2016 年 9 月 21 日,星期三

在我们公布扩大对 Accelerated Mobile Pages (AMP) 的支持后,您可以遵循下面的 8 大提示来帮助您的客户构建其网站的 AMP 版本(在他们表现出兴趣前就做好准备工作!)。
开始可以非常简单
如果网站使用的是常见的内容管理系统 (CMS),则构建 AMP 网页并使之上线运行就像安装插件一样简单直接。使用自定义 HTML 的网站或者从头构建的网站将需要更多的开发资源。

并非所有类型的网站都适合构建 AMP 版本
AMP 非常适合各种类型的静态网页内容,例如新闻、食谱、电影上映单、商品页面、评价、视频和博客等。AMP 不太适合提供大量动态或互动功能(例如路线规划、电子邮件或社交网络)的单页面应用。
不必为整个网站构建 AMP 版本
您可以先从简单的静态内容页面(例如文章、商品详情或博文)开始,循序渐进地为客户的现有网站添加 AMP 网页。这些页面是用户可通过平台和搜索结果访问的“分支”页面,只需进行简单更改即可让网站尽享 AMP 的优势。通过这种方式,您可以保留首页和其他可能需要高级、非 AMP 动态功能的“浏览器”页面。
如果您正在从头构建以内容为主的新网站,一开始就请考虑使用 AMP 构建整个网站。开始之前,请先查看入门指南。
AMP 项目为开源项目,仍在不断发展
如果网站的使用情形尚不支持 AMP 格式,请考虑在 GitHub 上提交功能请求,您也可以自行设计组件。
AMP 网页可能需要满足额外的要求才能在特定位置显示
若要显示在 Google 的搜索结果中,AMP 网页只需要是有效的 AMP HTML 即可。某些集成 AMP 的产品除了要通过 AMP 验证之外,可能还有其他要求。例如,您需要使用结构化数据为 AMP 网页添加 Article 标记,使其符合在 Google“焦点新闻”版块中显示的条件。
搜索排名不会变化
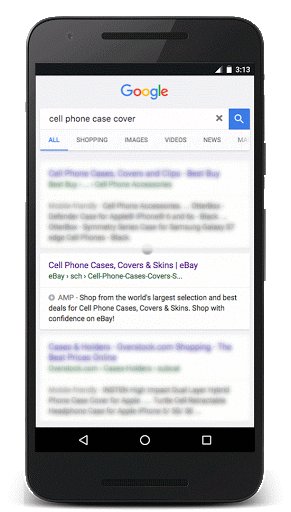
不管网页或者网站是否存在有效且符合条件的 AMP 网页,网站在搜索结果页面上的排名均不受影响。不同之处在于,搜索结果中拥有 AMP 版本的网页将带有  图标。
图标。
Google 的 AMP 搜索结果正在向全球推出
在未来几周发布后,Google 的 AMP 搜索结果将逐步向全世界的用户推出。显示新闻类和新鲜 AMP 内容的“焦点新闻”轮播界面也将在众多国家/地区以多种语言提供。
帮助触手可得
大量的实用资源可以为您答疑解惑:
- 网站站长帮助论坛:咨询有关 AMP 和 Google 实现 AMP 方面的问题
- Stack Overflow:咨询有关 AMP 的技术问题
- GitHub:提交功能请求或贡献自己的力量
您有为网页构建 AMP 版本方面的拿手技巧吗?如果有,您可以在下面的评论部分或者通过我们的 Google 网站站长 Google+ 信息页告诉我们。或者,和往常一样,如果您有任何问题或需要帮助,都可以在我们的网站站长帮助论坛中发帖咨询。
