การเริ่มต้นใช้งานอย่างรวดเร็วนี้จะแนะนำคุณเกี่ยวกับการแสดงภาพและการวิเคราะห์ข้อมูลเชิงพื้นที่ด้วยเครื่องมือแก้ไขโค้ด Earth Engine
ก่อนเริ่มต้น
ลงทะเบียนหรือสร้างโปรเจ็กต์ Google Cloud ระบบจะแจ้งให้คุณทำตามขั้นตอนต่อไปนี้ หากคุณมีโปรเจ็กต์ที่ลงทะเบียนเพื่อเข้าถึง Earth Engine อยู่แล้ว ให้ข้ามไปยังส่วนถัดไป
- เลือกวัตถุประสงค์ของโปรเจ็กต์ว่าเป็นแบบเชิงพาณิชย์หรือไม่เชิงพาณิชย์
- หากวัตถุประสงค์ไม่ใช่เชิงพาณิชย์ ให้เลือกประเภทโปรเจ็กต์
- สร้างโปรเจ็กต์ Google Cloud ใหม่หรือเลือกโปรเจ็กต์ที่มีอยู่
- หากวัตถุประสงค์เป็นแบบเชิงพาณิชย์ ให้ยืนยันหรือตั้งค่าการเรียกเก็บเงินสำหรับโปรเจ็กต์
- ยืนยันข้อมูลโปรเจ็กต์
หมายเหตุ: หากไม่ต้องการเก็บทรัพยากรที่สร้างขึ้นในขั้นตอนนี้ ให้สร้างโปรเจ็กต์แทนการเลือกโปรเจ็กต์ที่มีอยู่ หลังจากทำตามขั้นตอนเหล่านี้แล้ว คุณจะลบโปรเจ็กต์ซึ่งเป็นการนำทรัพยากรทั้งหมดที่โปรเจ็กต์เป็นเจ้าของออกได้
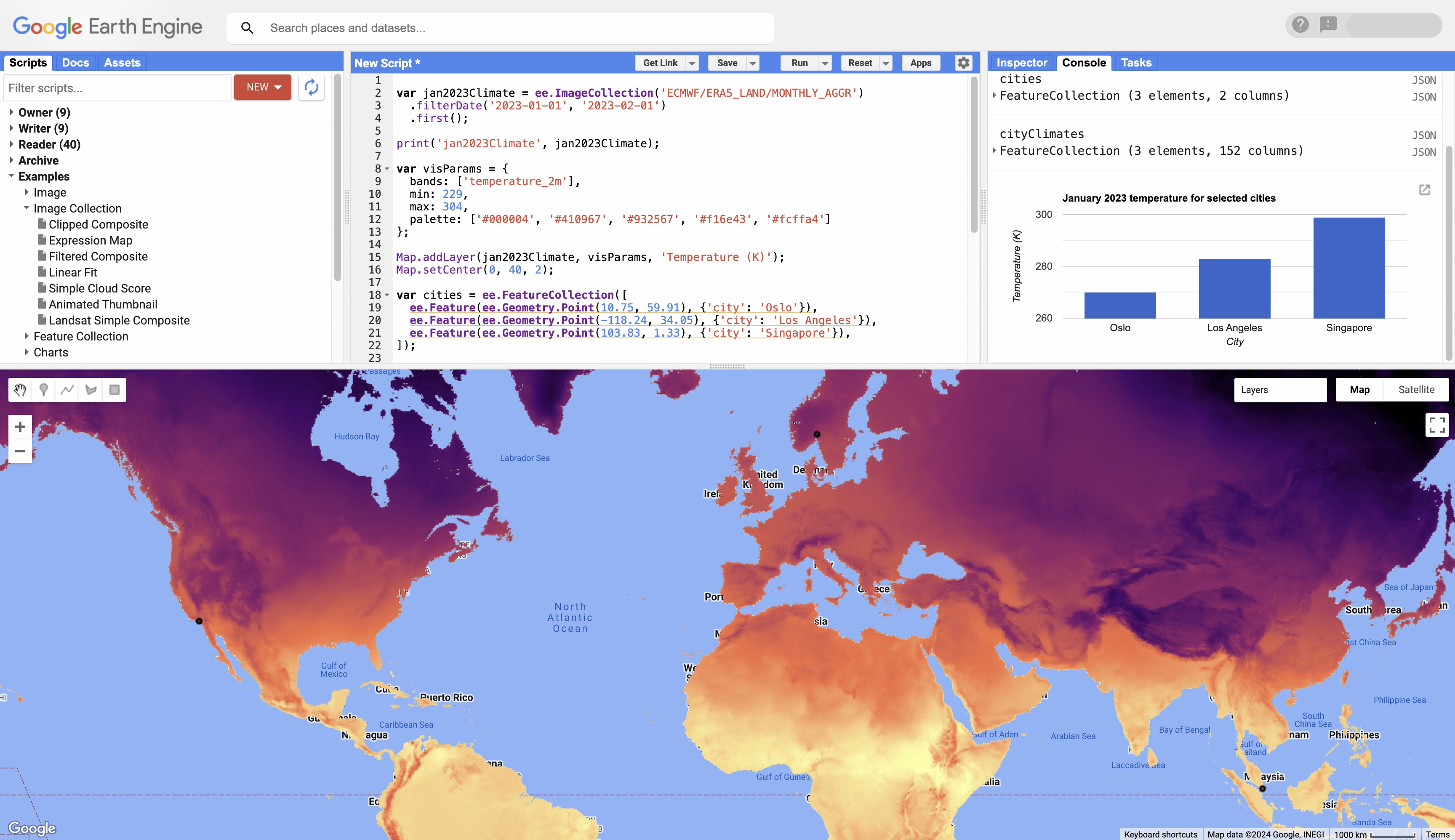
ยินดีต้อนรับสู่เครื่องมือแก้ไขโค้ด
ตัวแก้ไขโค้ด Earth Engine เป็นสภาพแวดล้อมการพัฒนาแบบอินเทอร์แอกทีฟบนเว็บสําหรับการเข้าถึง Earth Engine และแสดงผลลัพธ์เป็นภาพในเบราว์เซอร์โดยตรง โดยจะมีเครื่องมือสำหรับจัดการสคริปต์ ชิ้นงาน และงานส่งออก รวมถึงการวิเคราะห์ที่เขียนด้วย JavaScript โดยใช้ไลบรารีไคลเอ็นต์ JavaScript ของ Earth Engine อินเทอร์เฟซประกอบด้วยเครื่องมือแก้ไขโค้ด การแสดงแผนที่ และคอนโซลสําหรับการตรวจสอบและแสดงความคิดเห็นได้ทันที

เริ่มต้นใช้งาน
1. ไปที่ code.earthengine.google.comเพื่อเริ่มต้นใช้งาน เมื่อเข้าใช้เครื่องมือแก้ไขโค้ดเป็นครั้งแรก คุณอาจเห็นทัวร์ชมที่ไฮไลต์ฟีเจอร์ต่างๆ ของเครื่องมือแก้ไขโค้ด
2. ไปที่วิดเจ็ตการเข้าสู่ระบบที่มุมขวาบน และตรวจสอบว่าได้เลือกโปรเจ็กต์ที่คุณตั้งค่าไว้สําหรับการเริ่มต้นใช้งานอย่างรวดเร็วนี้แล้ว หากไม่ปรากฏ ให้เลือก "เปลี่ยนโปรเจ็กต์ที่อยู่ในระบบคลาวด์" จากเมนู แล้วทําตามข้อความแจ้งเพื่อค้นหาโปรเจ็กต์ดังกล่าวและเลือกโปรเจ็กต์
3. ในส่วนต่อไปนี้ ให้คัดลอกบล็อกโค้ดแต่ละบล็อกลงในแผงเครื่องมือแก้ไข แล้วคลิก "เรียกใช้" จากนั้นตรวจสอบผลลัพธ์บนแผนที่หรือคอนโซล แต่ละขั้นตอนจะต่อยอดจากขั้นตอนก่อนหน้า ดังนั้นให้เพิ่มโค้ดทีละขั้นตอนโดยไม่ต้องนำบล็อกก่อนหน้าออก
เพิ่มข้อมูลแรสเตอร์ลงในแผนที่
1. โหลดข้อมูลสภาพอากาศของระยะเวลาหนึ่งๆ และแสดงข้อมูลเมตา
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. เพิ่มแถบอุณหภูมิเป็นเลเยอร์ลงในวิดเจ็ตแผนที่ที่มีพร็อพเพอร์ตี้การแสดงภาพเฉพาะ
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
เพิ่มข้อมูลเวกเตอร์ลงในแผนที่
1. สร้างออบเจ็กต์ข้อมูลเวกเตอร์ที่มีจุดสำหรับ 3 เมือง
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. เพิ่มตำแหน่งเมืองลงในแผนที่ แล้วเรียกใช้สคริปต์อีกครั้งเพื่อแสดง
Map.addLayer(cities, null, 'Cities');
ดึงข้อมูลและสร้างแผนภูมิ
1. ดึงข้อมูลสภาพอากาศของ 3 เมือง ระบบจะเพิ่มผลลัพธ์ลงใน FeatureCollection อินพุต
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. แสดงอุณหภูมิของเมืองเป็นแผนภูมิแท่ง
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์ของเครื่องมือแก้ไขโค้ด
- ดูข้อมูลเกี่ยวกับการวิเคราะห์ข้อมูลด้วยออบเจ็กต์และเมธอดของ Earth Engine
- ดูข้อมูลเกี่ยวกับสภาพแวดล้อมการประมวลผลของ Earth Engine
- ดูข้อมูลเกี่ยวกับความสามารถด้านแมชชีนเลิร์นนิงของ Earth Engine
- ดูวิธีส่งออกผลการคำนวณไปยัง BigQuery
