Phần bắt đầu nhanh này sẽ giới thiệu cho bạn cách trực quan hoá và phân tích dữ liệu không gian địa lý bằng Trình soạn thảo mã Earth Engine.
Trước khi bắt đầu
Đăng ký hoặc tạo Dự án Google Cloud; bạn sẽ được nhắc hoàn tất các bước sau. Nếu bạn đã đăng ký một dự án để sử dụng Earth Engine, hãy chuyển sang phần tiếp theo.
- Chọn mục đích của dự án: thương mại hoặc phi thương mại.
- Nếu mục đích không phải vì mục đích thương mại, hãy chọn một loại dự án.
- Tạo dự án Google Cloud mới hoặc chọn một dự án hiện có.
- Nếu mục đích là thương mại, hãy xác minh hoặc thiết lập thông tin thanh toán cho dự án của bạn.
- Xác nhận thông tin dự án của bạn.
Lưu ý: Nếu bạn không định giữ lại các tài nguyên mà bạn tạo trong quy trình này, hãy tạo một dự án thay vì chọn một dự án hiện có. Sau khi hoàn tất các bước này, bạn có thể xoá dự án, xoá tất cả tài nguyên thuộc sở hữu của dự án.
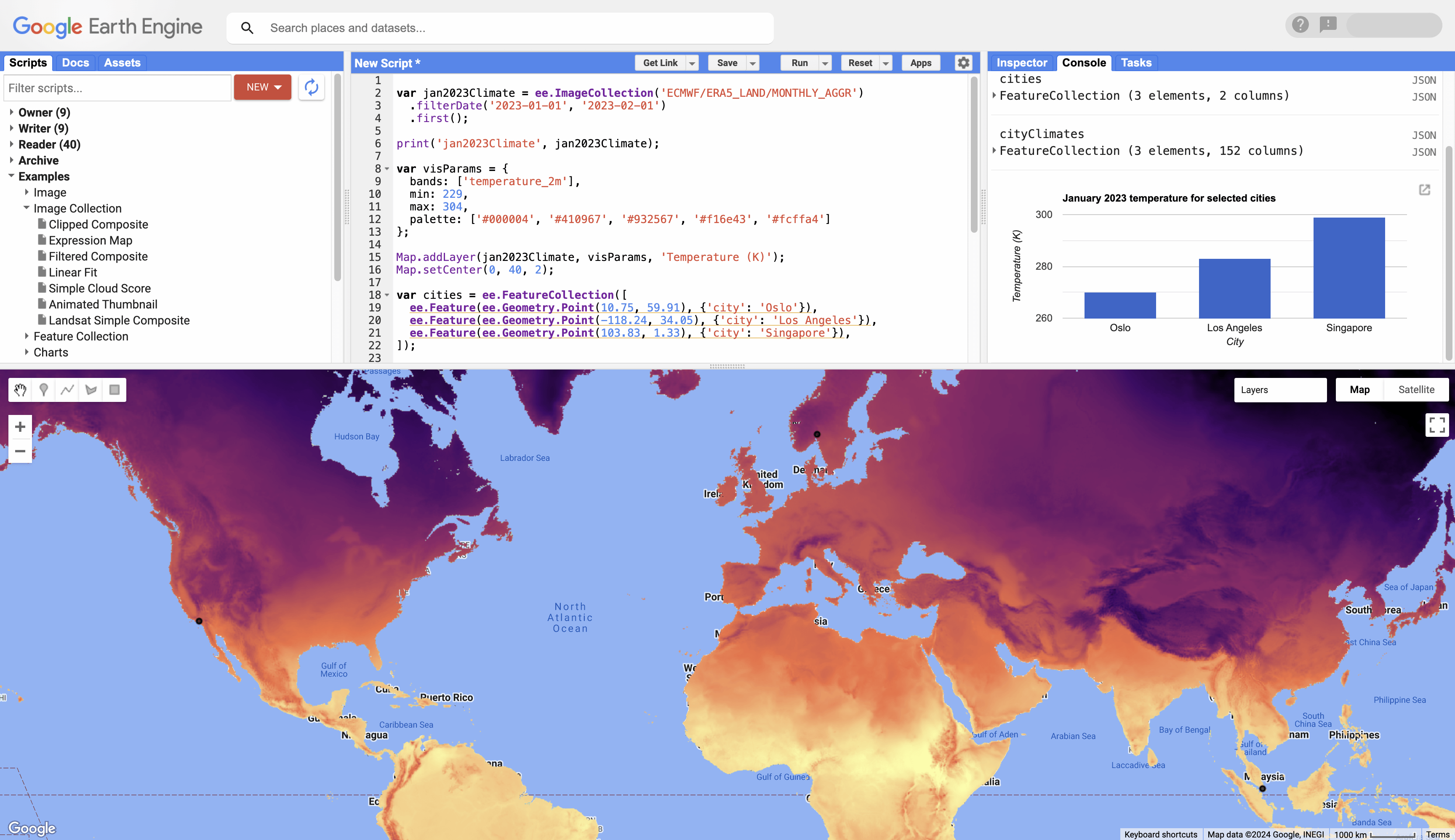
Chào mừng bạn đến với Trình soạn thảo mã
Trình chỉnh sửa mã Earth Engine là một môi trường phát triển tương tác dựa trên web để truy cập Earth Engine và trực tiếp trực quan hoá kết quả trong trình duyệt. Công cụ này cung cấp các công cụ để quản lý tập lệnh, thành phần và tác vụ xuất, với các bản phân tích được viết bằng JavaScript bằng cách sử dụng thư viện ứng dụng JavaScript Earth Engine. Giao diện này bao gồm trình chỉnh sửa mã, màn hình bản đồ và bảng điều khiển để phản hồi và kiểm tra ngay lập tức.

Bắt đầu
1. Truy cập vào code.earthengine.google.com để bắt đầu. Trong lần đầu tiên truy cập vào Trình chỉnh sửa mã, bạn có thể thấy một hướng dẫn giới thiệu về các tính năng của Trình chỉnh sửa mã.
2. Chuyển đến tiện ích đăng nhập ở góc trên bên phải và đảm bảo bạn đã chọn dự án mà bạn thiết lập cho hướng dẫn nhanh này. Nếu không, hãy chọn "Thay đổi dự án trên đám mây" trong trình đơn rồi làm theo lời nhắc để tìm và chọn dự án đó.
3. Trong các phần sau, hãy sao chép từng khối mã vào bảng điều khiển trình soạn thảo, nhấp vào "Run" (Chạy) rồi kiểm tra kết quả trong bản đồ hoặc bảng điều khiển. Mỗi bước được xây dựng dựa trên các bước trước đó, vì vậy, hãy thêm mã một cách tuần tự mà không xoá các khối trước đó.
Thêm dữ liệu đường quét vào bản đồ
1. Tải dữ liệu khí hậu cho một khoảng thời gian nhất định và hiển thị siêu dữ liệu của dữ liệu đó.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. Thêm dải nhiệt độ dưới dạng một lớp vào tiện ích bản đồ có các thuộc tính trực quan cụ thể.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
Thêm dữ liệu vectơ vào bản đồ
1. Tạo một đối tượng dữ liệu vectơ có các điểm cho ba thành phố.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. Thêm vị trí thành phố vào bản đồ và chạy lại tập lệnh để hiển thị.
Map.addLayer(cities, null, 'Cities');
Trích xuất và lập biểu đồ dữ liệu
1. Trích xuất dữ liệu khí hậu cho 3 thành phố; kết quả sẽ được thêm vào FeatureCollection đầu vào.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. Vẽ nhiệt độ của các thành phố dưới dạng biểu đồ thanh.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
Bước tiếp theo
- Tìm hiểu thêm về các tính năng của Trình chỉnh sửa mã.
- Tìm hiểu về cách phân tích dữ liệu bằng các đối tượng và phương thức của Earth Engine.
- Tìm hiểu về môi trường xử lý của Earth Engine.
- Tìm hiểu về các tính năng học máy của Earth Engine.
- Tìm hiểu cách xuất kết quả tính toán sang BigQuery.
