এই কুইকস্টার্ট আপনাকে আর্থ ইঞ্জিন কোড এডিটরের সাথে ভূ-স্থানিক ডেটা ভিজ্যুয়ালাইজ এবং বিশ্লেষণ করার জন্য একটি ইন্টারেক্টিভ ভূমিকা দেবে।
আপনি শুরু করার আগে
নিবন্ধন করুন বা একটি Google ক্লাউড প্রকল্প তৈরি করুন ; আপনাকে নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করতে বলা হবে৷ আপনার যদি ইতিমধ্যেই আর্থ ইঞ্জিন অ্যাক্সেসের জন্য নিবন্ধিত একটি প্রকল্প থাকে, তাহলে পরবর্তী বিভাগে যান।
- প্রকল্পের উদ্দেশ্য নির্বাচন করুন: বাণিজ্যিক বা অবাণিজ্যিক।
- উদ্দেশ্য অবাণিজ্যিক হলে, একটি প্রকল্পের ধরন নির্বাচন করুন।
- একটি নতুন Google ক্লাউড প্রকল্প তৈরি করুন বা একটি বিদ্যমান প্রকল্প নির্বাচন করুন৷
- উদ্দেশ্য বাণিজ্যিক হলে, যাচাই করুন বা আপনার প্রকল্পের জন্য বিলিং সেট আপ করুন।
- আপনার প্রকল্প তথ্য নিশ্চিত করুন.
দ্রষ্টব্য: আপনি যদি এই পদ্ধতিতে আপনার তৈরি করা সংস্থানগুলি রাখার পরিকল্পনা না করেন তবে একটি বিদ্যমান প্রকল্প নির্বাচন করার পরিবর্তে একটি প্রকল্প তৈরি করুন৷ আপনি এই পদক্ষেপগুলি শেষ করার পরে, আপনি প্রকল্পটি মুছে ফেলতে পারেন, প্রকল্পের মালিকানাধীন সমস্ত সংস্থান মুছে ফেলতে পারেন৷
কোড এডিটরে স্বাগতম
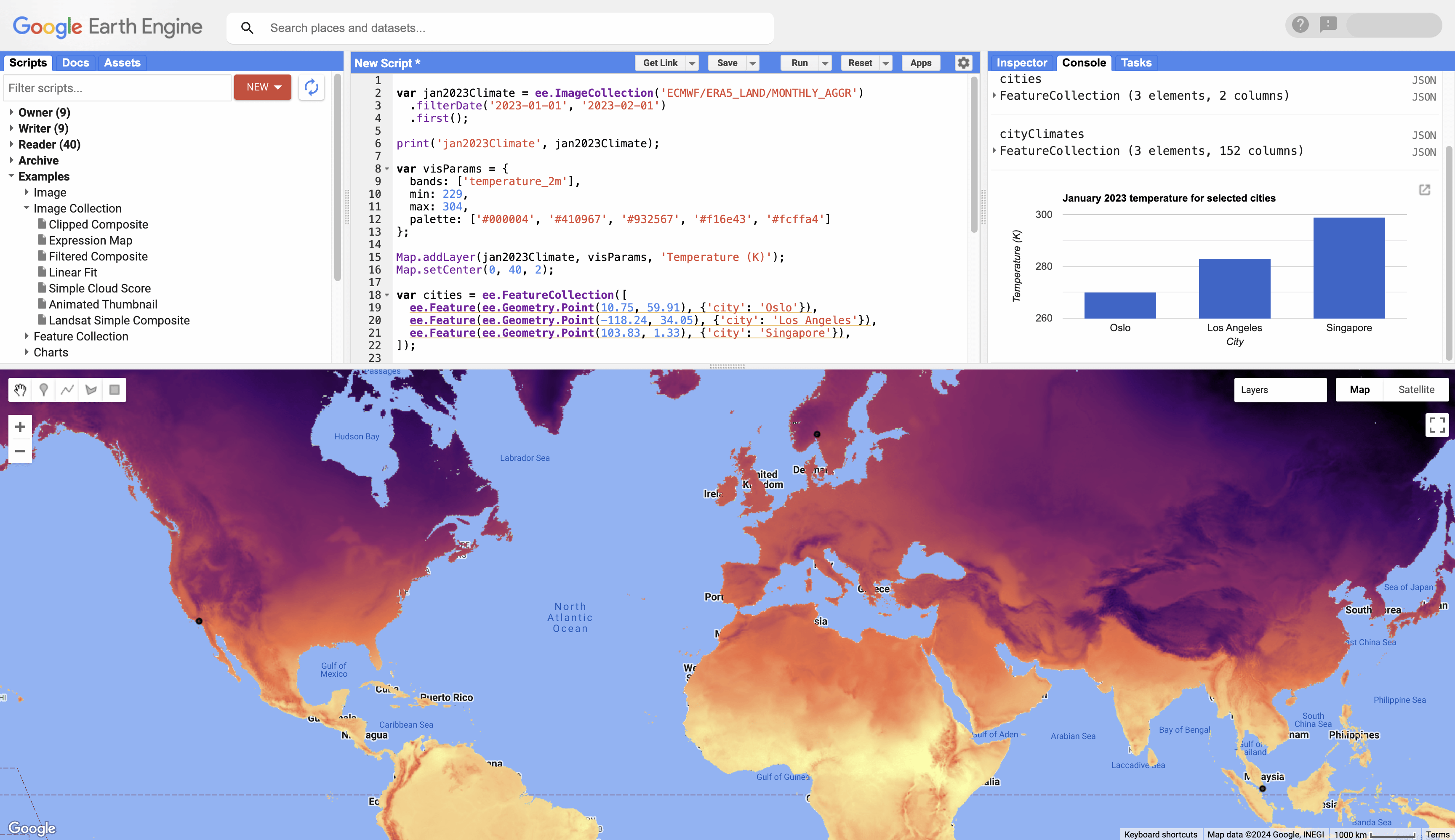
আর্থ ইঞ্জিন কোড এডিটর হল একটি ওয়েব-ভিত্তিক ইন্টারেক্টিভ ডেভেলপমেন্ট এনভায়রনমেন্ট যাতে আর্থ ইঞ্জিন অ্যাক্সেস করা যায় এবং ফলাফল সরাসরি ব্রাউজারে ভিজ্যুয়ালাইজ করা যায়। এটি আর্থ ইঞ্জিন জাভাস্ক্রিপ্ট ক্লায়েন্ট লাইব্রেরি ব্যবহার করে জাভাস্ক্রিপ্টে লেখা বিশ্লেষণ সহ স্ক্রিপ্ট, সম্পদ এবং রপ্তানি কার্য পরিচালনার জন্য সরঞ্জাম সরবরাহ করে। ইন্টারফেসে একটি কোড এডিটর, মানচিত্র প্রদর্শন এবং তাৎক্ষণিক প্রতিক্রিয়া এবং পরিদর্শনের জন্য কনসোল রয়েছে।

শুরু করুন
1. শুরু করতে code.earthengine.google.com এ যান। আপনার প্রথম কোড এডিটর পরিদর্শনে, আপনাকে কোড এডিটরের বিভিন্ন বৈশিষ্ট্য হাইলাইট করে একটি ট্যুর দিয়ে স্বাগত জানানো হতে পারে।
2. উপরের ডানদিকের কোণায় লগইন উইজেটে নেভিগেট করুন এবং নিশ্চিত করুন যে এই কুইকস্টার্টের জন্য আপনি যে প্রকল্পটি সেট আপ করেছেন সেটি নির্বাচিত হয়েছে। যদি এটি না হয়, মেনু থেকে "ক্লাউড প্রজেক্ট পরিবর্তন করুন" নির্বাচন করুন এবং এটি অনুসন্ধান করার জন্য অনুরোধগুলি অনুসরণ করুন এবং এটি নির্বাচন করুন৷
3. নিম্নলিখিত বিভাগগুলিতে, সম্পাদক প্যানেলে প্রতিটি কোড ব্লক অনুলিপি করুন, "চালান" এ ক্লিক করুন এবং মানচিত্র বা কনসোলে ফলাফলগুলি পরিদর্শন করুন৷ প্রতিটি পদক্ষেপ পূর্ববর্তীগুলির উপর ভিত্তি করে তৈরি করে, তাই আগের ব্লকগুলি না সরিয়ে ক্রমান্বয়ে কোড যোগ করুন।
একটি মানচিত্রে রাস্টার ডেটা যোগ করুন
1. একটি নির্দিষ্ট সময়ের জন্য জলবায়ু ডেটা লোড করুন এবং এর মেটাডেটা প্রদর্শন করুন।
var jan2023Climate = ee.ImageCollection('ECMWF/ERA5_LAND/MONTHLY_AGGR') .filterDate('2023-01-01', '2023-02-01') .first(); print('jan2023Climate', jan2023Climate);
2. নির্দিষ্ট ভিজ্যুয়ালাইজেশন বৈশিষ্ট্য সহ মানচিত্র উইজেটে স্তর হিসাবে তাপমাত্রা ব্যান্ড যুক্ত করুন।
var visParams = { bands: ['temperature_2m'], min: 229, max: 304, palette: ['#000004', '#410967', '#932567', '#f16e43', '#fcffa4'] }; Map.addLayer(jan2023Climate, visParams, 'Temperature (K)'); Map.setCenter(0, 40, 2);
একটি মানচিত্রে ভেক্টর ডেটা যোগ করুন
1. তিনটি শহরের জন্য পয়েন্ট সহ একটি ভেক্টর ডেটা অবজেক্ট তৈরি করুন।
var cities = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(10.75, 59.91), {'city': 'Oslo'}), ee.Feature(ee.Geometry.Point(-118.24, 34.05), {'city': 'Los Angeles'}), ee.Feature(ee.Geometry.Point(103.83, 1.33), {'city': 'Singapore'}), ]); print('cities', cities);
2. মানচিত্রে শহরের অবস্থানগুলি যোগ করুন এবং এটি প্রদর্শন করতে স্ক্রিপ্টটি পুনরায় চালান৷
Map.addLayer(cities, null, 'Cities');
এক্সট্রাক্ট এবং চার্ট ডেটা
1. তিনটি শহরের জন্য জলবায়ু তথ্য বের করুন; ফলাফল ইনপুট বৈশিষ্ট্য সংগ্রহ যোগ করা হয়.
var cityClimates = jan2023Climate.reduceRegions(cities, ee.Reducer.first()); print('cityClimates', cityClimates);
2. একটি বার চার্ট হিসাবে শহরগুলির জন্য তাপমাত্রা প্লট করুন।
var chart = ui.Chart.feature.byFeature(cityClimates, 'city', 'temperature_2m') .setChartType('ColumnChart') .setOptions({ title: 'January 2023 temperature for selected cities', hAxis: {title: 'City'}, vAxis: {title: 'Temperature (K)'}, legend: {position: 'none'} }); print(chart);
এরপর কি
- কোড এডিটরের বৈশিষ্ট্য সম্পর্কে আরও জানুন।
- আর্থ ইঞ্জিনের বস্তু এবং পদ্ধতির সাথে ডেটা বিশ্লেষণ সম্পর্কে জানুন।
- আর্থ ইঞ্জিনের প্রক্রিয়াকরণ পরিবেশ সম্পর্কে জানুন৷
- আর্থ ইঞ্জিনের মেশিন লার্নিং ক্ষমতা সম্পর্কে জানুন।
- কীভাবে আপনার গণনার ফলাফল BigQuery-এ রপ্তানি করবেন তা জানুন।
