این شروع سریع به شما مقدمه ای تعاملی برای تجسم و تجزیه و تحلیل داده های مکانی با ویرایشگر کد موتور زمین می دهد.
قبل از شروع
ثبت نام یا ایجاد یک پروژه Google Cloud؛ از شما خواسته می شود مراحل زیر را تکمیل کنید. اگر قبلاً پروژه ای برای دسترسی به Earth Engine ثبت کرده اید، به بخش بعدی بروید.
- هدف پروژه را انتخاب کنید: تجاری یا غیرتجاری.
- اگر هدف غیرتجاری است، نوع پروژه را انتخاب کنید.
- یک پروژه Google Cloud جدید ایجاد کنید یا یک پروژه موجود را انتخاب کنید.
- اگر هدف تجاری است، صورتحساب پروژه خود را تأیید یا تنظیم کنید.
- اطلاعات پروژه خود را تایید کنید.
توجه: اگر قصد ندارید منابعی را که ایجاد می کنید در این روش حفظ کنید، به جای انتخاب پروژه موجود، یک پروژه ایجاد کنید. پس از اتمام این مراحل، می توانید پروژه را حذف کنید و تمام منابع متعلق به پروژه را حذف کنید.
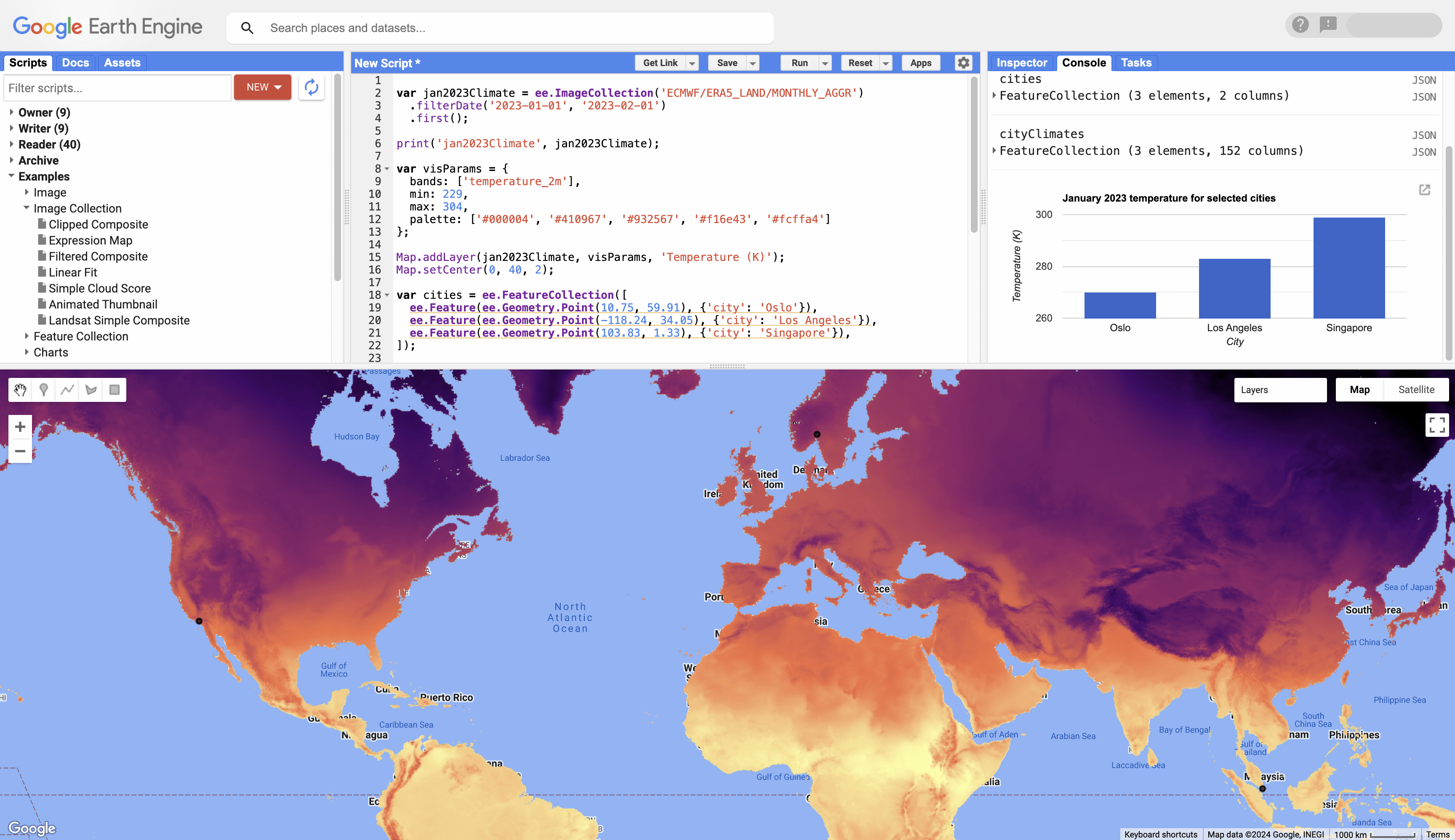
به ویرایشگر کد خوش آمدید
ویرایشگر کد Earth Engine یک محیط توسعه تعاملی مبتنی بر وب برای دسترسی به Earth Engine و تجسم نتایج به طور مستقیم در مرورگر است. این ابزارها را برای مدیریت اسکریپت ها، دارایی ها، و وظایف صادراتی همراه با تجزیه و تحلیل های نوشته شده در جاوا اسکریپت با استفاده از کتابخانه سرویس گیرنده Earth Engine JavaScript فراهم می کند. این رابط شامل یک ویرایشگر کد، نمایش نقشه و کنسول برای بازخورد و بازرسی فوری است.

شروع کنید
1. برای شروع به code.earthengine.google.com مراجعه کنید. در اولین بازدید از ویرایشگر کد، ممکن است با توری مواجه شوید که ویژگی های مختلف ویرایشگر کد را برجسته می کند.
2. به ویجت ورود به سیستم در گوشه سمت راست بالا بروید و مطمئن شوید پروژه ای که برای این شروع سریع تنظیم کرده اید انتخاب شده است. اگر اینطور نیست، "Change Cloud Project" را از منو انتخاب کنید و دستورات را دنبال کنید تا آن را جستجو کرده و انتخاب کنید.
3. در بخشهای زیر، هر بلوک کد را در پنل ویرایشگر کپی کنید، روی Run کلیک کنید و نتایج را در نقشه یا کنسول بررسی کنید. هر مرحله بر اساس مراحل قبلی است، بنابراین کد را به تدریج بدون حذف بلوک های قبلی اضافه کنید.
داده های شطرنجی را به نقشه اضافه کنید
1. بارگذاری داده های آب و هوا برای یک دوره معین و نمایش ابرداده های آن.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. باند دما را به عنوان یک لایه به ویجت نقشه با ویژگی های تجسم خاص اضافه کنید.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
داده های برداری را به نقشه اضافه کنید
1. یک شی داده برداری با نقاط برای سه شهر ایجاد کنید.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. مکان های شهر را به نقشه اضافه کنید و اسکریپت را دوباره اجرا کنید تا نمایش داده شود.
Map.addLayer(cities, null, 'Cities');
استخراج و نمودار داده ها
1. استخراج داده های آب و هوایی برای سه شهر. نتایج به FeatureCollection ورودی اضافه می شود.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. دمای شهرها را به صورت نمودار میله ای رسم کنید.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
بعدش چی
- درباره ویژگیهای ویرایشگر کد بیشتر بدانید.
- درباره تجزیه و تحلیل داده ها با اشیاء و روش های Earth Engine بیاموزید.
- درباره محیط های پردازش Earth Engine بیاموزید.
- درباره قابلیتهای یادگیری ماشین Earth Engine بیاموزید.
- با نحوه صادرات نتایج محاسباتی خود به BigQuery آشنا شوید.
