इस शुरुआती ट्यूटोरियल में, आपको Earth Engine कोड एडिटर की मदद से जियोस्पेशियल डेटा को विज़ुअलाइज़ करने और उसका विश्लेषण करने के बारे में इंटरैक्टिव तरीके से जानकारी दी जाएगी.
शुरू करने से पहले
Google Cloud प्रोजेक्ट रजिस्टर करें या बनाएं. इसके बाद, आपको यह तरीका अपनाना होगा. अगर आपके पास पहले से ही Earth Engine का ऐक्सेस पाने के लिए रजिस्टर किया गया कोई प्रोजेक्ट है, तो अगले सेक्शन पर जाएं.
- प्रोजेक्ट का मकसद चुनें: व्यावसायिक या गैर-व्यावसायिक.
- अगर इसका मकसद व्यावसायिक नहीं है, तो प्रोजेक्ट का टाइप चुनें.
- नया Google Cloud प्रोजेक्ट बनाएं या कोई मौजूदा प्रोजेक्ट चुनें.
- अगर इसका मकसद व्यावसायिक है, तो अपने प्रोजेक्ट के लिए बिलिंग की पुष्टि करें या उसे सेट अप करें.
- अपने प्रोजेक्ट की जानकारी की पुष्टि करें.
ध्यान दें: अगर आपको इस प्रोसेस में बनाए गए संसाधनों को सेव नहीं करना है, तो किसी मौजूदा प्रोजेक्ट को चुनने के बजाय, नया प्रोजेक्ट बनाएं. इन चरणों को पूरा करने के बाद, प्रोजेक्ट को मिटाया जा सकता है. इससे, प्रोजेक्ट के मालिकाना हक वाले सभी संसाधन हट जाएंगे.
कोड एडिटर में आपका स्वागत है
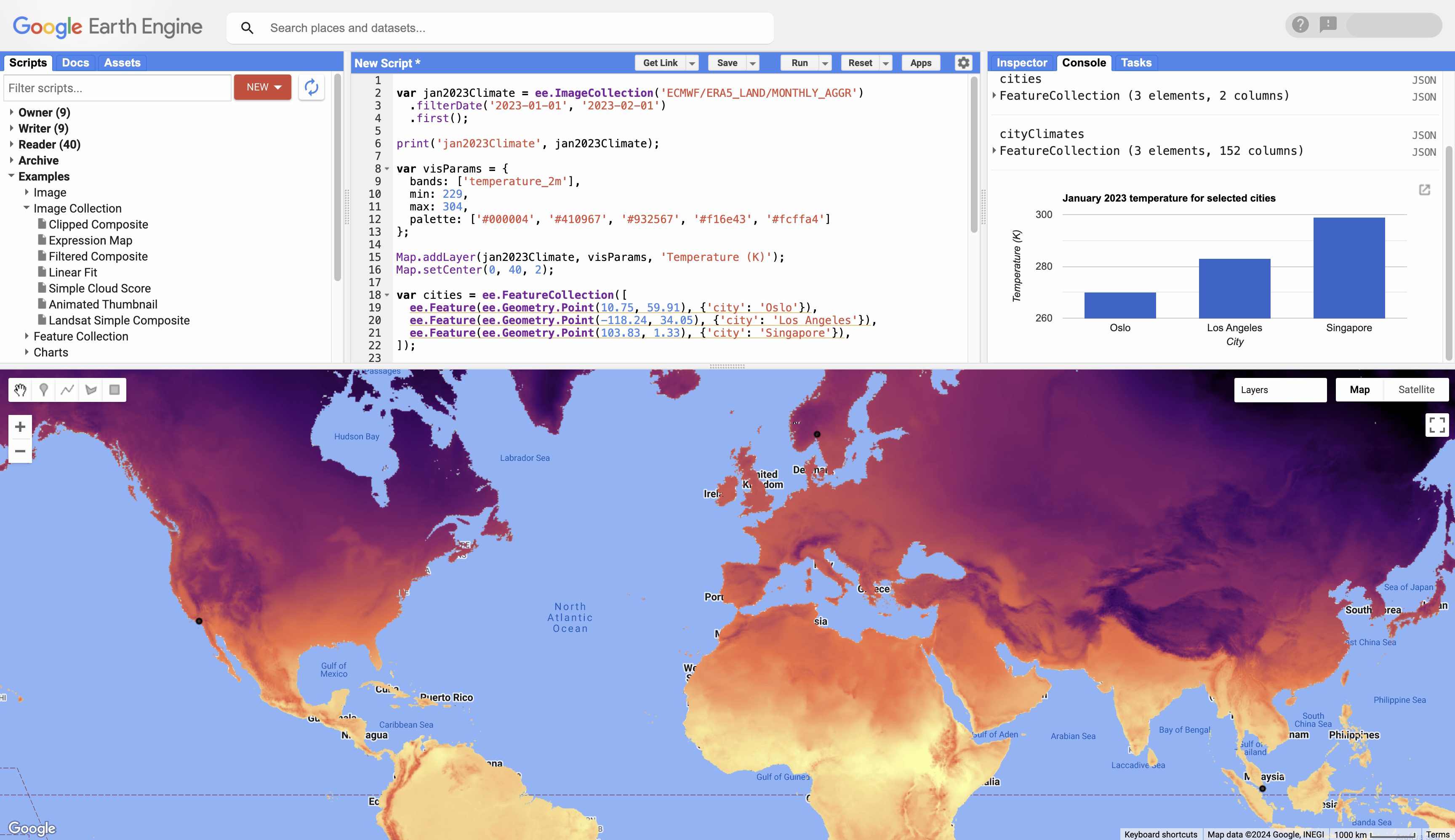
Earth Engine कोड एडिटर, वेब पर काम करने वाला इंटरैक्टिव डेवलपमेंट एनवायरमेंट है. इसका इस्तेमाल करके, Earth Engine को ऐक्सेस किया जा सकता है और नतीजों को सीधे ब्राउज़र में देखा जा सकता है. यह स्क्रिप्ट, एसेट, और एक्सपोर्ट टास्क को मैनेज करने के लिए टूल उपलब्ध कराता है. साथ ही, Earth Engine JavaScript क्लाइंट लाइब्रेरी का इस्तेमाल करके, JavaScript में लिखे गए विश्लेषण भी उपलब्ध कराता है. इंटरफ़ेस में कोड एडिटर, मैप डिसप्ले, और कंसोल शामिल है. इनकी मदद से, तुरंत सुझाव/राय दी जा सकती है और जांच की जा सकती है.

अपनी प्रोफ़ाइल बनाना शुरू करें
1. शुरू करने के लिए, code.earthengine.google.com पर जाएं. Code Editor पर पहली बार जाने पर, आपको एक टूर दिख सकता है. इसमें, Code Editor की अलग-अलग सुविधाओं के बारे में बताया जाता है.
2. सबसे ऊपर दाएं कोने में मौजूद लॉगिन विजेट पर जाएं और पक्का करें कि आपने इस शुरुआती लेख के लिए जो प्रोजेक्ट सेट अप किया है वह चुना गया हो. अगर ऐसा नहीं है, तो मेन्यू से "Cloud प्रोजेक्ट बदलें" चुनें. इसके बाद, उसे खोजने और चुनने के लिए निर्देशों का पालन करें.
3. नीचे दिए गए सेक्शन में, हर कोड ब्लॉक को एडिटर पैनल में कॉपी करें, "चालू करें" पर क्लिक करें, और मैप या कंसोल में नतीजों की जांच करें. हर चरण, पिछले चरणों पर आधारित होता है. इसलिए, पहले के ब्लॉक हटाए बिना कोड को धीरे-धीरे जोड़ें.
मैप में रेस्टर डेटा जोड़ना
1. किसी तय अवधि के लिए, मौसम का डेटा लोड करें और उसका मेटाडेटा दिखाएं.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. मैप विजेट में, तापमान के बैंड को लेयर के तौर पर जोड़ें. इसके लिए, विज़ुअलाइज़ेशन की खास प्रॉपर्टी का इस्तेमाल करें.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
मैप में वेक्टर डेटा जोड़ना
1. तीन शहरों के पॉइंट वाला वेक्टर डेटा ऑब्जेक्ट बनाएं.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. मैप में शहर की जगहें जोड़ें और उन्हें दिखाने के लिए स्क्रिप्ट को फिर से चलाएं.
Map.addLayer(cities, null, 'Cities');
डेटा निकालना और चार्ट बनाना
1. तीन शहरों के लिए, मौसम का डेटा निकालें. नतीजे, इनपुट FeatureCollection में जोड़ दिए जाते हैं.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. शहरों के तापमान को बार चार्ट के तौर पर प्लॉट करें.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
आगे क्या करना है
- कोड एडिटर की सुविधाओं के बारे में ज़्यादा जानें.
- Earth Engine के ऑब्जेक्ट और तरीकों की मदद से, डेटा का विश्लेषण करने के बारे में जानें.
- Earth Engine के प्रोसेसिंग एनवायरमेंट के बारे में जानें.
- Earth Engine की मशीन लर्निंग की सुविधाओं के बारे में जानें.
- कैलकुलेशन के नतीजों को BigQuery में एक्सपोर्ट करने का तरीका जानें.
