Ce guide de démarrage rapide vous présente de manière interactive la visualisation et l'analyse des données géospatiales à l'aide de l'éditeur de code Earth Engine.
Avant de commencer
Enregistrez ou créez un projet Google Cloud. Vous serez invité à suivre les étapes suivantes. Si vous avez déjà enregistré un projet pour accéder à Earth Engine, passez à la section suivante.
- Sélectionnez l'objectif du projet: commercial ou non commercial.
- Si l'objectif est non commercial, sélectionnez un type de projet.
- Créez un projet Google Cloud ou sélectionnez un projet existant.
- Si l'objectif est commercial, vérifiez ou configurez la facturation pour votre projet.
- Confirmez les informations de votre projet.
Remarque:Si vous ne comptez pas conserver les ressources créées dans cette procédure, créez un projet au lieu de sélectionner un projet existant. Une fois ces étapes terminées, vous pouvez supprimer le projet, ce qui supprime toutes les ressources qui lui sont associées.
Bienvenue dans l'éditeur de code
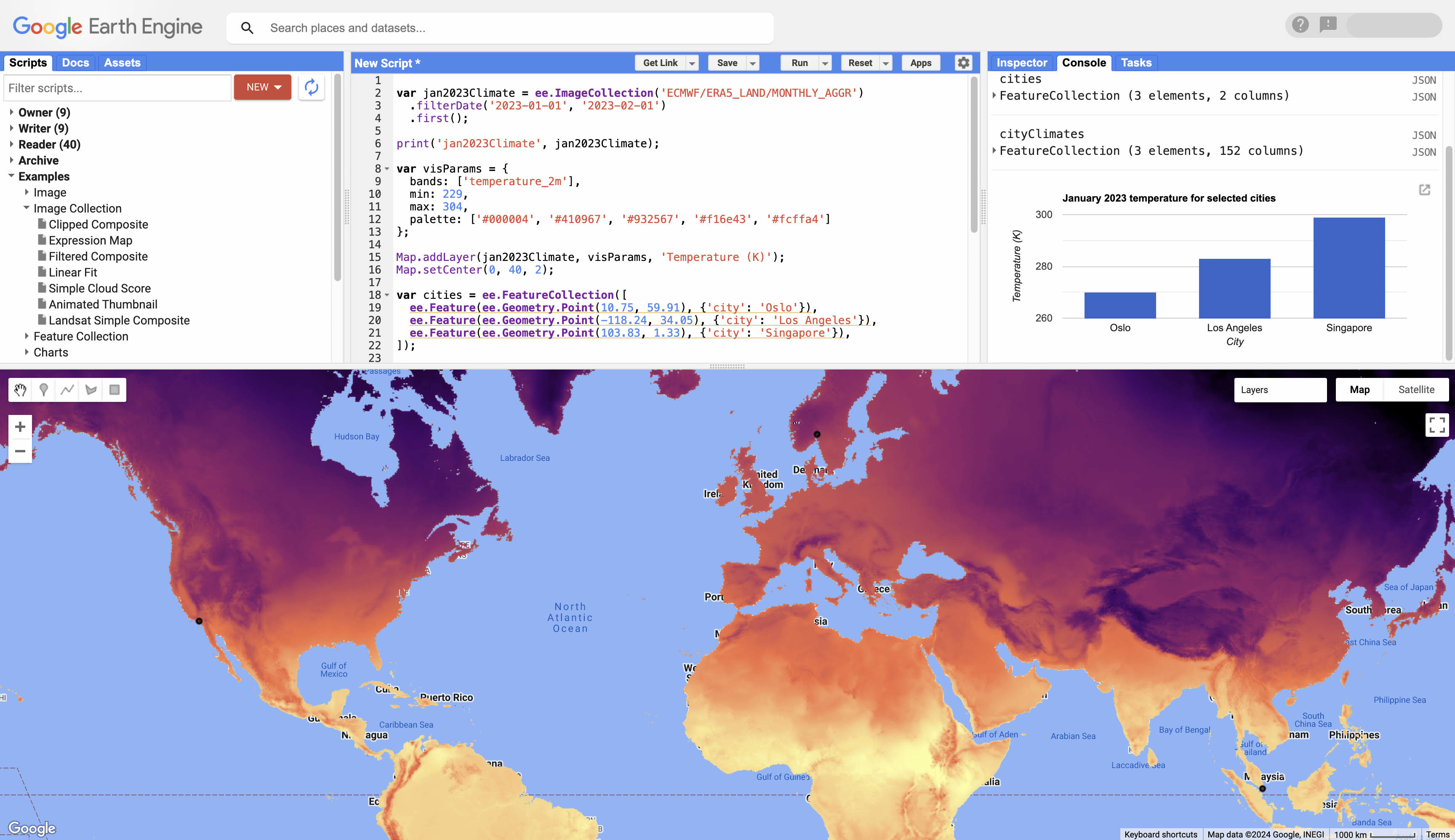
L'éditeur de code Earth Engine est un environnement de développement interactif basé sur le Web qui vous permet d'accéder à Earth Engine et de visualiser les résultats directement dans le navigateur. Il fournit des outils pour gérer les scripts, les composants et les tâches d'exportation, avec des analyses écrites en JavaScript à l'aide de la bibliothèque cliente JavaScript Earth Engine. L'interface comprend un éditeur de code, un affichage de la carte et une console pour obtenir des commentaires et une inspection immédiats.

Commencer
1. Pour commencer, accédez à code.earthengine.google.com. Lors de votre première visite de l'éditeur de code, vous pouvez être accueilli par une visite guidée mettant en avant les différentes fonctionnalités de l'éditeur de code.
2. Accédez au widget de connexion en haut à droite et assurez-vous que le projet que vous avez configuré pour ce guide de démarrage rapide est sélectionné. Si ce n'est pas le cas, sélectionnez "Changer de projet Cloud" dans le menu, puis suivez les instructions pour le rechercher et le sélectionner.
3. Dans les sections suivantes, copiez chaque bloc de code dans le panneau de l'éditeur, cliquez sur "Exécuter", puis inspectez les résultats dans la carte ou la console. Chaque étape s'appuie sur les précédentes. Ajoutez donc du code progressivement sans supprimer les blocs précédents.
Ajouter des données raster à une carte
1. Chargez des données climatiques pour une période donnée et affichez leurs métadonnées.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. Ajoutez la bande de température en tant que calque au widget de carte avec des propriétés de visualisation spécifiques.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
Ajouter des données vectorielles à une carte
1. Créez un objet de données vectorielles avec des points pour trois villes.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. Ajoutez les villes sur la carte et exécutez à nouveau le script pour les afficher.
Map.addLayer(cities, null, 'Cities');
Extraire et représenter des données sous forme de graphiques
1. Extrayez les données climatiques des trois villes. Les résultats sont ajoutés à la FeatureCollection d'entrée.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. Représentez la température des villes sous forme de graphique à barres.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
Étape suivante
- En savoir plus sur les fonctionnalités de l'éditeur de code
- Découvrez comment analyser des données avec les objets et méthodes d'Earth Engine.
- Découvrez les environnements de traitement d'Earth Engine.
- Découvrez les fonctionnalités de machine learning d'Earth Engine.
- Découvrez comment exporter les résultats de vos calculs vers BigQuery.
