2011 年 9 月 15 日,星期四
就像 rel="canonical" 是重复内容强有力的标志,您现在可以使用 HTML link 元素 rel="next" 和 rel="prev" 来指示分页系列中各组成网址之间的关系。在整个网络中,划分成多个页面的内容系列可能具有多种形式 - 它可以是一篇划分为多个组成页的文章、一个内容分布在多个页面上的商品类别,或者是划分为多个页面并对应一系列网址的论坛会话。现在,如果您选择将 rel="next" 和 rel="prev" 标记添加到系列中的组成页上,就可以明确提醒 Google 您希望我们执行以下操作:
-
将链接等索引编制属性作为一个整体从组成页/网址整合到系列中(即链接不应分散在
page-1.html、page-2.html等之间,而应与序列组合在一起)。 - 将用户引导至最相关的页面/网址(通常是系列的第一页)。

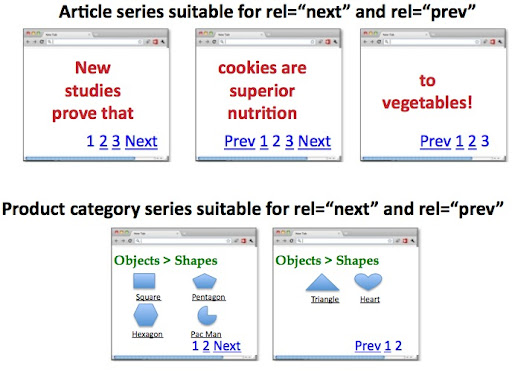
rel="next" 和 rel="prev" 向 Google 指明系列中各组成网址之间的关系
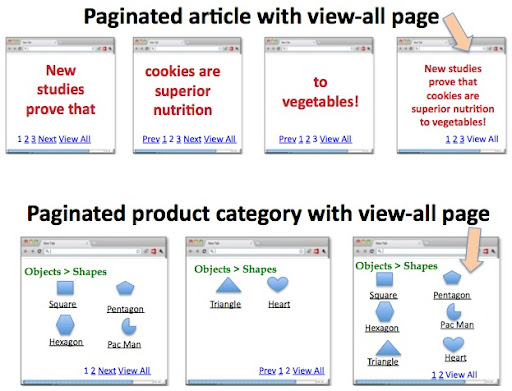
对于 rel="prev" 和 rel="next" 的实现有一个例外情况:如果您除了内容系列之外还会为用户提供一览式页面,或是希望提供这类网页,请参阅搜索结果中的一览式页面一文了解详情。由于搜索者通常会更偏好一览式页面,因此,我们会尽量在合适时在搜索结果中呈现这种版本而不是组成页(组成页更可能通过 rel="next" 和 rel="prev" 呈现)。
如果您没有一览式页面,或者想要阻止 Google 返回一览式页面,则可以使用 rel="next" 和 rel="prev"(如本文中所述)。

可用选项概览
下面是可针对系列内容采取的三种操作选项:
-
保留原样。网络上到处都是分页内容,我们会继续努力为搜索者提供最佳结果,无论页面是否有
rel="next"/rel="prev"HTML 标记。 - 如果您有一览式页面,或是希望提供这类网页,请参阅搜索结果中的一览式页面一文。
-
通过
rel="next"和rel="prev"提示 Google 您系列中各组成网址之间的关系。这有助于我们更准确地将您的内容编入索引,并向用户提供最相关的网页(通常是第一页)。实现详情如下。
实现 rel="next" 和 rel="prev"
如果您选择为网站采用第 3 种选项(见上文),我们就一起来看看吧!举例来说,您将内容分为以下网址对应的多个网页:
https://www.example.com/article?story=abc&page=1 https://www.example.com/article?story=abc&page=2 https://www.example.com/article?story=abc&page=3 https://www.example.com/article?story=abc&page=4
您应在第一个页面 https://www.example.com/article?story=abc&page=1 的 <head> 部分中添加以下标记:
<link rel="next" href="https://www.example.com/article?story=abc&page=2" />
在第二个页面 https://www.example.com/article?story=abc&page=2 上添加以下标记:
<link rel="prev" href="https://www.example.com/article?story=abc&page=1" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3" />
在第三个页面 https://www.example.com/article?story=abc&page=3 上添加以下标记:
<link rel="prev" href="https://www.example.com/article?story=abc&page=2" /> <link rel="next" href="https://www.example.com/article?story=abc&page=4" />
在最后一个页面 https://www.example.com/article?story=abc&page=4 上添加以下标记:
<link rel="prev" href="https://www.example.com/article?story=abc&page=3" />
需要注意以下几点:
-
第一页只包含
rel="next",没有rel="prev"标记。 -
第二页至倒数第二页应通过
rel="next"和rel="prev"标记前后建立关联。 -
最后一页仅包含
rel="prev"标记,不包含rel="next"标记。 -
rel="next"和rel="prev"值可以是相对网址,也可以是绝对网址(在<link />标记允许的情况下)。此外,如果您在文档中包含<base/>链接,则相对路径会根据基准网址进行解析。 -
rel="next"和rel="prev"只需要在<head>部分(而不是文档<body>)中声明。 -
我们允许将
rel="previous"用作rel="prev"链接的语法变体。 -
rel="next"、rel="previous"同rel="canonical"是相互独立的概念。同一个网页可以包含这两种声明标记。例如,https://www.example.com/article?story=abc&page=2&sessionid=123可以包含:<link rel="canonical" href="https://www.example.com/article?story=abc&page=2" /> <link rel="prev" href="https://www.example.com/article?story=abc&page=1&sessionid=123" /> <link rel="next" href="https://www.example.com/article?story=abc&page=3&sessionid=123" />
-
rel="prev"和rel="next"仅作为给 Google 的提示,而非绝对命令。 -
如果实现不当(例如在系列中省略了应有的
rel="prev"或rel="next"标识),我们会继续将网页编入索引,并依靠我们自己的启发法理解内容。
如需了解更多信息,请访问我们的帮助中心,或前往网站站长帮助论坛参与讨论!
