码列,以及一条指示具体错误的消息。如果存在更详细的问题说明,系统会显示“了解详情”链接,点击该链接后可定向至 ampproject.org 上的相关页面。

AMP 网页验证工具
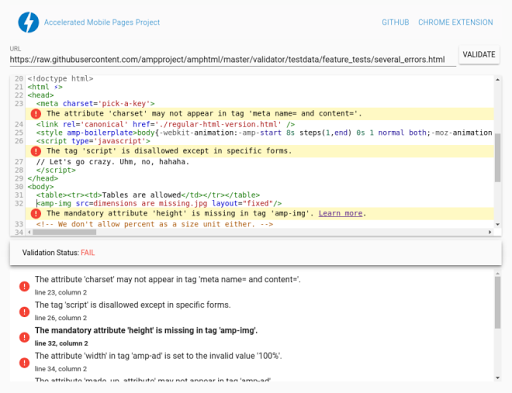
AMP 网页验证工具(位于 validator.ampproject.org)提供了一个简单的网页界面,可用于测试 AMP 网页的有效性。

若要使用该工具,请输入 AMP 网址,或者复制/粘贴您的源代码,网页验证工具将在代码行之间显示错误消息。您可以直接在网页验证工具中进行修改,这将触发重新验证,这有助于您了解自己尝试的调整是否可以解决问题。
您最喜欢通过什么方式来检查 AMP 网页的状态?如果您有任何反馈,可以在下面的评论部分或者通过我们的 Google 网站站长 Google+ 信息页告诉我们。或者,和往常一样,如果您有任何问题或需要帮助,都可以在我们的网站站长帮助论坛中发帖咨询。
