Ten samouczek zawiera interaktywne wprowadzenie do wizualizacji i analizy danych geoprzestrzennych za pomocą edytora kodu Earth Engine.
Zanim zaczniesz
Zarejestruj lub utwórz projekt Google Cloud. Pojawi się prośba o wykonanie tych czynności. Jeśli masz już projekt zarejestrowany w Earth Engine, przejdź do następnej sekcji.
- Wybierz cel projektu: komercyjny lub niekomercyjny.
- Jeśli cel jest niekomercyjny, wybierz typ projektu.
- Utwórz nowy projekt Google Cloud lub wybierz istniejący.
- Jeśli celem jest cel komercyjny, zweryfikuj lub skonfiguruj rozliczenia za projekt.
- Potwierdź informacje o projekcie.
Uwaga: jeśli zasoby utworzone podczas wykonywania tej procedury nie będą Ci później potrzebne, nie wybieraj istniejącego projektu, tylko utwórz nowy. Po jej zakończeniu możesz usunąć projekt, usuwając wszystkie zasoby należące do tego projektu.
Witamy w edytorze kodu
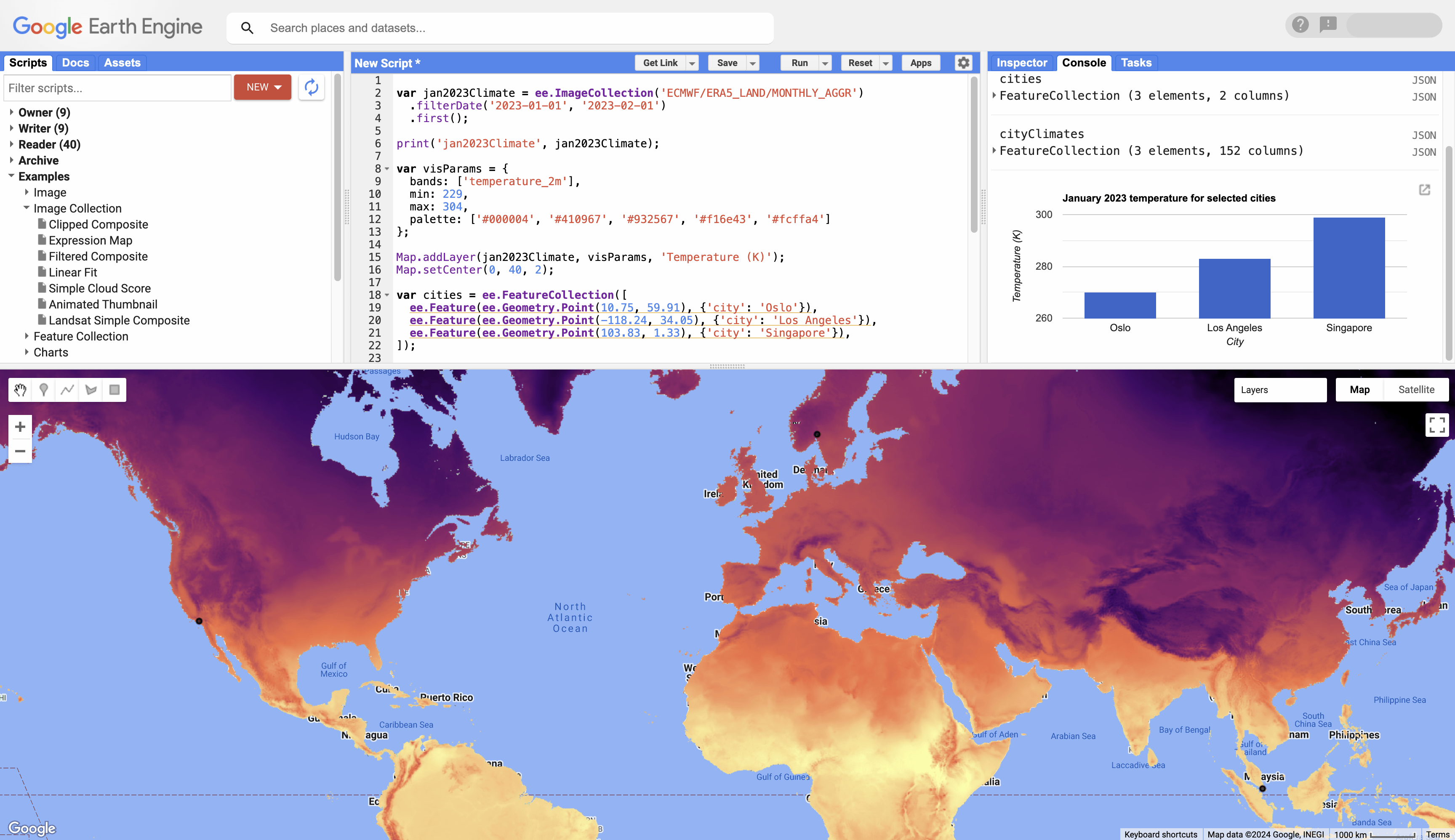
Edytor kodu Earth Engine to internetowe interaktywne środowisko programistyczne, które umożliwia dostęp do Earth Engine i wizualizację wyników bezpośrednio w przeglądarce. Udostępnia ona narzędzia do zarządzania skryptami, komponentami i zadaniami eksportowania, a także analizy napisane w JavaScript za pomocą biblioteki klienta JavaScript Earth Engine. Interfejs zawiera edytor kodu, wyświetlanie mapy oraz konsolę do natychmiastowego wyświetlania informacji zwrotnych i sprawdzania.

Rozpocznij
1. Aby rozpocząć, wejdź na code.earthengine.google.com. Podczas pierwszej wizyty w Edytorze kodu możesz zobaczyć prezentację różnych funkcji Edytora kodu.
2. W prawym górnym rogu kliknij widżet logowania i upewnij się, że wybrany jest projekt skonfigurowany na potrzeby tego samouczka. Jeśli nie, w menu kliknij „Zmień projekt w chmurze” i postępuj zgodnie z instrukcjami, aby go wyszukać i wybrać.
3. W następnych sekcjach skopiuj każdy blok kodu do panelu edytora, kliknij „Uruchom” i sprawdź wyniki na mapie lub w konsoli. Każdy krok opiera się na poprzednich, dlatego dodawaj kod stopniowo, nie usuwając wcześniejszych bloków.
Dodawanie danych rastrowych do mapy
1. Załaduj dane klimatyczne z określonego okresu i wyświetlaj ich metadane.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. Dodaj pasmo temperatury jako warstwę do widżetu mapy z określonymi właściwościami wizualizacji.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
Dodawanie danych wektorowych do mapy
1. Utwórz obiekt danych wektorowych z punktami dla 3 miast.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. Dodaj lokalizacje miast do mapy i uruchom ponownie skrypt, aby je wyświetlić.
Map.addLayer(cities, null, 'Cities');
Wyodrębnianie danych i tworzenie wykresów
1. Wyodrębnij dane klimatyczne dla 3 miast; wyniki zostaną dodane do wejściowego obiektu FeatureCollection.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. Wykres temperatury w poszczególnych miastach w postaci wykresu słupkowego.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
Co dalej?
- Dowiedz się więcej o funkcjach Edytora kodu.
- Dowiedz się więcej o analizowaniu danych za pomocą obiektów i metod Earth Engine.
- Dowiedz się więcej o środowiskach przetwarzania Earth Engine.
- Dowiedz się więcej o możliwościach uczenia maszynowego w Earth Engine.
- Dowiedz się, jak wyeksportować wyniki obliczeń do BigQuery.
