سيقدّم لك هذا الدليل السريع مقدمة تفاعلية لعرض البيانات الجغرافية المكانية وتحليلها باستخدام "محرر الرموز البرمجية" في Earth Engine.
قبل البدء
سجِّل أو أنشئ مشروعًا على Google Cloud، وسيُطلب منك إكمال الخطوات التالية. إذا كان لديك مشروع مسجَّل للوصول إلى Earth Engine، يمكنك الانتقال إلى القسم التالي.
- اختَر الغرض من المشروع: تجاري أو غير تجاري.
- إذا كان الغرض غير تجاري، اختَر نوع مشروع.
- أنشئ مشروعًا جديدًا في Google Cloud أو اختَر مشروعًا حاليًا.
- إذا كان الغرض تجاريًا، عليك إثبات ملكية مشروعك أو إعداد الفوترة له.
- أكِّد معلومات مشروعك.
ملاحظة: إذا كنت لا تخطّط للاحتفاظ بالموارد التي تنشئها في هذه العملية، أنشئ مشروعًا بدلاً من اختيار مشروع حالي. بعد الانتهاء من هذه الخطوات، يمكنك حذف المشروع، ما يؤدي إلى إزالة جميع الموارد التي يملكها المشروع.
مرحبًا بك في "أداة تعديل الرموز"
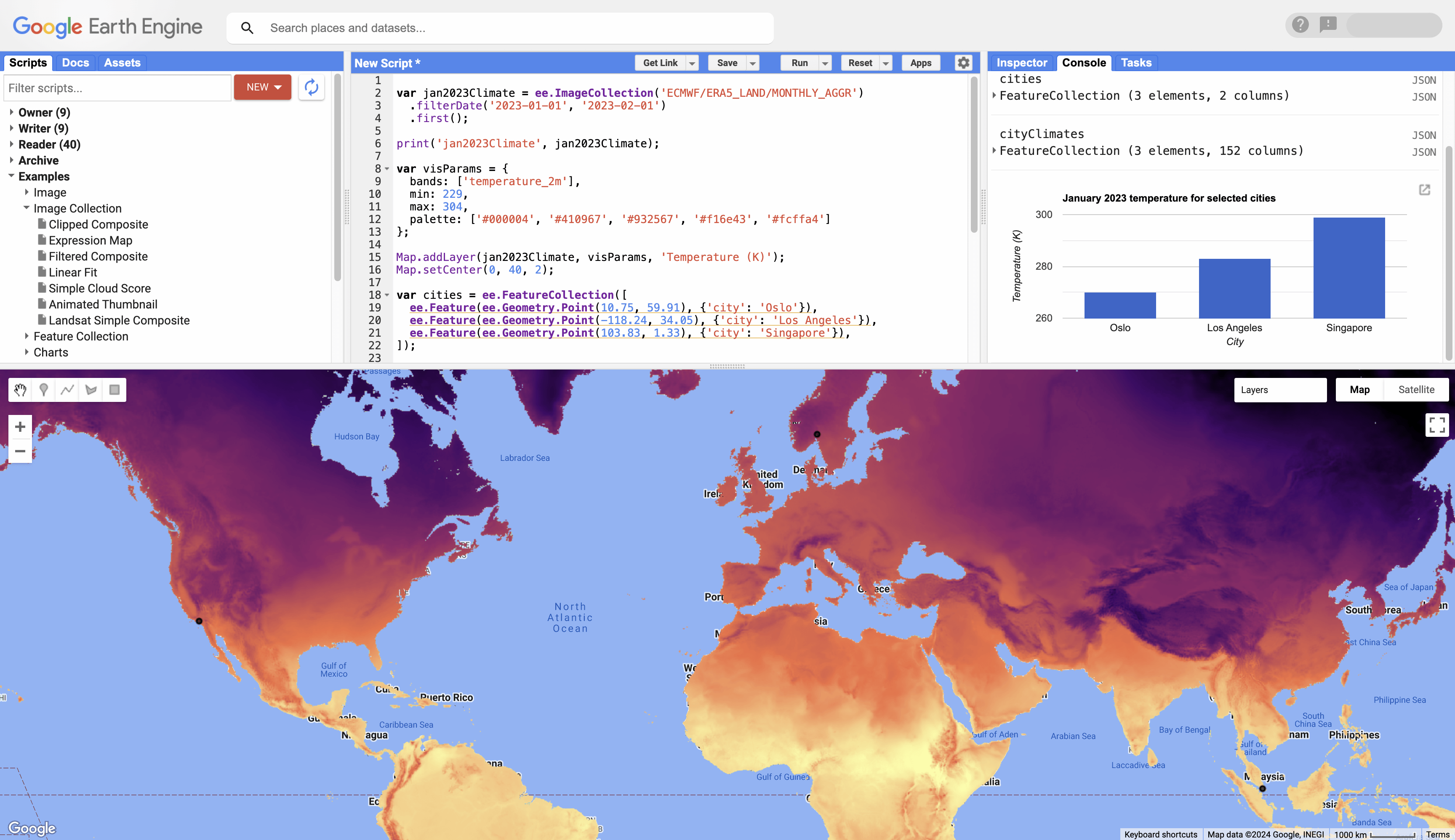
محرِّر الرموز البرمجية في Earth Engine هو بيئة تطوير تفاعلية مستندة إلى الويب للوصول إلى Earth Engine وعرض النتائج مباشرةً في المتصفّح. ويقدّم أدوات لإدارة النصوص البرمجية ومواد العرض ومهام التصدير، مع تحليلات مكتوبة باستخدام JavaScript باستخدام مكتبة JavaScript لعملاء Earth Engine. تتضمّن الواجهه محرِّر رموز وشاشة عرض الخريطة ووحدة تحكّم للاطّلاع على الملاحظات والتعليقات على الفور.

البدء
1. يُرجى الانتقال إلى code.earthengine.google.com للبدء. عند زيارتك الأولى إلى "محرِّر الرموز البرمجية"، قد يتمّ استقبالك بجولة تُبرز الميزات المختلفة في "محرِّر الرموز البرمجية".
2. انتقِل إلى التطبيق المصغّر لتسجيل الدخول في أعلى يسار الصفحة وتأكَّد من تحديد المشروع الذي أعددته لهذا البدء السريع. إذا لم يكن الأمر كذلك، اختَر "تغيير مشروع Cloud" من القائمة واتّبِع التعليمات للبحث عنه واختياره.
3. في الأقسام التالية، انسخ كلّ مجموعة رموز برمجية إلى لوحة المحرِّر، ثم انقر على "تشغيل"، وتحقّق من النتائج في الخريطة أو وحدة التحكّم. تستند كل خطوة إلى الخطوات السابقة، لذا أضِف الرمز البرمجي تدريجيًا بدون إزالة الكتل السابقة.
إضافة بيانات نقطية إلى خريطة
1. تحميل بيانات المناخ لفترة معيّنة وعرض بياناتها الوصفية
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. أضِف نطاق درجة الحرارة كطبقة إلى التطبيق المصغّر للخريطة باستخدام سمات محددة لعرض البيانات.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
إضافة بيانات رسومية إلى خريطة
1. أنشئ عنصر بيانات متجهًا يتضمّن نقاطًا لثلاث مدن.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. أضِف مواقع المدن إلى الخريطة وأعِد تشغيل النص البرمجي لعرضها.
Map.addLayer(cities, null, 'Cities');
استخراج البيانات وعرضها في الرسوم البيانية
1. استخراج بيانات المناخ للمدن الثلاث، تتم إضافة النتائج إلى مجموعة الكيانات المدخلة.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. اعرض درجة حرارة المدن في رسم بياني شريطي.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
الخطوات التالية
- اطّلِع على مزيد من المعلومات عن ميزات "محرِّر الرموز".
- اطّلِع على مزيد من المعلومات عن تحليل البيانات باستخدام الكائنات والأساليب في Earth Engine.
- اطّلِع على مزيد من المعلومات عن بيئات المعالجة في Earth Engine.
- مزيد من المعلومات حول إمكانات تعلُّم الآلة في Earth Engine
- تعرَّف على كيفية تصدير نتائج العمليات الحسابية إلى BigQuery.
