Questa guida rapida ti fornirà un'introduzione interattiva alla visualizzazione e all'analisi dei dati geospaziali con l'editor di codice di Earth Engine.
Prima di iniziare
Registra o crea un progetto Google Cloud. Ti verrà chiesto di completare i seguenti passaggi. Se hai già un progetto registrato per l'accesso a Earth Engine, vai alla sezione successiva.
- Seleziona la finalità del progetto: commerciale o non commerciale.
- Se lo scopo è non commerciale, seleziona un tipo di progetto.
- Crea un nuovo progetto Google Cloud o selezionane uno esistente.
- Se lo scopo è commerciale, verifica o configura la fatturazione per il progetto.
- Conferma le informazioni del progetto.
Nota:se non prevedi di conservare le risorse che crei in questa procedura, crea un progetto invece di selezionarne uno esistente. Una volta completata questa procedura, puoi eliminare il progetto, rimuovendo tutte le risorse di sua proprietà.
Ti diamo il benvenuto nell'editor di codice
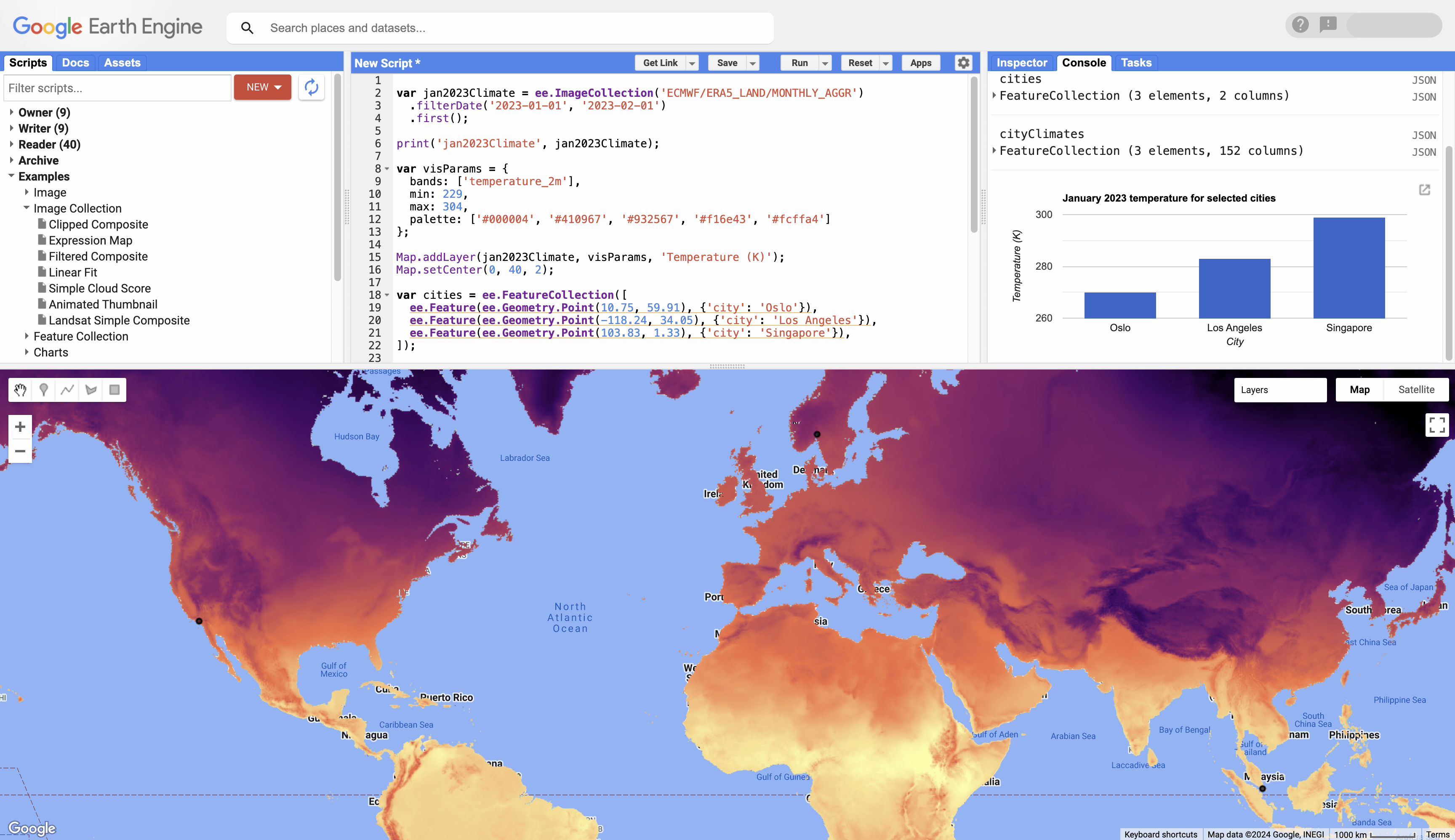
L'editor di codice di Earth Engine è un ambiente di sviluppo interattivo basato sul web per accedere a Earth Engine e visualizzare i risultati direttamente nel browser. Fornisce strumenti per la gestione di script, asset ed esportazioni, con analisi scritte in JavaScript utilizzando la libreria client JavaScript di Earth Engine. L'interfaccia include un editor di codice, una visualizzazione della mappa e una console per un feedback e un'ispezione immediati.

Inizia
1. Per iniziare, visita la pagina code.earthengine.google.com. Alla prima visita a Code Editor, potresti visualizzare un tour che mette in evidenza le diverse funzionalità dell'editor di codice.
2. Vai al widget di accesso nell'angolo in alto a destra e assicurati che sia selezionato il progetto che hai configurato per questa guida introduttiva. In caso contrario, seleziona "Cambia progetto Cloud" dal menu e segui le istruzioni per cercarlo e selezionarlo.
3. Nelle sezioni seguenti, copia ogni blocco di codice nel riquadro dell'editor, fai clic su "Esegui" e controlla i risultati nella mappa o nella console. Ogni passaggio si basa su quelli precedenti, quindi aggiungi il codice progressivamente senza rimuovere i blocchi precedenti.
Aggiungere dati raster a una mappa
1. Carica i dati climatici per un determinato periodo e visualizza i relativi metadati.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. Aggiungi la fascia di temperatura come livello al widget mappa con proprietà di visualizzazione specifiche.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
Aggiungere dati vettoriali a una mappa
1. Crea un oggetto di dati vettoriali con punti per tre città.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. Aggiungi le località delle città alla mappa ed esegui di nuovo lo script per visualizzarle.
Map.addLayer(cities, null, 'Cities');
Estrarre i dati e creare grafici
1. Estrai i dati climatici per le tre città. I risultati vengono aggiunti alla raccolta di elementi input.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. Grafica la temperatura delle città sotto forma di grafico a barre.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
Passaggi successivi
- Scopri di più sulle funzionalità di Code Editor.
- Scopri come analizzare i dati con gli oggetti e i metodi di Earth Engine.
- Scopri di più sugli ambienti di elaborazione di Earth Engine.
- Scopri di più sulle funzionalità di machine learning di Earth Engine.
- Scopri come esportare i risultati del calcolo in BigQuery.
