Neste guia de início rápido, você vai ter uma introdução interativa sobre como visualizar e analisar dados geoespaciais com o editor de código do Earth Engine.
Antes de começar
Registre ou crie um projeto do Google Cloud. Você vai receber uma solicitação para concluir as etapas a seguir. Se você já tiver um projeto registrado para o acesso ao Earth Engine, pule para a próxima seção.
- Selecione a finalidade do projeto: comercial ou não comercial.
- Se o objetivo não for comercial, selecione um tipo de projeto.
- Crie um novo projeto do Google Cloud ou selecione um projeto atual.
- Se o objetivo for comercial, verifique ou configure o faturamento do projeto.
- Confirme as informações do projeto.
Observação:se você não pretende manter os recursos criados neste procedimento, crie um projeto em vez de selecionar um que já existe. Depois de concluir essas etapas, você pode excluir o projeto, removendo todos os recursos que ele possui.
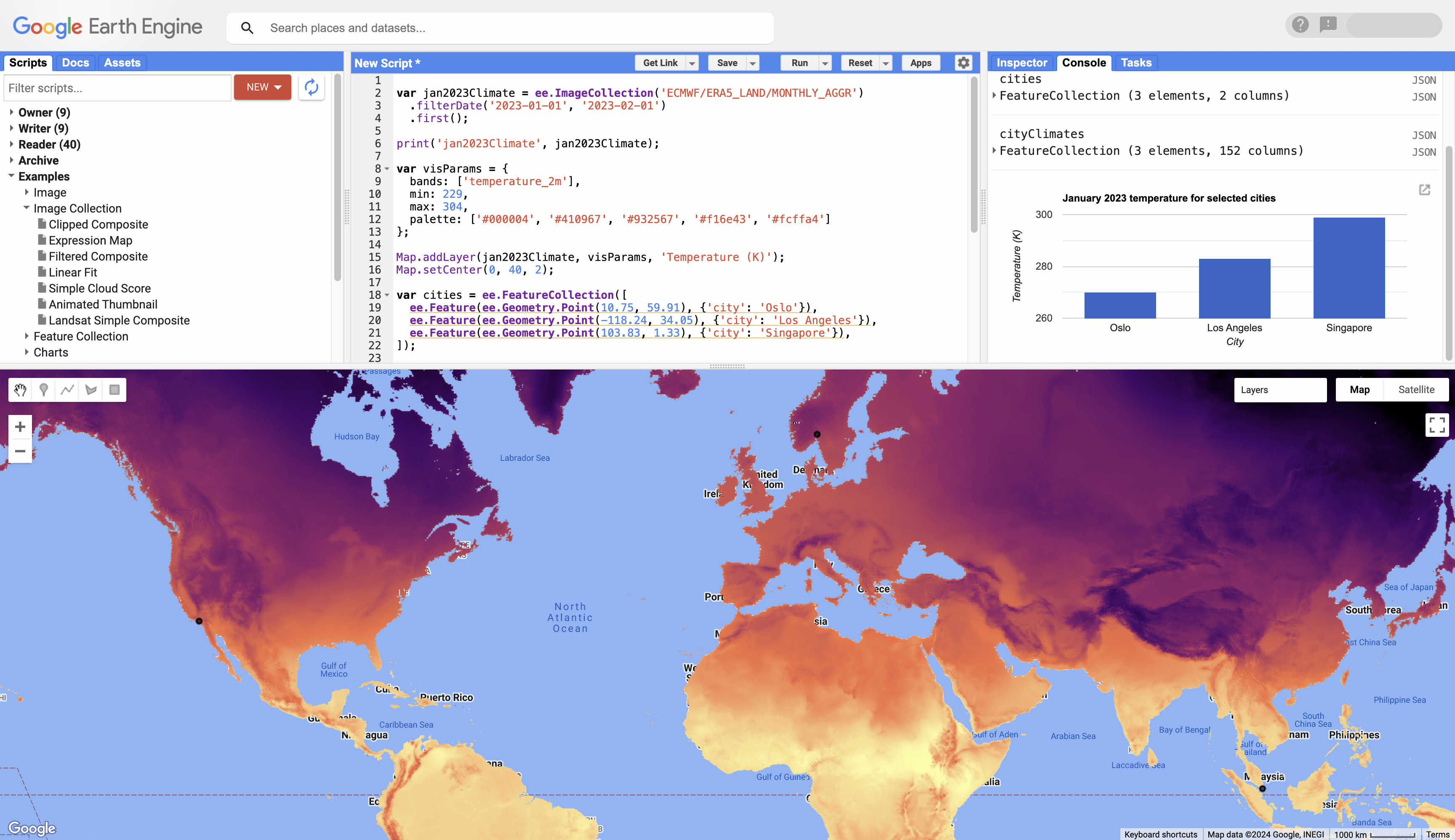
Este é o editor de código
O editor de código do Earth Engine é um ambiente de desenvolvimento interativo baseado na Web para acessar o Earth Engine e visualizar resultados diretamente no navegador. Ele fornece ferramentas para gerenciar scripts, recursos e tarefas de exportação, com análises gravadas em JavaScript usando a biblioteca de cliente JavaScript do Earth Engine. A interface inclui um editor de código, uma exibição de mapa e um console para feedback e inspeção imediata.

Primeiros passos
1. Acesse code.earthengine.google.com para começar. Na primeira visita ao editor de código, você pode receber um tour destacando os diferentes recursos do editor de código.
2. Navegue até o widget de login no canto superior direito e verifique se o projeto que você configurou para este guia de início rápido está selecionado. Caso contrário, selecione "Change Cloud Project" no menu e siga as instruções para pesquisar e selecionar.
3. Nas seções a seguir, copie cada bloco de código para o painel do editor, clique em "Run" e inspecione os resultados no mapa ou console. Cada etapa é construída com base nas anteriores. Portanto, adicione o código progressivamente sem remover os blocos anteriores.
Adicionar dados raster a um mapa
1. Carregar dados climáticos de um determinado período e mostrar os metadados.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. Adicione a faixa de temperatura como uma camada ao widget de mapa com propriedades de visualização específicas.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
Adicionar dados vetoriais a um mapa
1. Crie um objeto de dados vetorial com pontos para três cidades.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. Adicione os locais das cidades ao mapa e execute o script novamente para mostrar.
Map.addLayer(cities, null, 'Cities');
Extrair e criar gráficos com dados
1. Extraia os dados climáticos das três cidades. Os resultados são adicionados à FeatureCollection de entrada.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. Mostre a temperatura das cidades como um gráfico de barras.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
A seguir
- Saiba mais sobre os recursos do editor de código.
- Saiba como analisar dados com os objetos e métodos do Earth Engine.
- Saiba mais sobre os ambientes de processamento do Earth Engine.
- Saiba mais sobre os recursos de aprendizado de máquina do Earth Engine.
- Saiba como exportar os resultados da computação para o BigQuery.
