이 빠른 시작에서는 Earth Engine Code Editor를 사용하여 지리정보 데이터를 시각화하고 분석하는 방법을 대화형으로 소개합니다.
시작하기 전에
Google Cloud 프로젝트를 등록하거나 만듭니다. 다음 단계를 완료하라는 메시지가 표시됩니다. Earth Engine 액세스를 위해 이미 프로젝트를 등록한 경우 다음 섹션으로 건너뜁니다.
- 프로젝트의 목적(상업용 또는 비상업용)을 선택합니다.
- 비영리 목적인 경우 프로젝트 유형을 선택합니다.
- 새 Google Cloud 프로젝트를 만들거나 기존 프로젝트를 선택합니다.
- 상업적인 목적으로 사용하는 경우 프로젝트에 대한 결제를 인증하거나 설정합니다.
- 프로젝트 정보를 확인합니다.
참고: 이 절차에서 생성한 리소스를 유지하지 않으려면 기존 프로젝트를 선택하지 말고 프로젝트를 새로 만드세요. 이 단계를 완료하면 프로젝트를 삭제하여 프로젝트에서 소유한 모든 리소스를 삭제할 수 있습니다.
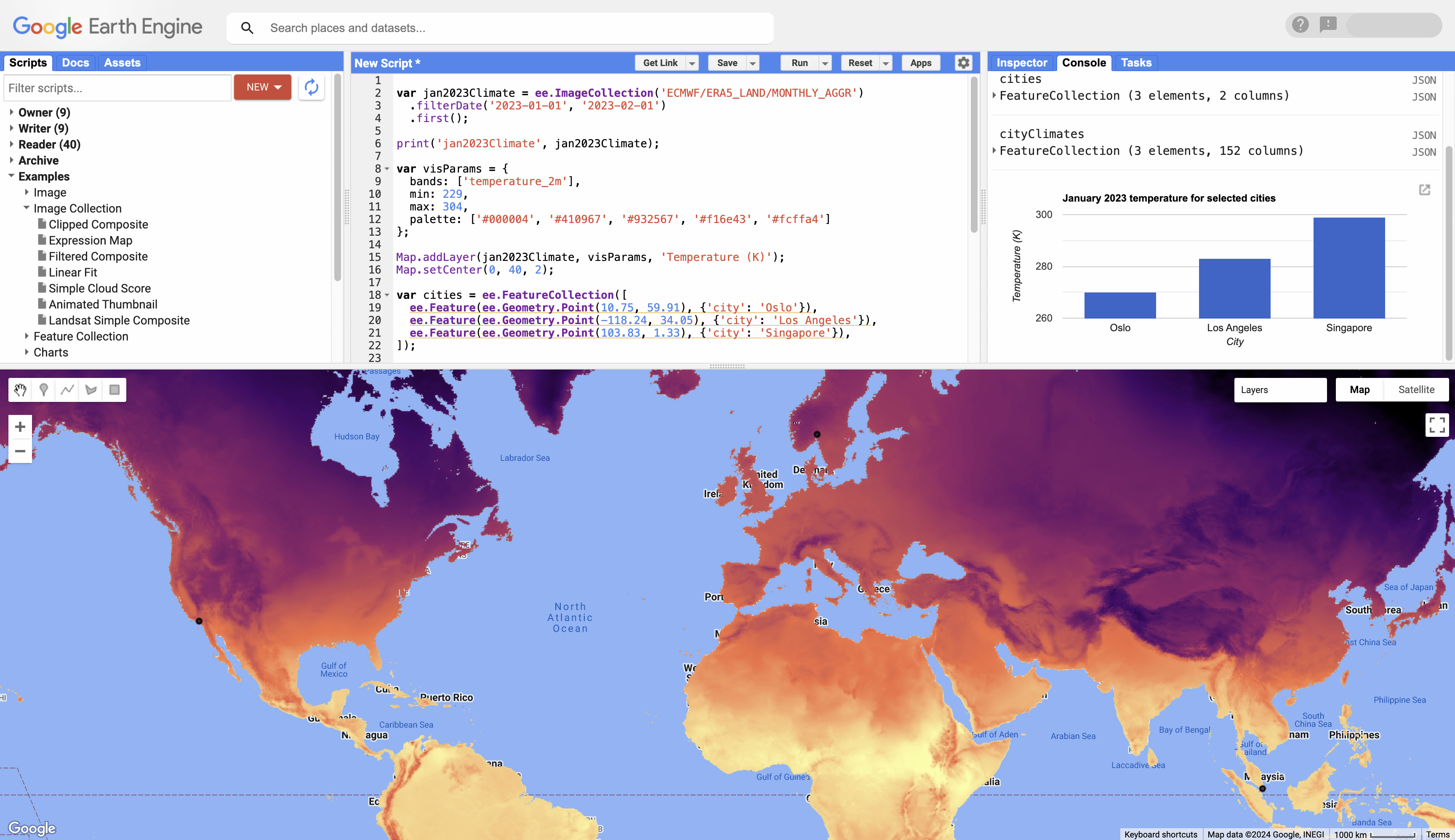
코드 편집기에 오신 것을 환영합니다.
Earth Engine 코드 편집기는 Earth Engine에 액세스하고 브라우저에서 직접 결과를 시각화할 수 있는 웹 기반 대화형 개발 환경입니다. 스크립트, 애셋, 내보내기 작업을 관리하는 도구를 제공하며 Earth Engine JavaScript 클라이언트 라이브러리를 사용하여 JavaScript로 작성된 분석을 제공합니다. 이 인터페이스에는 즉각적인 의견 및 검사를 위한 코드 편집기, 지도 표시, 콘솔이 포함되어 있습니다.

시작하기
1. 시작하려면 code.earthengine.google.com을 방문하세요. Code Editor를 처음 방문하면 Code Editor의 다양한 기능을 소개하는 둘러보기가 표시될 수 있습니다.
2. 오른쪽 상단의 로그인 위젯으로 이동하여 이 빠른 시작에 설정한 프로젝트가 선택되어 있는지 확인합니다. 그렇지 않은 경우 메뉴에서 'Cloud 프로젝트 변경'을 선택하고 표시되는 메시지에 따라 프로젝트를 검색하여 선택합니다.
3. 다음 섹션에서 각 코드 블록을 편집기 패널에 복사하고 '실행'을 클릭한 다음 지도 또는 콘솔에서 결과를 검사합니다. 각 단계는 이전 단계를 기반으로 빌드되므로 이전 블록을 삭제하지 않고 코드를 점진적으로 추가합니다.
지도에 래스터 데이터 추가
1. 특정 기간의 기후 데이터를 로드하고 메타데이터를 표시합니다.
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. 온도 범위를 특정 시각화 속성을 사용하여 지도 위젯에 레이어로 추가합니다.
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
지도에 벡터 데이터 추가
1. 세 도시의 점이 포함된 벡터 데이터 객체를 만듭니다.
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. 지도에 도시 위치를 추가하고 스크립트를 다시 실행하여 표시합니다.
Map.addLayer(cities, null, 'Cities');
데이터 추출 및 차트 작성
1. 세 도시의 기후 데이터를 추출합니다. 결과는 입력 FeatureCollection에 추가됩니다.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. 도시의 온도를 막대 그래프로 표시합니다.
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
다음 단계
- 코드 편집기의 기능에 대해 자세히 알아보세요.
- Earth Engine의 객체 및 메서드를 사용하여 데이터를 분석하는 방법을 알아보세요.
- Earth Engine의 처리 환경에 대해 알아보세요.
- Earth Engine의 머신러닝 기능에 대해 알아보세요.
- BigQuery로 계산 결과를 내보내는 방법을 알아보세요.
