2011 年 9 月 15 日,星期四
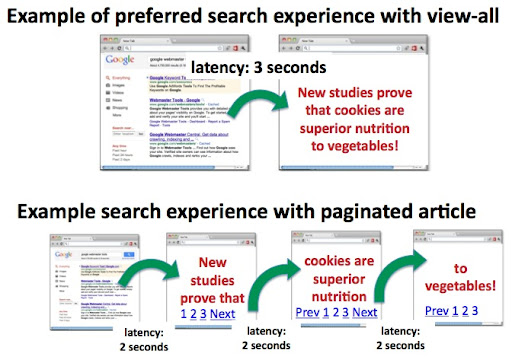
用户测试结果显示,搜索者更喜欢查看在单个页面中包含所有内容的一览式版本,而不是仅包含其中的部分信息并带有任意分页符(导致用户必须点击“下一页”才能加载另一个网址)的组成页。

因此,为了提升用户体验,现在当系统检测到内容系列(例如 page-1.html 和 page-2.html 等)还包含单页版本(例如 page-all.html)时,Google 就会尽力在搜索结果中返回单页版本。如果您的网站包含“一览式页面”选项,您无需采取任何措施,我们将会替您完成该操作。此外,链接等索引编制属性也会从系列的组成页中整合到一览式页面中。
高延迟会成为阻碍用户选择一览式页面的因素
有趣的是,用户不选择一览式页面的情况与高延迟密切相关(例如,一览式页面因包含较多图片等原因而导致加载时间过长)。这是合理的,因为我们知道用户会对结果显示缓慢不太满意。因此,虽然用户通常更喜欢查看一览式页面,但作为网站站长,重要的是要平衡好这种用户偏好与网页加载时间和整体用户体验。
关于内容系列的最佳实践
-
如果您的网站包含一览式页面:我们会力求检测到内容的一览式页面版本及其关联的组成页(如果有)。您不需要采取任何其他措施!但是,如果您想更明确地告知我们一览式页面,可以在组成页中添加指向一览式页面的
rel="canonical",以提高我们正确检测到您的页面系列的可能性。
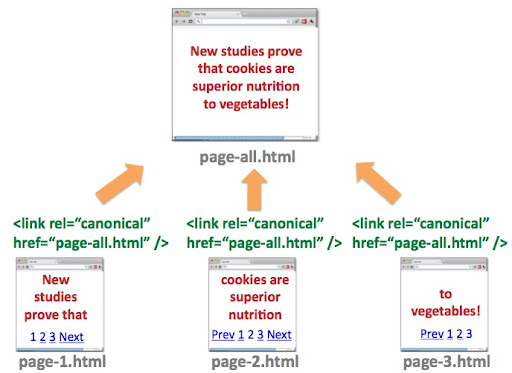
rel="canonical"可以指定网址系列中相同信息的内容的超集(即一览式页面,本例中为page-all.html)。这种做法为何有效?在此图中,系列的
page-2.html可以将规范目标指定为page-all.html,因为page-all.html是page-2.html的内容的超集。如果用户搜索某个查询字词后,在搜索结果中选择了page-all.html,那么即使该查询与page-2.html最为相关,我们知道该用户仍会在page-all.html中看到page-2.html的相关信息。另一方面,
page-2.html不应将page-1.html指定为规范目标,因为page-1.html不包含page-2.html的内容。用户的搜索查询有可能与page-2.html上的内容相关,但如果page-2.html的规范目标设为page-1.html,用户便可能在搜索结果中选择page-1.html,然后其会发现自己必须进一步导航到其他页面才能到达想要访问的页面。这会给用户带来糟糕的体验,这是我们不想看到的,并且这还可能给网站带来错误定位的流量。但是,如果您非常不希望自己的一览式页面出现在搜索结果中,可以采取以下做法:
-
确保系列中的组成页未包含指向一览式页面的
rel="canonical";以及 -
使用任何标准方法将一览式页面标记为
noindex。
-
确保系列中的组成页未包含指向一览式页面的
-
如果您想展示单个组成页(或没有一览式页面),您的网站可能属于以下一种或两种情况:
- 因为加载时间过长或不易浏览等原因,导致一览式页面不适合作为理想的搜索结果。
- 用户更喜欢多页体验,并希望搜索结果定向到组成页,而不是一览式页面。
如果是这样,您可以使用标准 HTML
rel="next"和rel="prev"元素来指定内容系列中的组成页之间的关系。如果您已正确完成以上操作,Google 通常会尽力达成以下事项:- 整合组成页/网址之间的索引编制属性(例如链接)。
- 将用户从组成页引导至最相关的页面/网址。通常,最相关的页面是内容的第一页,但是我们的算法可能会将用户指向系列中的其中一个组成页。
网站站长错误地使用 rel="canonical" 从组成页指向相应系列的第一页(例如在 page-2.html 上使用 rel="canonical" 指向 page-1.html)的情况并不少见。我们不推荐使用此实现方法,因为组成页实际上并不包含重复内容。使用 rel="next" 和 rel="prev" 更合适。
总结
由于用户通常更喜欢在搜索结果中查看一览式页面,因此 Google 会尽力完成适当的检测工作,以便向搜索者提供这个版本。如果您有内容系列,您将无需采取任何措施。如果您想进一步提示 Google 如何更好地向用户提供您的信息,请执行以下操作:
-
为了更好地优化您的一览式页面,您可以使用
rel="canonical"从组成页指向单页版本;或者, -
如果一览式页面不能为您的网站提供良好的用户体验,可以使用
rel="next"和rel="prev"属性作为明确提示,帮助 Google 识别页面系列,并仍然在搜索结果中呈现组成页。
与往常一样,如果您有任何问题,请在我们的网站站长帮助论坛中进行咨询。
